『scratchのレーシングゲームの作り方は?』
『制限時間を設けたスクラッチ(scratch)ゲームは?』
『1人プレイ、2人プレイの作り方は?』
『scratchで簡単なゲームを作ってみたい』
『scratchでマリオカートのようなゲームの作り方は?』
と考えることもありますよね。
今回はScratchでレーシングゲームの作り方を解説します。

「初心者の子どもでもゲームなんて作れるの?」
と思うかもしれませんが、大丈夫!
いっけん複雑なゲームに見えても、実は簡単なブロックをたくさん組み合わせて作られているだけなんですよ。
今回は子どものプログラミングサービスであるscratchを使った「レーシングゲーム」の作り方をお伝えしますので一緒にやってみましょう!
入門編、標準編、応用編と分かりやすく一つ一つ順番に説明していきます。
順を追って作っていけば立派なゲームが完成しますよ!
親子で競争したり、時間を計るプログラミングもしていきます!
このゲームが作れると、
・レーシングゲーム
・親子で楽しめるプログラミングゲーム
も応用で作成可能になります!
それではさっそくScratch「レーシングゲーム」を作ろう!のやり方を詳しくみていきましょう!
子どもの習い事図鑑が運営する『scratchなび』では、スクラッチを使った教材が無料ダウンロード・印刷ができます。
この記事の目次
Scratchで作ったレースゲームをまずやってみよう!
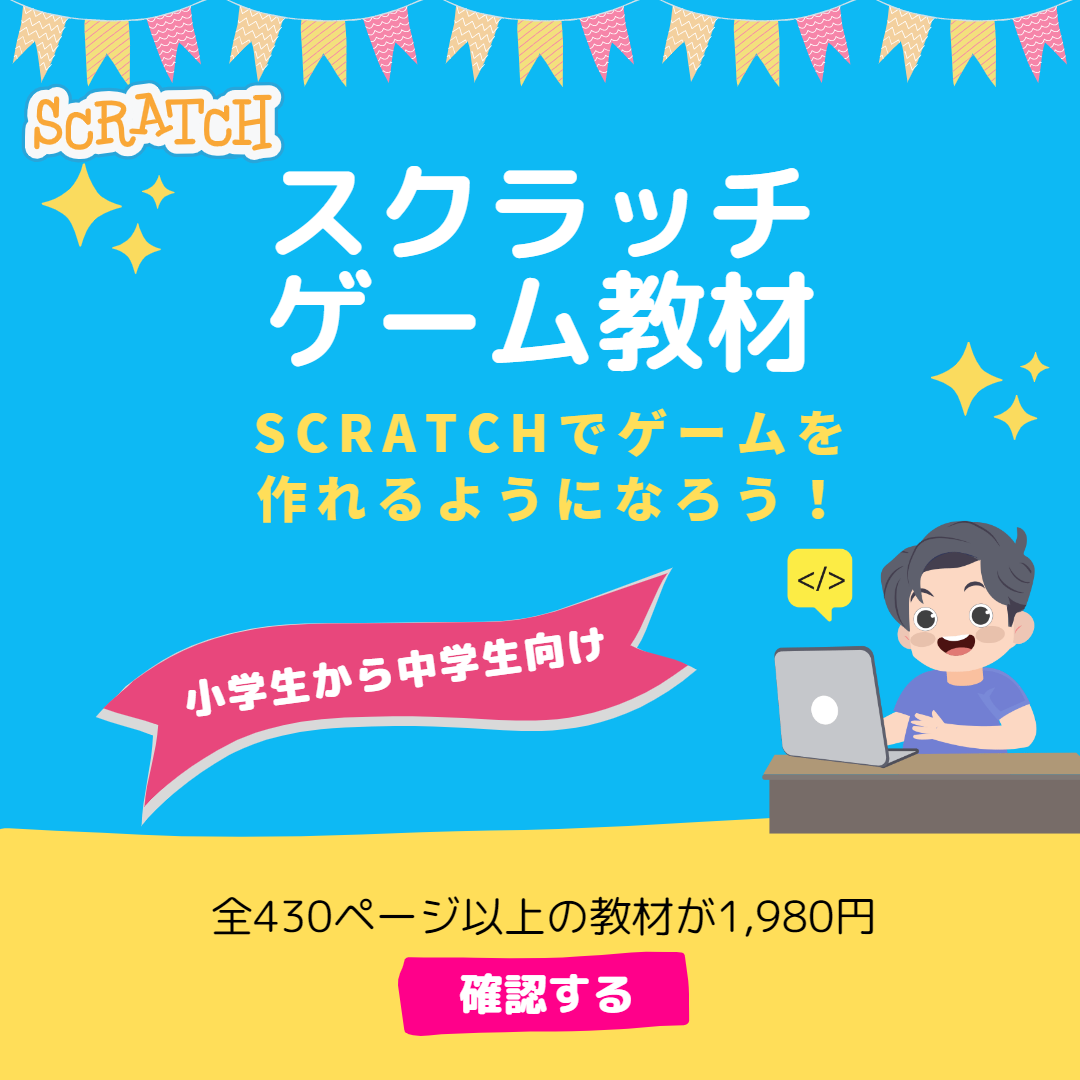
まずは、今回scratchなびで作成した「レースゲーム」をやってみましょう。
実際にゲームをしながら、「どんなプログラミングが使われているか?」を考えてみましょう。
\使われているプログラミングの予想/
・ネコをマウスで動かす..
・音楽が流れている..
・レース場を自分で描いている..
・ゴールしたら止まる..
間違っていても良いので、まずは、上記のように「ゲームを作る為にはどんなプログラミングが必要か?」をノートに箇条書きで、書き込んでみましょう!
レースゲームに必要なキャラクターや構成を考える

博士!Scratchでレースゲームを作りたいんだけどどうすればいいの?

レースゲームじゃな。
じゃあゲームに必要なキャラクターやどんなレースゲームにするのか一緒に考えてみよう!

やったー!博士お願いします!

ではまず、レースゲームってどんなゲームじゃ?

えーっと・・・
校庭のグラウンドをぐるっと一周回ってどっちが速くゴールするか競うゲーム!

ほうほう。1周回るレースコースじゃな。
ではレースに必要な登場キャラクターはなにがいいかな?

えーっと・・・競争しているようにみせたいから、ネコとねずみ!

じゃあネコやねずみはどうやって動くんじゃ?

ネコは自分で自由に操作したい!
一人でも遊べるようにねずみはコンピュータで自動に動くようにしたい!

なるほど!それで決まりじゃ!さっそく作っていこう!
【ポイント】
実際に作る前に
・登場人物やアイテムは何が必要なのか
・その登場人物やアイテムはどんな動きをさせればいいのか
これを考えておくことがプログラミングを行う上で非常に大切になってきます。
ゴールをイメージし、それを実現するためにはどうすればいいのか。
論理的思考力を身につけるトレーニングになりますよ。
Scratch簡単な「レーシングゲーム」の作り方【入門編】
さっそく簡単な「レーシングゲーム」を作っていきましょう!
まずはレーシングコースから作っていきます。
画像付きなのでゆっくり見ながら作ってみてね。
レーシングコース(背景)を作ろう
まずは陸上競技場のように、走っている姿全体を真上から見るように作っていきます。

今回はもともとある背景を選ぶのではなく、自分でレ―シングコースを描いていきます。
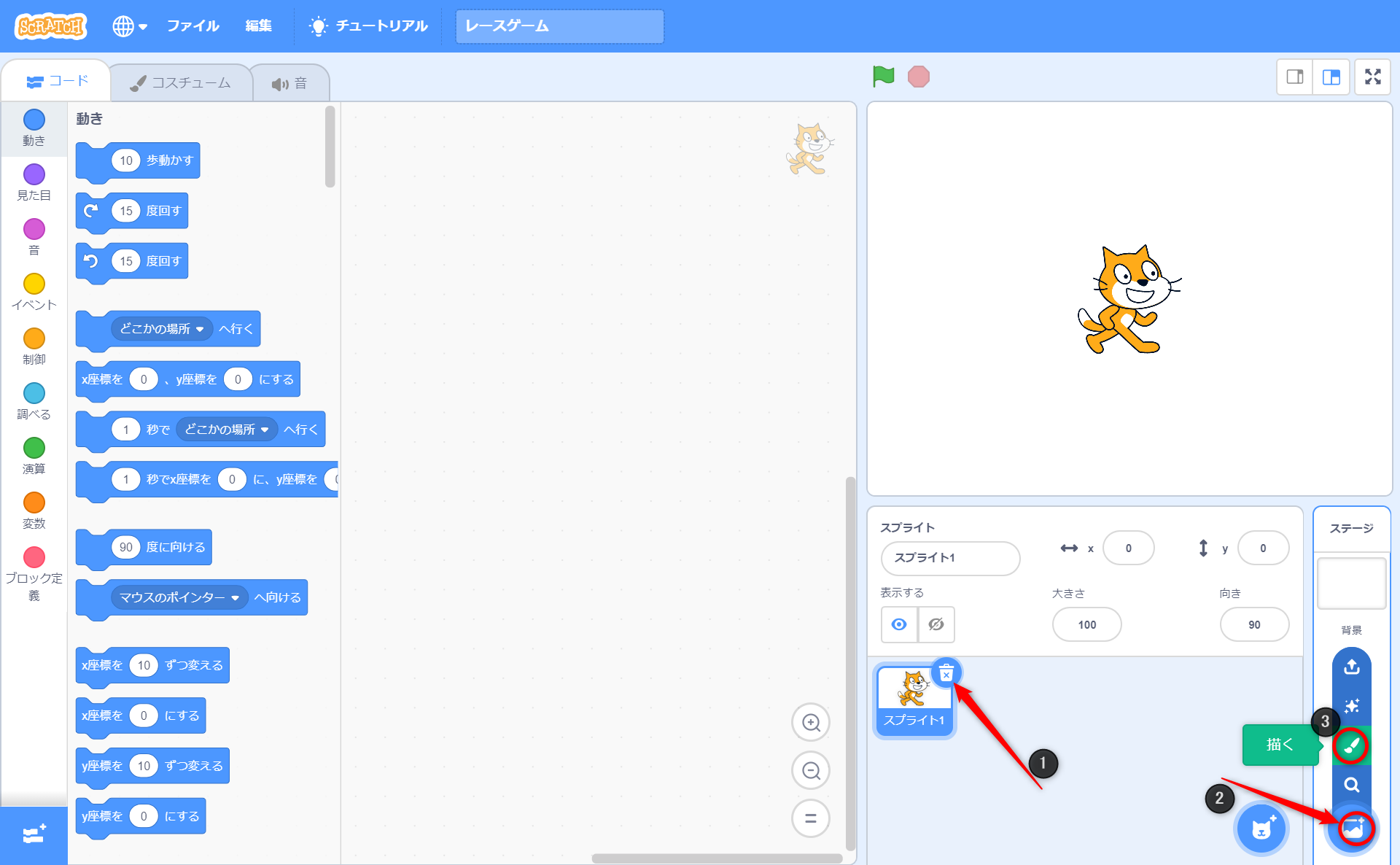
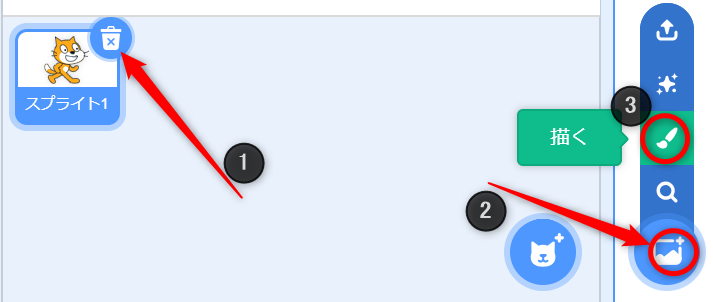
また、もともとあるネコのスプライトは使用しないのであらかじめ消しておきます。
1.ネコのスプライト1の右上、ゴミ箱マークを左クリックしてスプライトを消しておく。
2.背景のステージの一番下、ネコの絵にマウスを持っていく。
3.筆のマーク「描く」ボタンをクリック。

すると自由に自分で絵を描くステージに切り替わります。
次はレーシングコースを描くための準備をします。
絵を描く準備をしよう

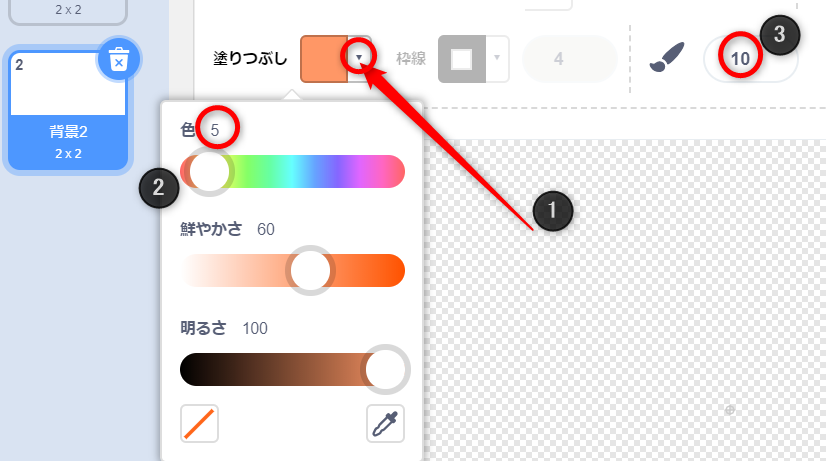
背景に絵を描くための準備をしていきます。
1.「塗りつぶし」の文字の横にある下矢印をクリック。
2.色の変更バーを左クリックしながら横にスライドし、色番号「5」に変更。
3.筆のマークの横の数字を「10」から「100」に変更。

色番号は何色でもよいです。
自分の好きな色でOK!
今回は色番号「5」の色にしました。
さらに、レーシングコースを早く描いてしまいたいので筆の太さを「10」から「100」に変更しました。
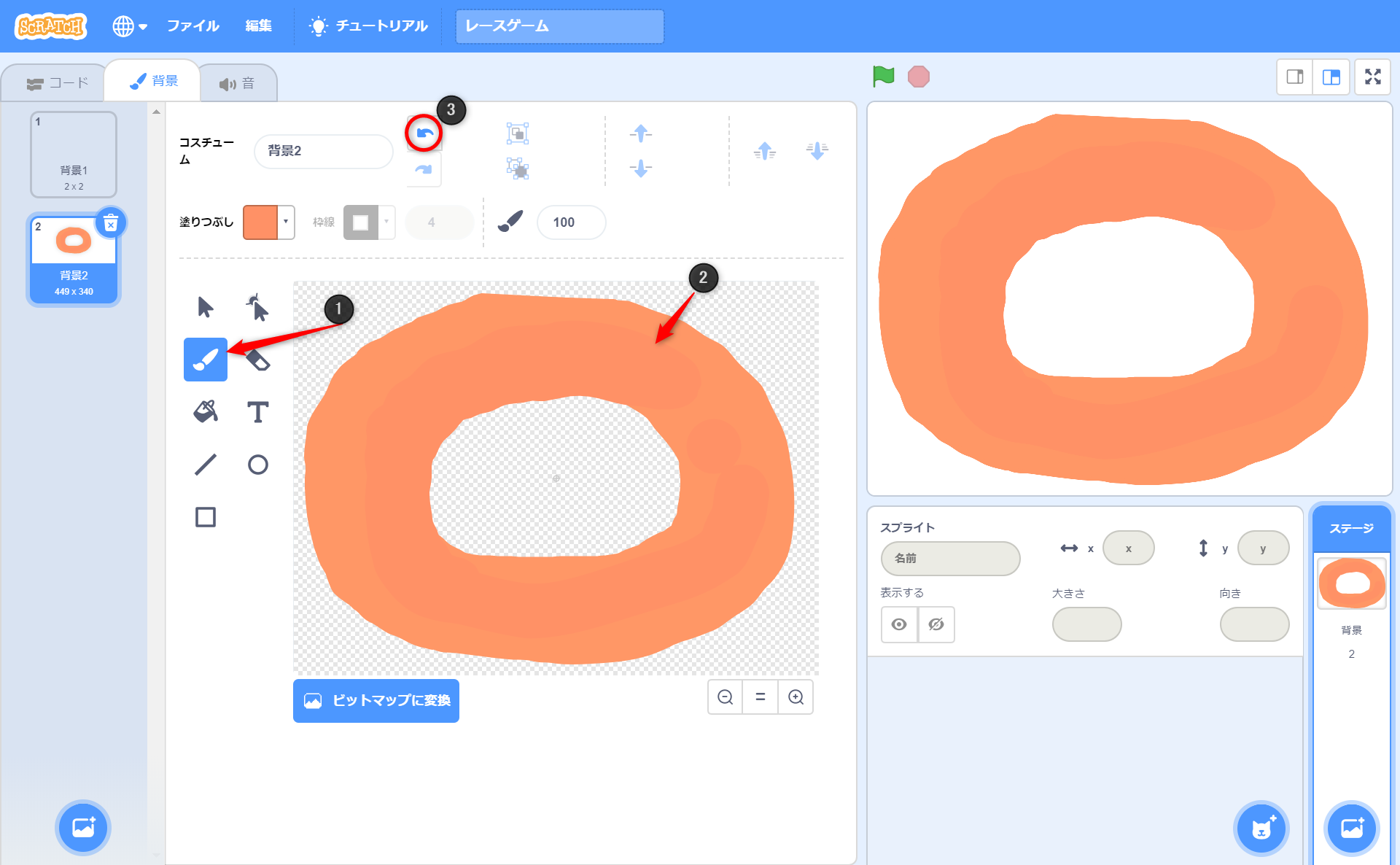
絵を描いてみよう

では実際に自分でレーシングコースを描いてみましょう!
1.筆のマークが青色に反転しているのを確認。
2.マウスや指でコースを描く。
3.間違えたら1つ前に戻るボタンを押して書き直す。
ここで気をつけてほしいのは画面の端にぎりぎり触れないようにコースを描いてください。
キャラクターがコース外に出たとき、コースにもどるよう指示するためのプログラムをのちに設定します。

次はレーシングコースの真ん中の部分を別の色で塗りつぶしてみましょう。
さきほどの色の変更方法は覚えていますか?
1.「塗りつぶし」の横にあるしたら左クリック。
2.色の番号を「55」になるように左クリックをしながら横にスライド。
3.真ん中の部分を塗りつぶす。
こちらもどの色を指定してもOK!
スタートと中間地点を設定しよう

次はスタート地点と中間地点を設定します。
これを設定することで、レースにズルが生じず、ちゃんとゴールまで着いた、という判定ができるようになります。
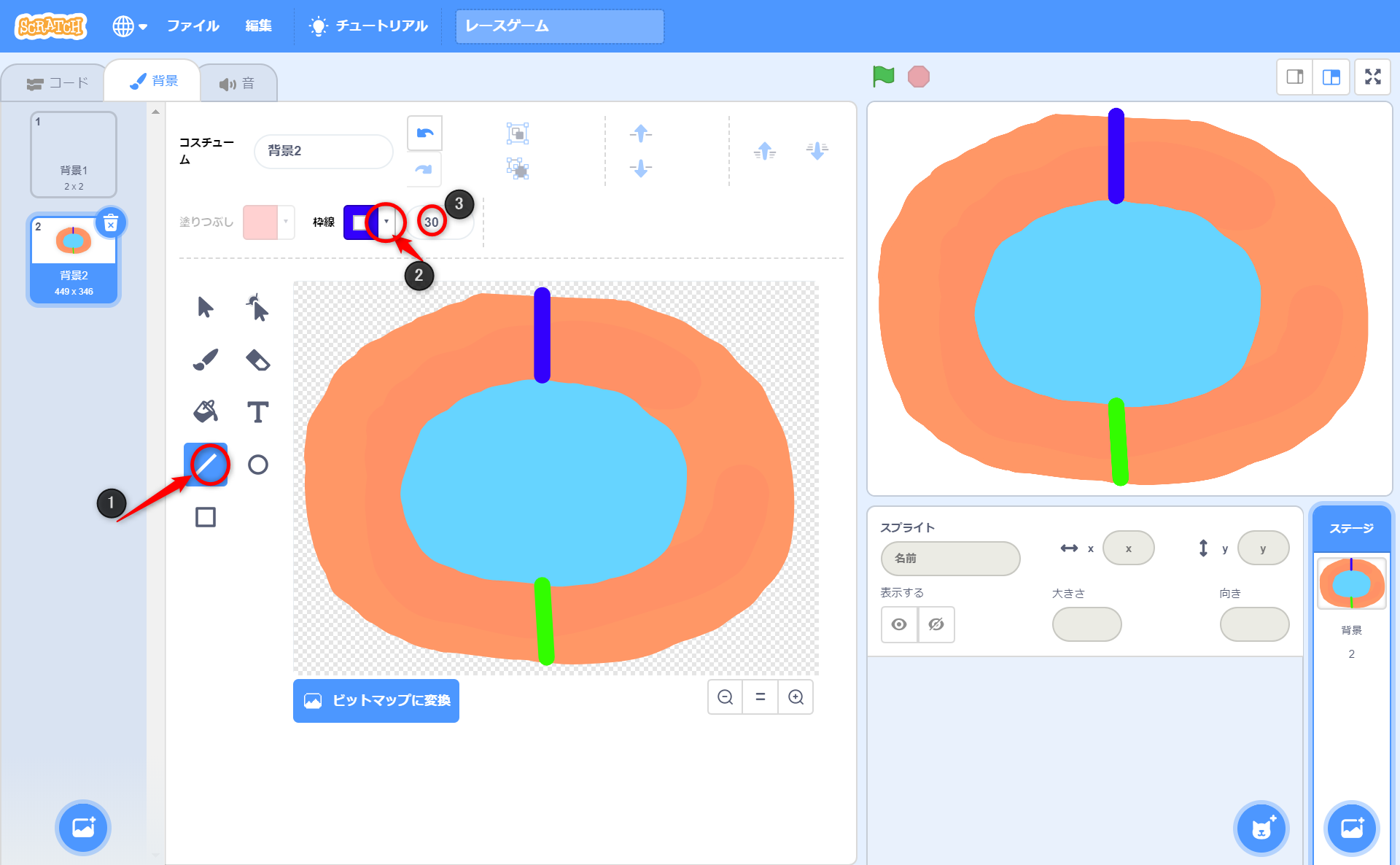
1.直線ボタンをクリックし、青色に反転しているか確認。
2.「枠線」の横の下矢印をクリックして、色を設定。
3.線の太さは「30」に変更。
筆マークにしたままマウスや指で描いてもいいですが、まっすぐの線を描きたい場合は、「直線」のボタンを使ってみてください。
直線ボタンをクリックすると、「枠線」ボタンしか使えないようになります。
線の太さは「100」のままだと太すぎるので、もっとちいさい値の「30」にしてみました。
線の太さも自由に設定してみてくださいね。
これでレーシングコースが完成!!
スプライト(ネコ)を準備しよう

今度は一緒にレースを行うキャラクターを準備します。
ネコとねずみのレースなので、まずはネコから作っていきましょう。
前にもともといた横向きのネコがいましたが、これは消しましたね。
真上からみたレーシングコースなのでネコも真上から見たネコを選びます。
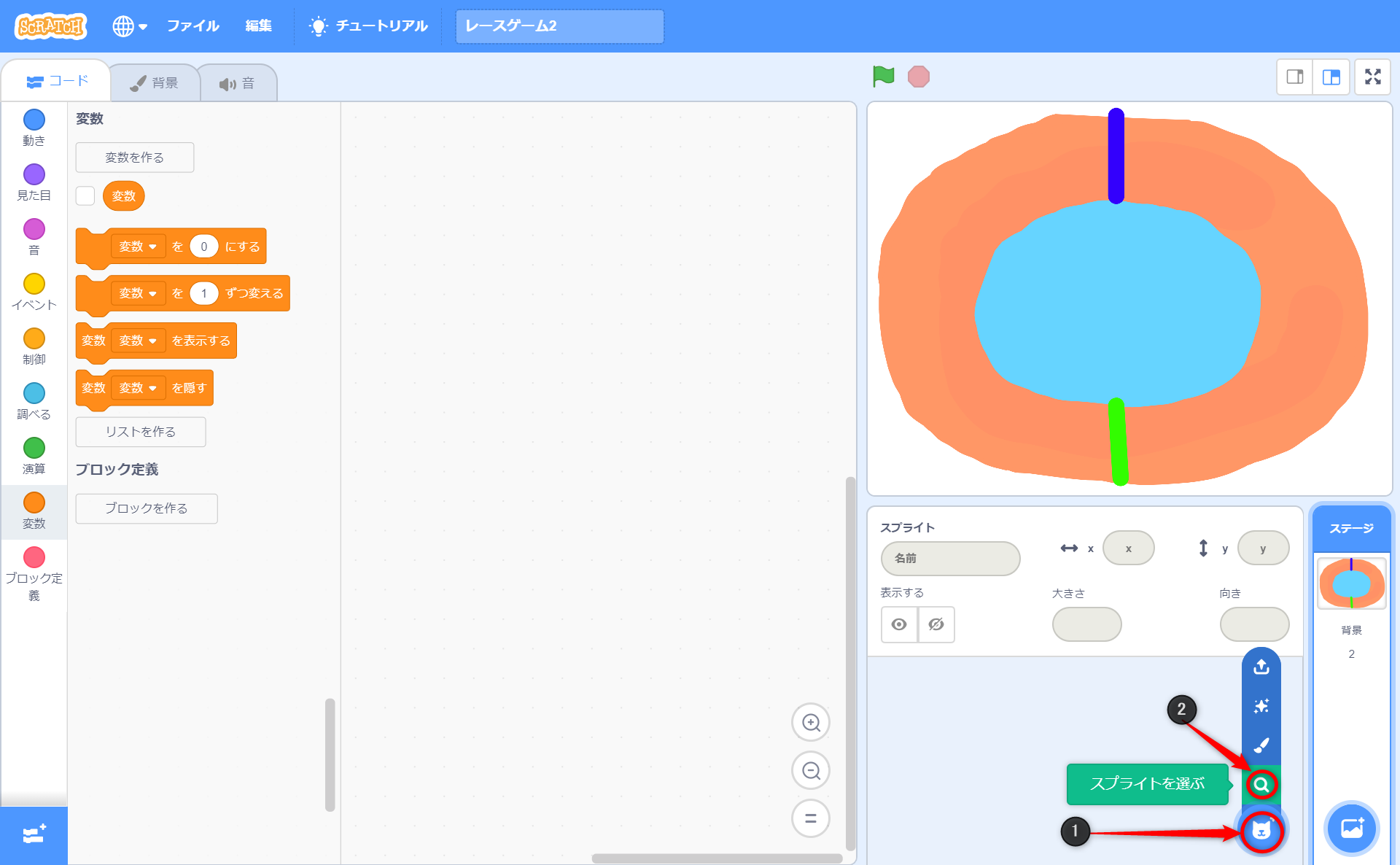
1.スプライト追加用のボタンにマウスを移動。
2.虫眼鏡マークを左クリック。
これでスプライト(キャラクター)を選ぶ画面になりました。

1.「Cat 2」を選択し、左クリック。
これでキャラクターの準備ができました。
ネコの大きさを小さくしよう

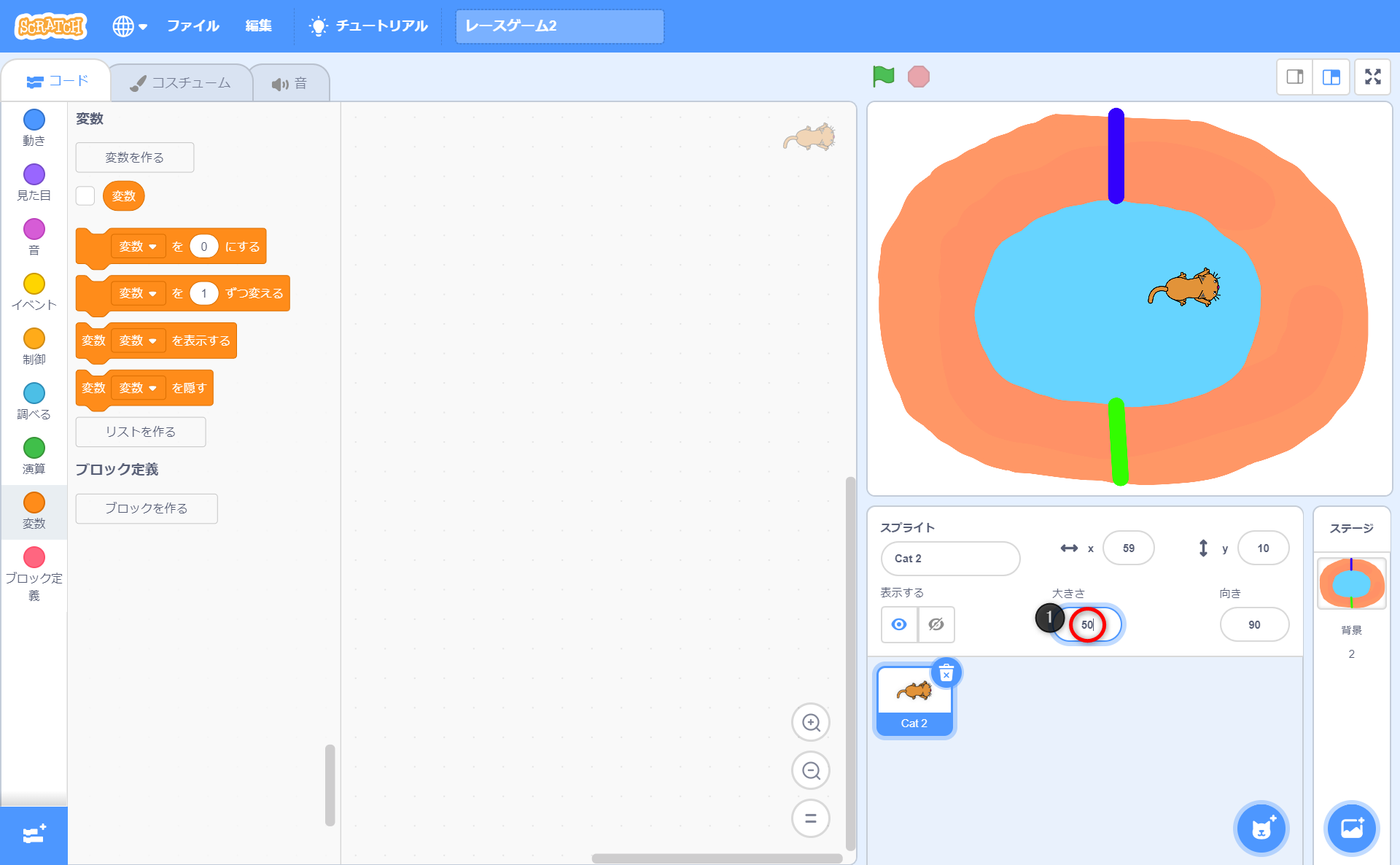
実際に「Cat 2」のスプライトが画面にあらわれましたか?
でもレーシングコースに比べてとっても大きすぎますよね。
そこでネコの大きさを半分の大きさにしてみましょう。
1.「大きさ」の数字を左クリックし、青色に反転したら半角数字で「50」と入力。
大きさも自分の好きな大きさに変更してOKです!
次はさっそくネコの動きをプログラムしていきましょう。
ゲームスタート地点を設定しよう

レースを始めるには、まず「Cat 2」がスタート地点に立っていてほしいですよね。
そこでネコをスタート地点からスタートするようにプログラムしていきましょう。
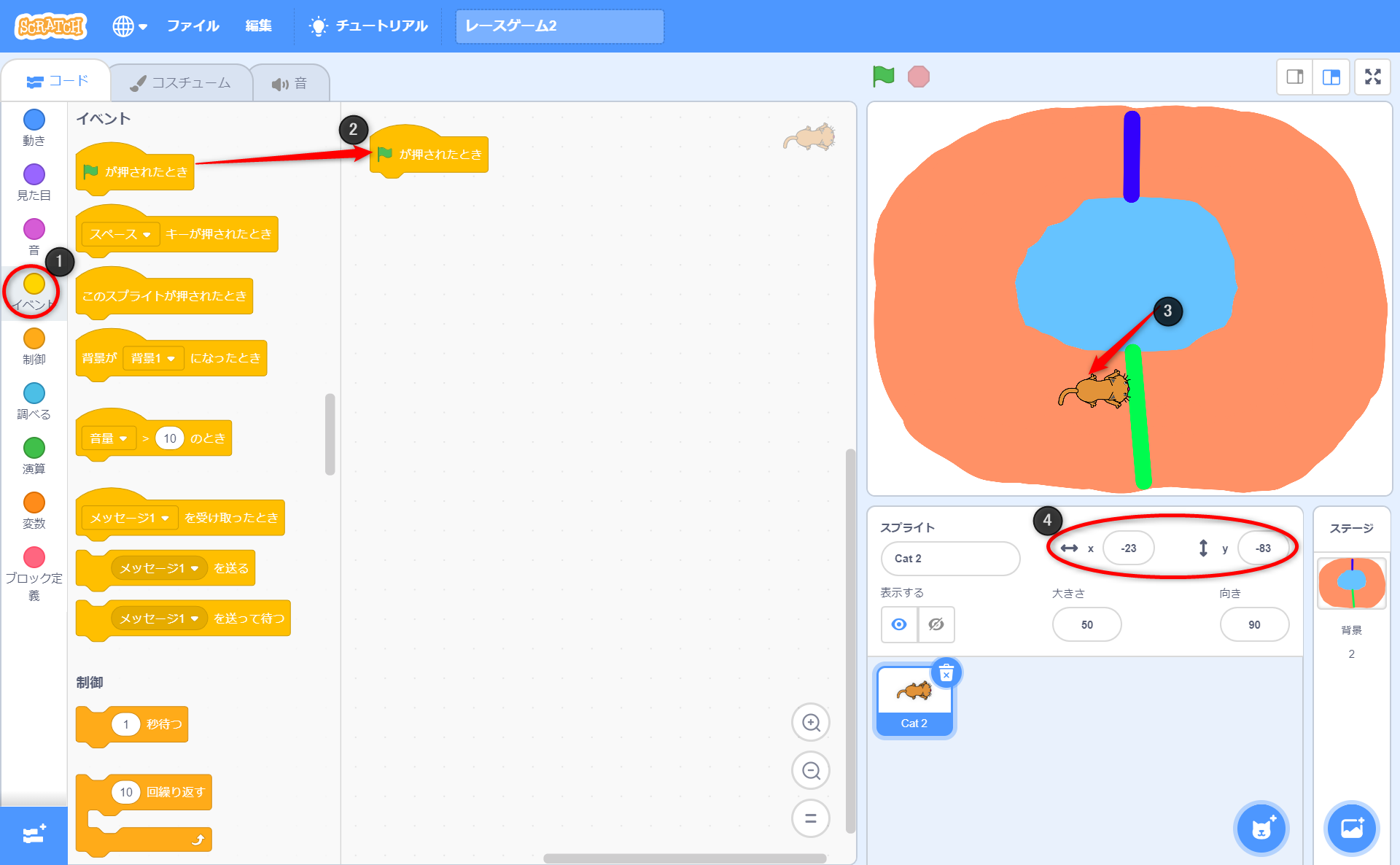
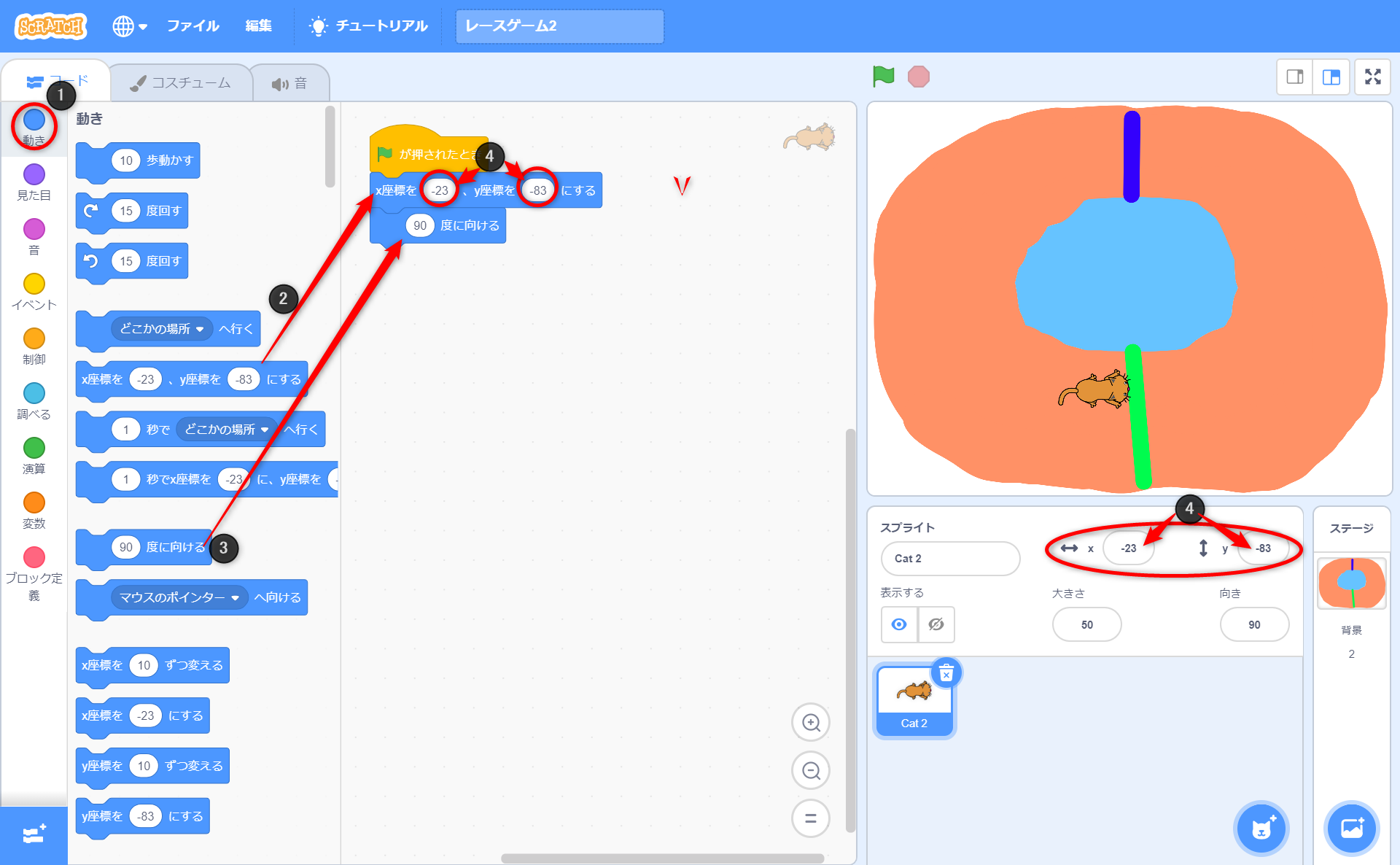
1.「イベント」を左クリック。
2.「緑の旗がクリックされたとき」のブロックをドラッグアンドドロップで真ん中のステージに移動。
3.右のステージにいるネコの画像をドラッグアンドドロップでスタート地点に移動。
4.「x座標」と「y座標」の数字をチェックしておく。

次はネコが「緑の旗がクリックされたとき」スタート地点に移動し、右を向いて走り出すプログラムを作っていきましょう。
1.「動き」を左クリック。
2.「x座標を-23、y座標を-83にする」のブロックをドラッグアンドドロップで「緑の旗がクリックされたとき」のブロックと合体。
3.「90度に向ける」のブロックも合体。
4.ねこを移動させたときのx座標-23とy座標-83が同じになっていることを確認。

ねこの画像をスタート地点に動かしたときにチェックしてもらったx座標の数字とy座標の数字。
2の操作をするときに数字が自動的に変わっていることが分かったかと思います。
「90度に向ける」ブロックを入れたのは、右を向いてスタートしてほしいからです。
これでネコがスタート地点に立ち、右を向いて反時計回りに走る準備が完成!
ネコを左右自由に動かしてみよう

今度はねこを自分で操作できるようにプログラムしてみましょう。
ここでおさらい。
ネコはどんな動きをしてほしかったのかな?
ねこを動かす操作をするために「もしスペースキーを押し続けていたらネコはずっと動いてほしい」というプログラムを作ればできそうだと思いませんか?
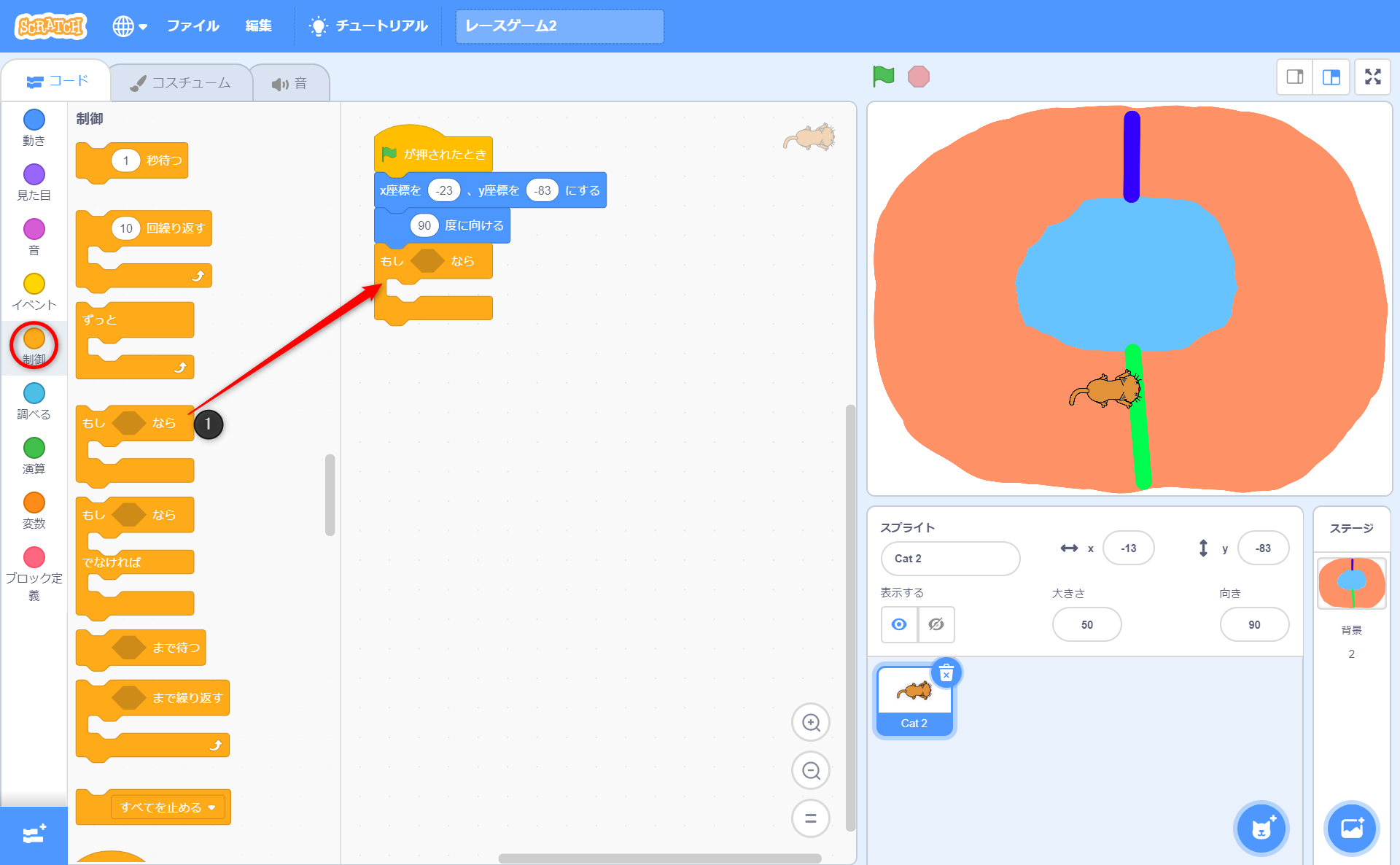
さっそくブロックを一つずつ組み立ててみましょう。
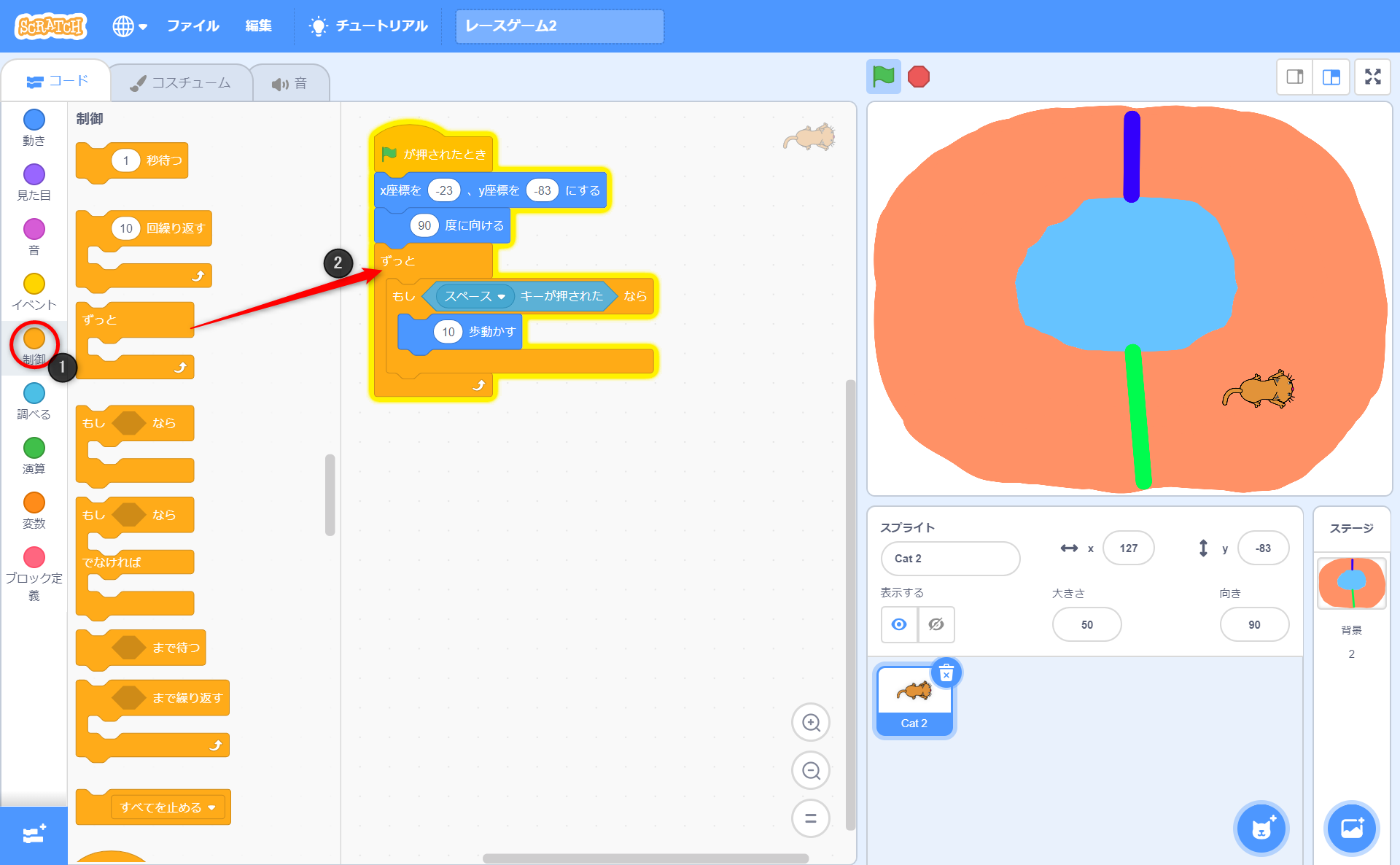
1.「制御」を左クリックし、「もし◇なら」のブロックを「90度に向ける」ブロックの下に合体。
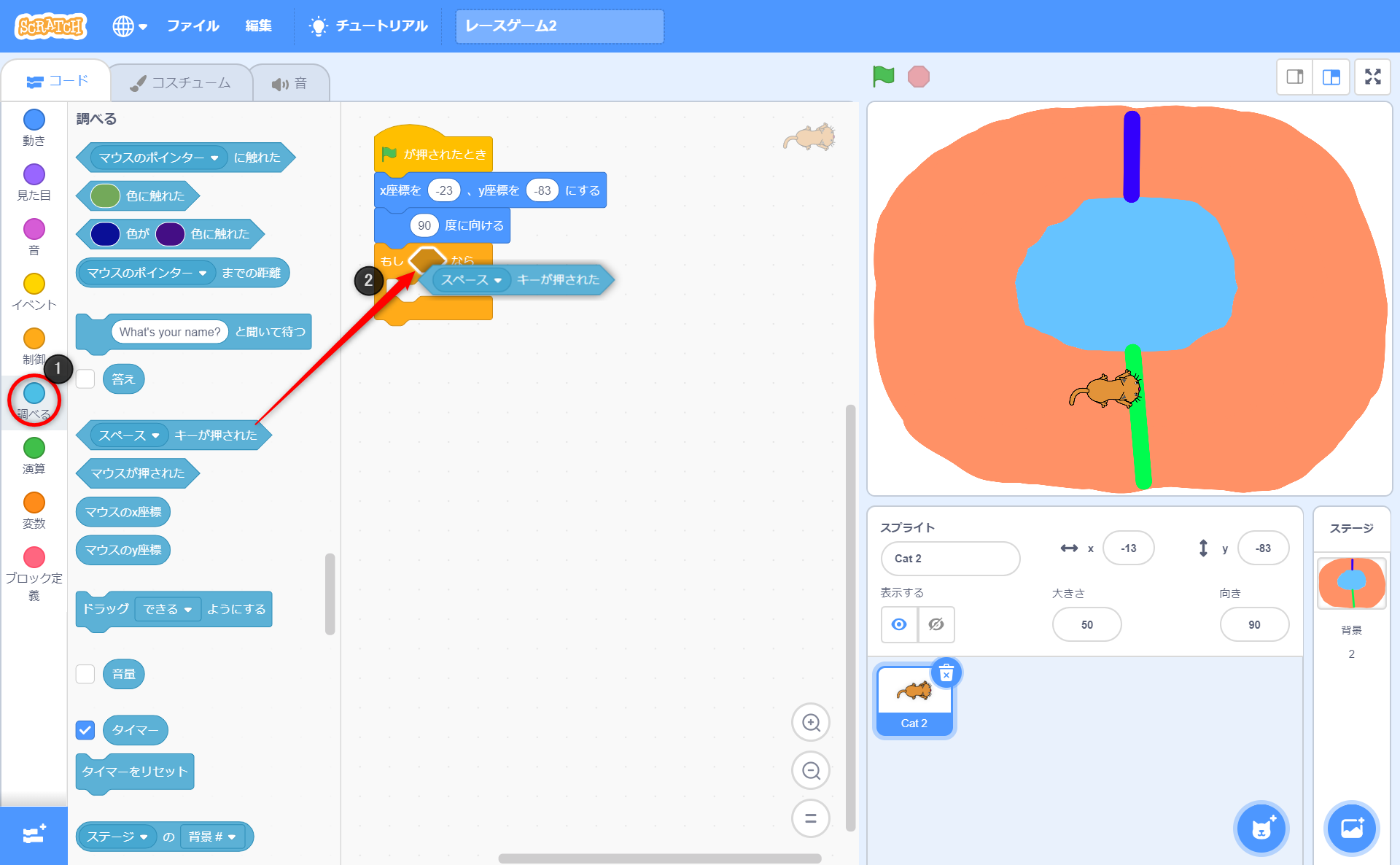
次はスペースキーを押したらネコが動く、というプログラムを作って行きますよ!

1.「調べる」を左クリック。
2.「スペースキーが押された」のブロックを「もし◇なら」の◇部分に入れ込み合体。
入れ込むときに◇部分が白く囲われるのを確認してから合体してください。
でないとうまく合体できないので注意してくださいね。

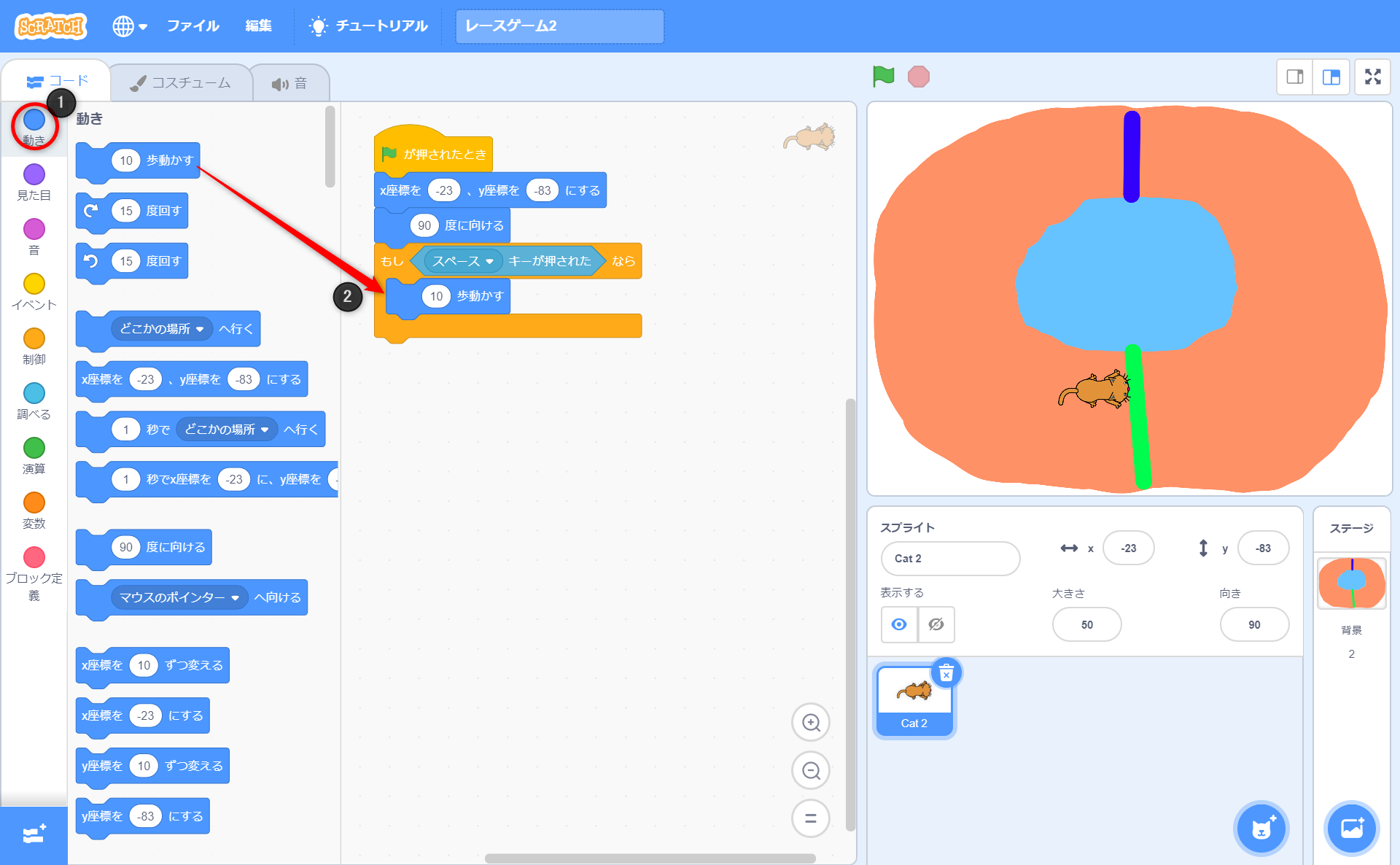
スペースキーが押されている間、ネコは動いてほしいですよね。
逆にスペースキーを離したらネコは止まる。
この操作をプログラムしてみましょう。
1.「動き」を左クリック。
2.「10歩動かす」のブロックを「もしスペースキーが押されたなら」のブロックの中に入れ込む。

これでほぼ完成しました!
試しに緑の旗をクリックして動かしてみてください。
・・・あれ?
動きませんね。一瞬ブロックが黄色く光りますがすぐに消えて動きません。
なぜでしょう?
この動かない事象はScratchでプログラムを作っている時にとっても起こりやすい事柄です。
ちょっと立ち止まって自分の作ったプログラムをみながら考えてみましょう。

どうですか?なぜ動かなかったのかわかりましたか?
「もし◇なら」のブロックを使う時にセットで使ってほしいブロックが1つあります。
それは同じ「制御」の中にある「ずっと」のブロック。
この「ずっと」のブロックがないと、「もし」の判定が1回だけしかされず、10歩だけ動いてそれで終わり、となってしまうんです。
スペースキーが押されている間、ずっとネコは動き続けてほしいですよね。
なので
1.「もしスペースキーが押されたなら10歩動かす」のブロックを「ずっと」のブロックでパクっと合体。
これでスペースキーを押し続けている間、ずっとネコは走ってくれます。
完成したら試してみてください!
でも・・・あれれ?
「スペースキーを押している間動くようになったけど、まっすぐにしか進まない!!」
次はこのまっすぐにしか進まないネコをちゃんとコースに沿ってカーブできるようにプログラムを作って行きましょう。
ネコを矢印キーで操作できるようにしよう

それではネコを自分で操作してコース1周ぐるっと回ってゴールまで走らせられるように作っていきましょう。
「緑の旗がクリックされたとき」をもう一つ用意します。
そのあと、「ずっと」ブロックと「もし◇なら」というブロックを2つ用意してください。
なぜこれらのブロックを用意したかというと。
ねこの動きを右に左に動かすために必要なブロックだからです。
ねこが左に曲がりたい時はねこの向きを左に傾けたい。
ねこが右に曲がりたい時はねこの向きを右に傾けたい。
この二つの動きを実現するために、「ずっと」ブロックと「もし◇なら」を使います。
もしかしたら今まで作ってきたあなたは気づいたかもしれないですね。
「スペースキーが押されたときずっとネコが動くようにする」という作り方と同じです。
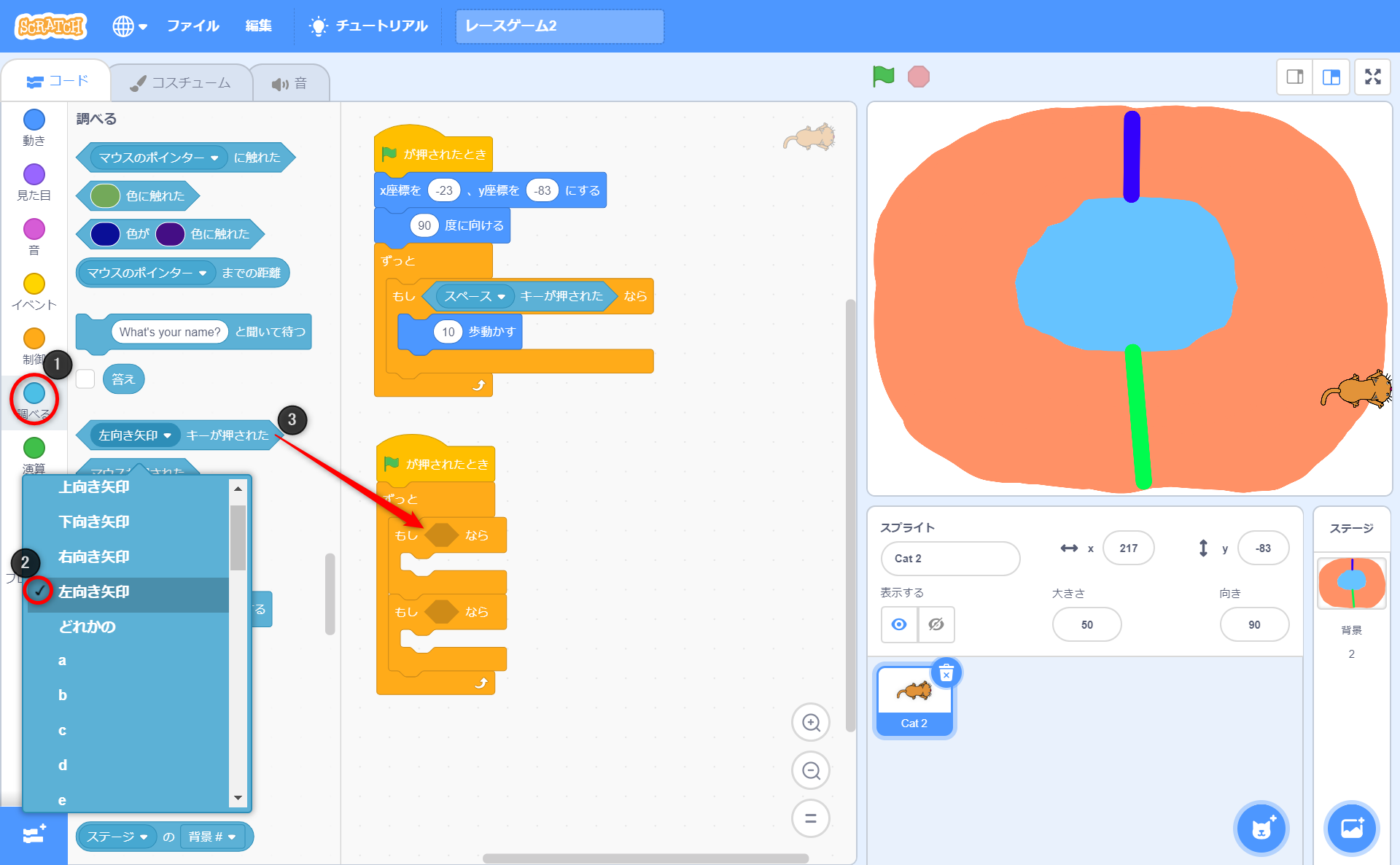
1.「調べる」を左クリック。
2.「スペースキーが押された」ブロックの下矢印をクリック。
3.「左向き矢印」のところにチェックを入れる。
4.「左向き矢印が押された」のブロックを「もし◇なら」の◇部分に入れ込む。

同じように、今度は「右向き矢印」のブロックも作って入れ込んでください。

次はどのように動かせるかの命令ブロックを作って行きましょう。
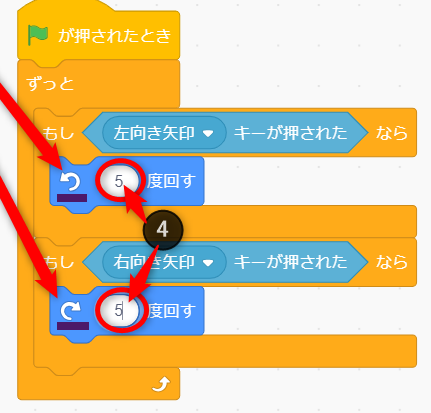
1.「動き」を左クリック。
2.「もし左向き矢印キーがおされたなら」のブロックに「左に15度回す」ブロックを入れ込む。
3.「もし右向き矢印キーがおされたなら」のブロックに「右に15度回す」ブロックを入れ込む。
4.「左に15度回す」、「右に15度回す」のブロックそれぞれの数字を「5度回す」に変更。

15度回す、のままだとネコが曲がりすぎて右に左に操作がしにくくなるので今回は「5度回す」にしました。
これで緑の旗がクリックされたとき、スペースキーを押しながらねこの動きが右に左に操作できるようになりました!
でも・・・ネコの動きが速すぎて操作しにくい!!ですよね。
では、どのブロックの数字を変更すればねこの動きはゆっくりになるでしょう?
今まで自分で作ったプログラムをみて少し考えてみてください。
【スクラッチ】メッセージ機能の使い方!-scratchなび-
走る速さを変更しよう

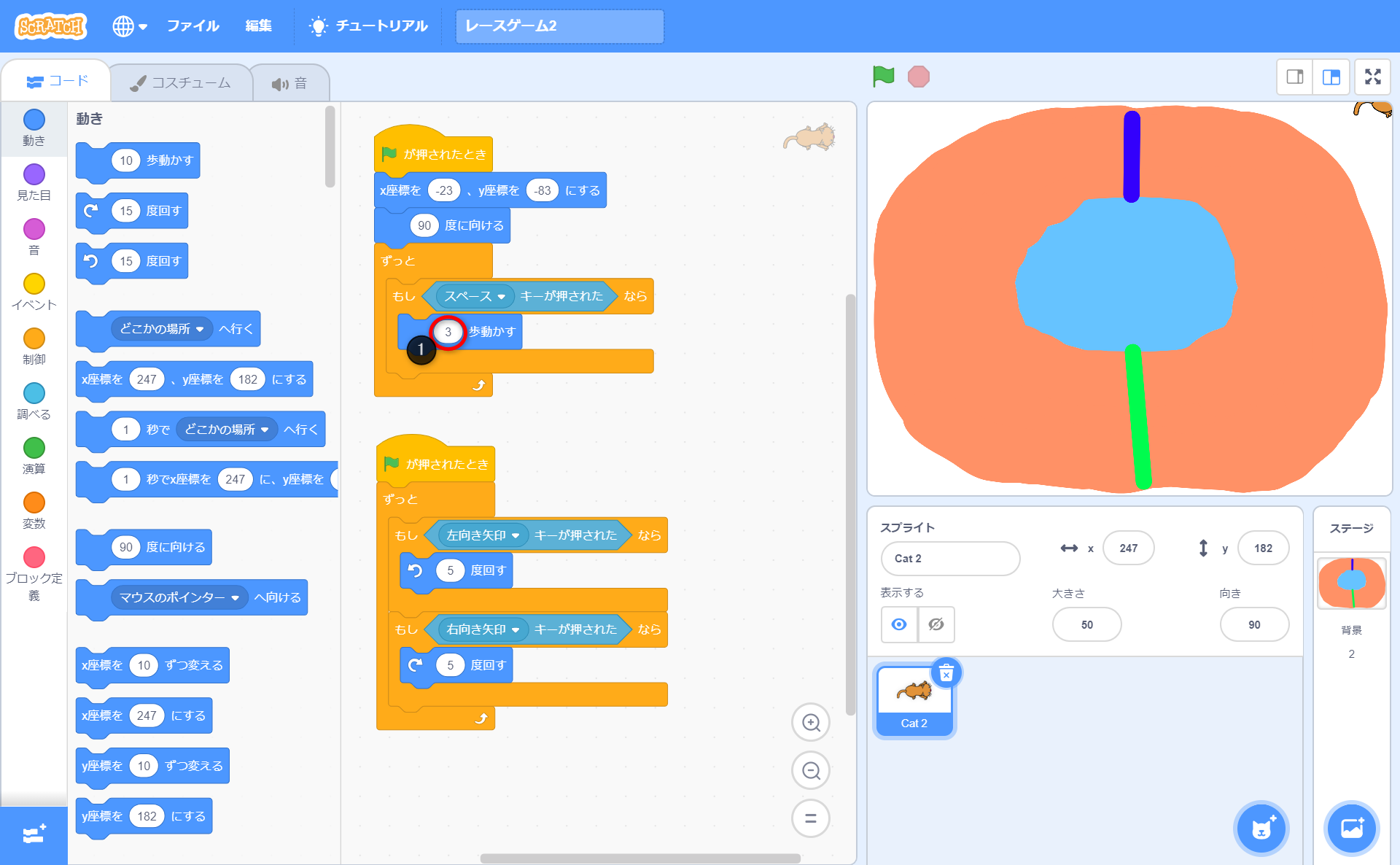
どのブロックの数字を変更すれば、ねこはゆっくり動くようになるか分かりましたか?
答えは
1.「もしスペースキーが押されたなら10歩動かす」の「10」の数字を「3」に変更。
これでねこの動きがゆっくりになります。
速さは自分の好きなように設定してOK!
変更する数字をいろいろ変えて速さを調整してみてくださいね。
これでねこの動きは完成!
スプライト(ねずみ)を準備しよう

次は対戦相手となる「ねずみ」を作っていきましょう。
ねこは自分で操作しますが、ねずみは自動で動くようにするんでしたね。
1人でもレースゲームができるように、ねずみは緑の旗がクリックされたら自動でレースコースをぐるっと1周回るように設定します。
ですが、途中まではねこのプログラムと同じ作り方です。
ねこのスプライトの出し方は覚えていますか?
ねこの動きの作り方も覚えていますか?
もし忘れてしまった方はもう一度ねこの動きの作り方に戻ってみましょう。
今度はねずみに変えて動きを途中まで作ってくださいね。
【使うブロックのヒント】
1.「緑の旗がクリックされたとき」
2.「x座標を〇、y座標を〇にする」
3.「90度に向ける」
4.「ずっと」
5.「10歩動かす」
6.「もし◇なら」
この画像のブロックまで作ったらあとは自動的に動くようプログラムするだけです!
ゲームスタートしたら自動的に動くようにしよう

ねずみが緑の旗がクリックされたときスタート地点に行き、右回りにずっと4歩ずつ動くよう設定できましたか?
x座標、y座標の数字は多少の違いがあってもOK!
速さも好きな速さでOKですが、自分が操作するねこの速さよりも少し早い方がよいですよ。
ではさっそくコース内を自動的に走るプログラムを作って行きましょう。
ここで注目してもらいたいことは
レースコースの色、そしてコース外の色です。
コース外の色にねずみが触れたらレースコースの色に戻るように作れば、コース内を自動的にねずみは走ってくれるようになります。
ではコース外となる色は何色と何色があるか分かりますか?
自分の描いたレースコースをみて少し考えてみましょう。
分かったところで、コース外の色に触れたらコース内に戻る、というプログラムを作っていきますよ。
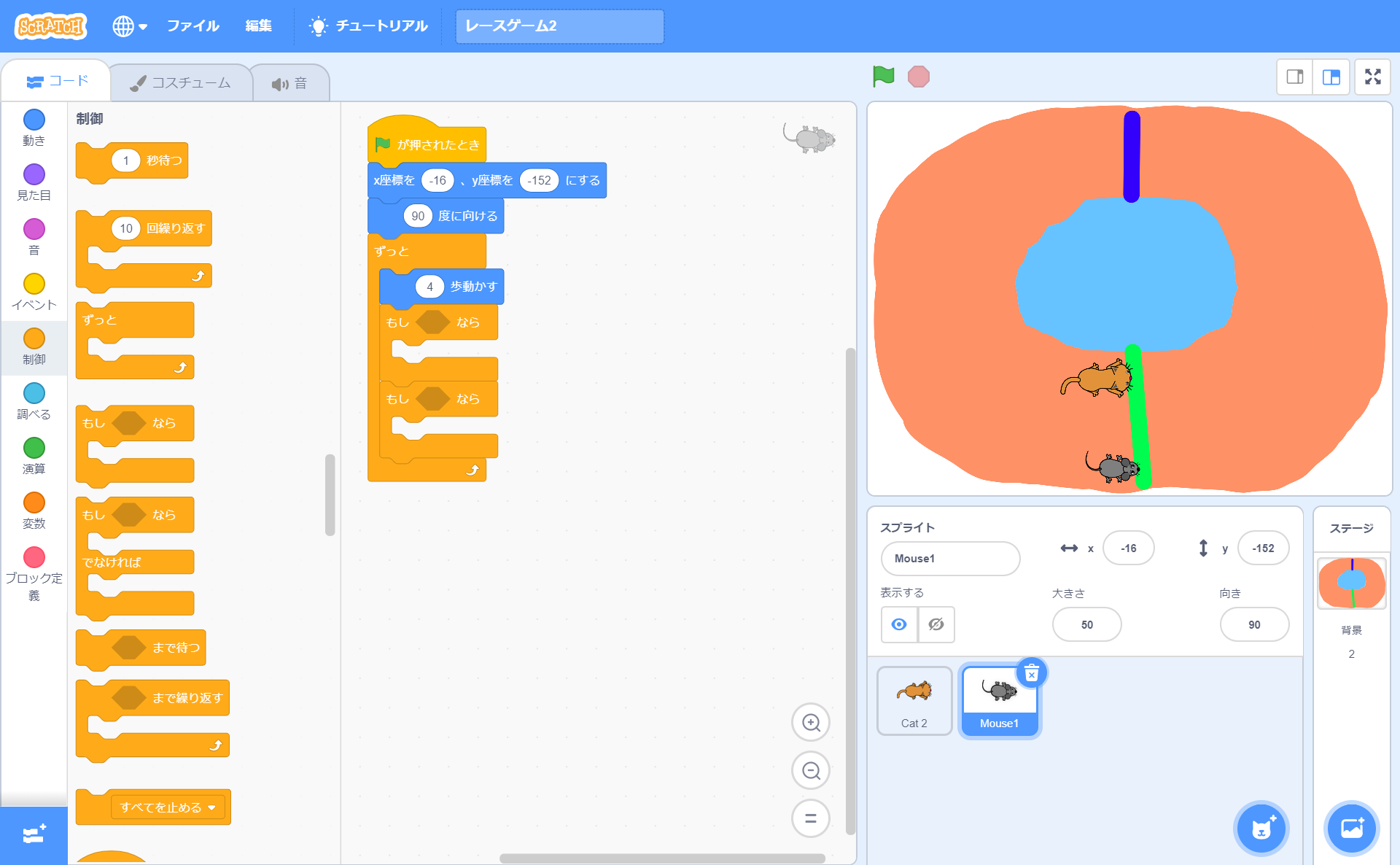
1.「調べる」を左クリック。
2.「◇色に触れた」のブロックを「もし◇なら」の中に入れ込む。
3.もう一つの「もし◇なら」のブロックにも「◇色に触れた」ブロックを入れ混む。
「もしコース外の色に触れたら」ねずみの向きを変えてコース内に戻す。
このプログラムを作れたら自分で操作しなくてもねずみはコースを一周できそうですね。
コース内を走るようにしよう

さて、コース外の色は何色と何色があるかわかりましたか?
ここではレースコースの外側が白色、レースコースの内側は水色になっていますね。
「もし水色に触れたら」「もし白色に触れたら」のブロックを作ってコースに戻らせたい。
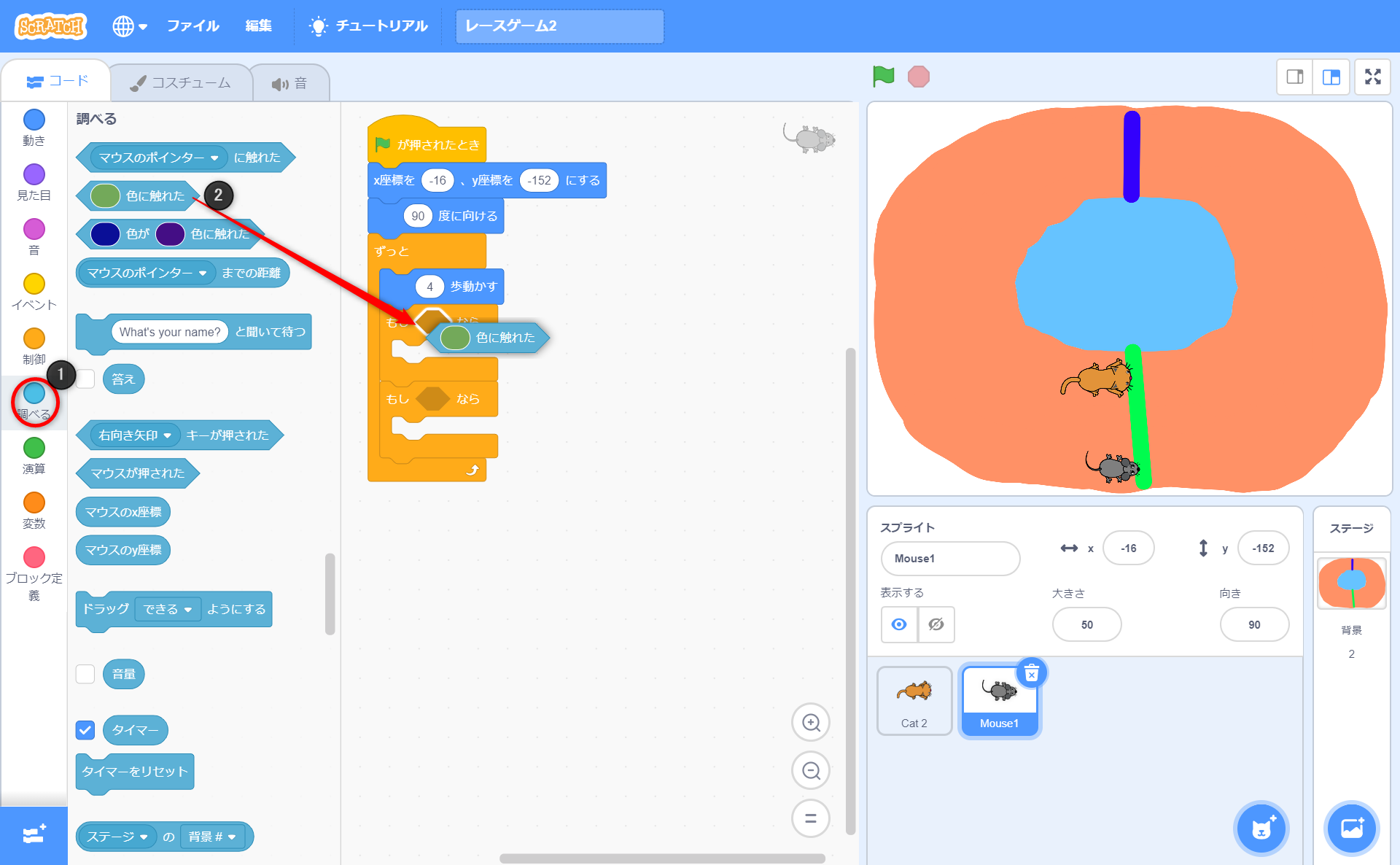
そこで色指定を行います。
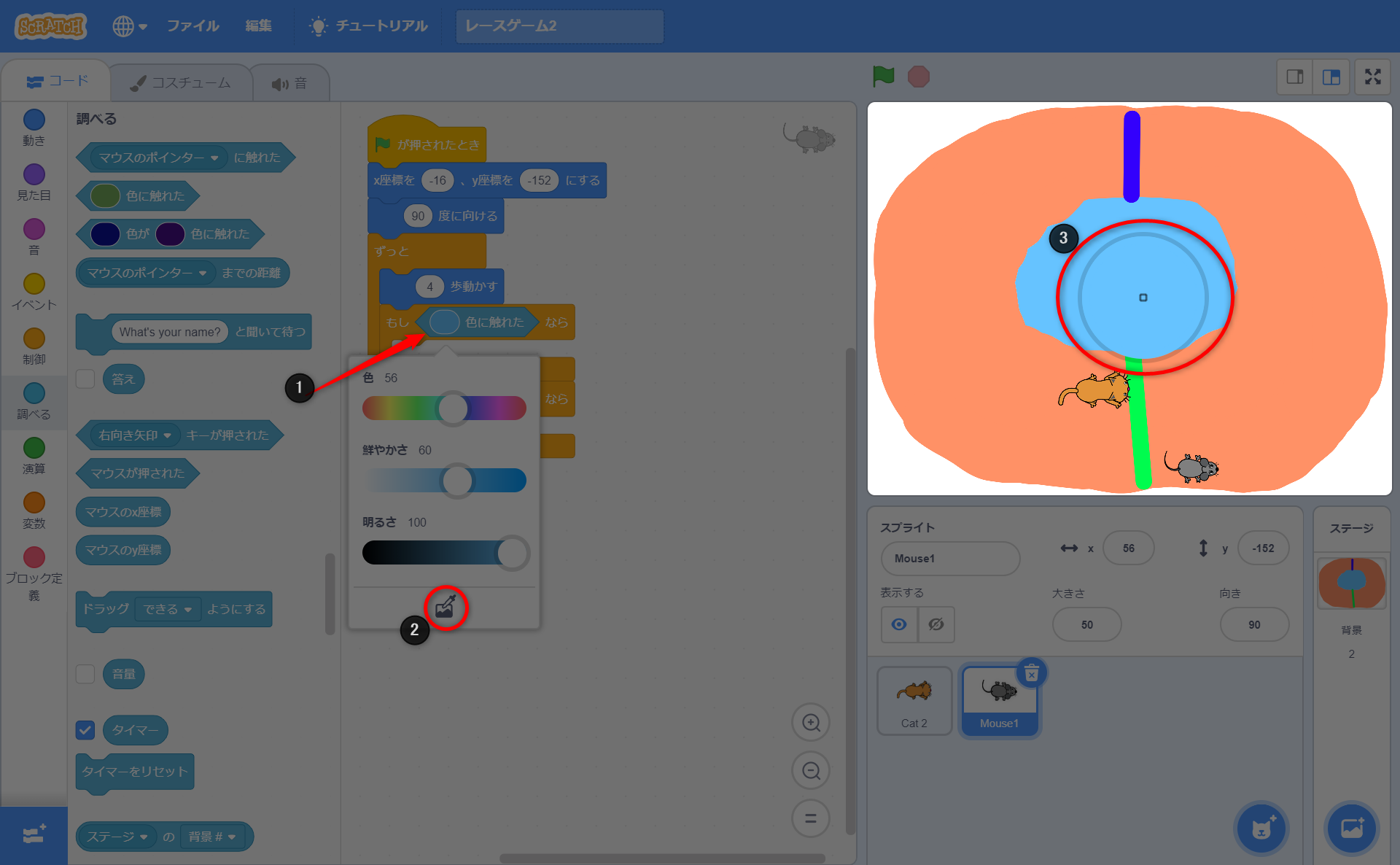
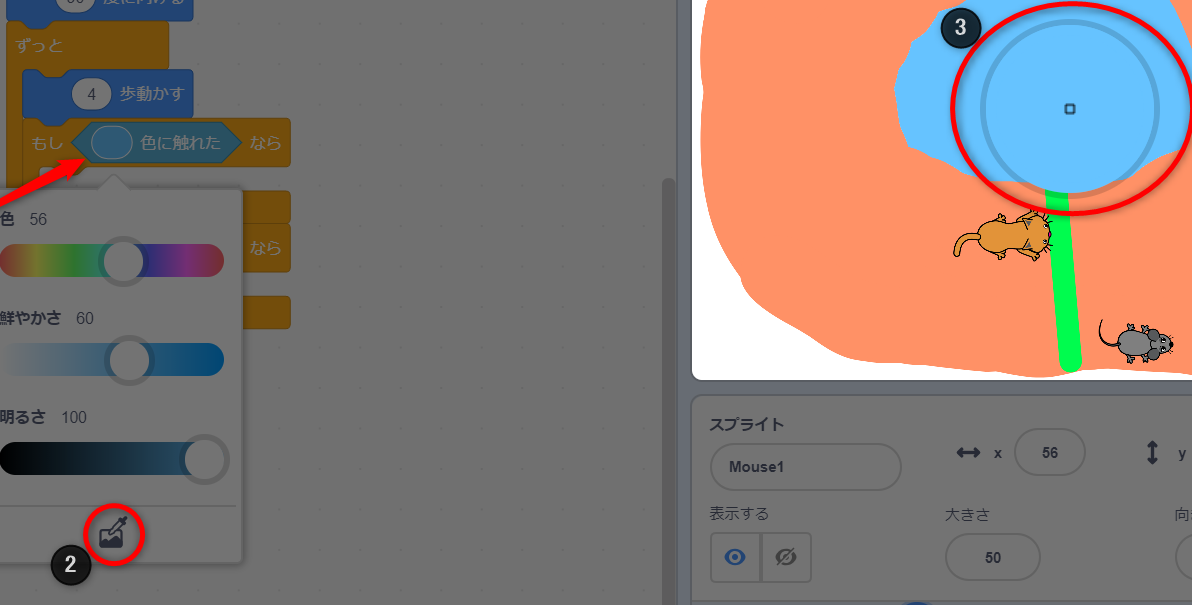
1.「◇色に触れた」ブロックの色部分をクリック。
2.色の設定画面の一番下、「スポイトマーク」をクリック。
3.コース外の色のところにマウスを移動し、左クリック。

すると、コース外の色と全く同じ色を指定することができます。
もう一つの「◇色に触れた」のブロックにも今度は外側にあるコース外の色を指定してみましょう。
できたらねずみの動きの最後の仕上げに入ります!

「もし水色に触れたら」ねずみの向きを右にするとコースに戻ります。
また、「もし白色に触れたら」ねずみの向きを左にするとコースに戻りますね。
向きを変えるブロックは覚えていますか?
1.「動き」を左クリック。
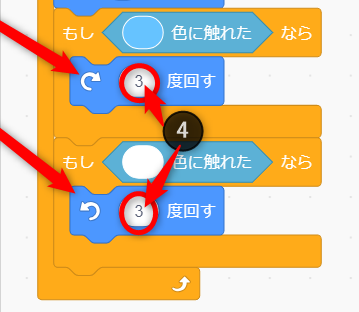
2.「もし水色に触れたなら」のところに「右に15度回す」ブロックを入れる。
3.「もし白色に触れたなら」のところには「左に15度回す」ブロックを入れる。
4.「15度回す」を「3度回す」に変更。

回す角度は自分で決めてOK!
お疲れさまでした!
これでねずみの動きが完成です!
試しに緑の旗をクリックして動かしてみてください。
ずいぶん作るのに時間がかかったかもしれませんね。
入門編となっていますが、ここまで作れたらほんとにすごいです!
【スクラッチ】シューティングゲームの作り方!-scratchなび-
Scratch「レーシングゲーム」の作り方【標準編】

博士!
ねこも動くようになったし、ねずみもくるくるレーシングコースを回るように作れたよ!

そうじゃな。よく頑張った!でもまだ物足りないんじゃろう?

そうなんだ・・・ぼく、もっとレースゲームっぽくしたい!
音楽が流れたり、コース外に出たら遅くなったり!

うんうん。そう言うと思っとったぞ。
じゃあさっそくレースゲームをもっとおもしろくしていこう!
レースが始まったら音楽を流そう

Scratchには画像だけでなく、音や音楽ももともと入っています。
さっそく好きな音を取り出して、レースゲーム中に音楽が流れるよう作ってみましょう!
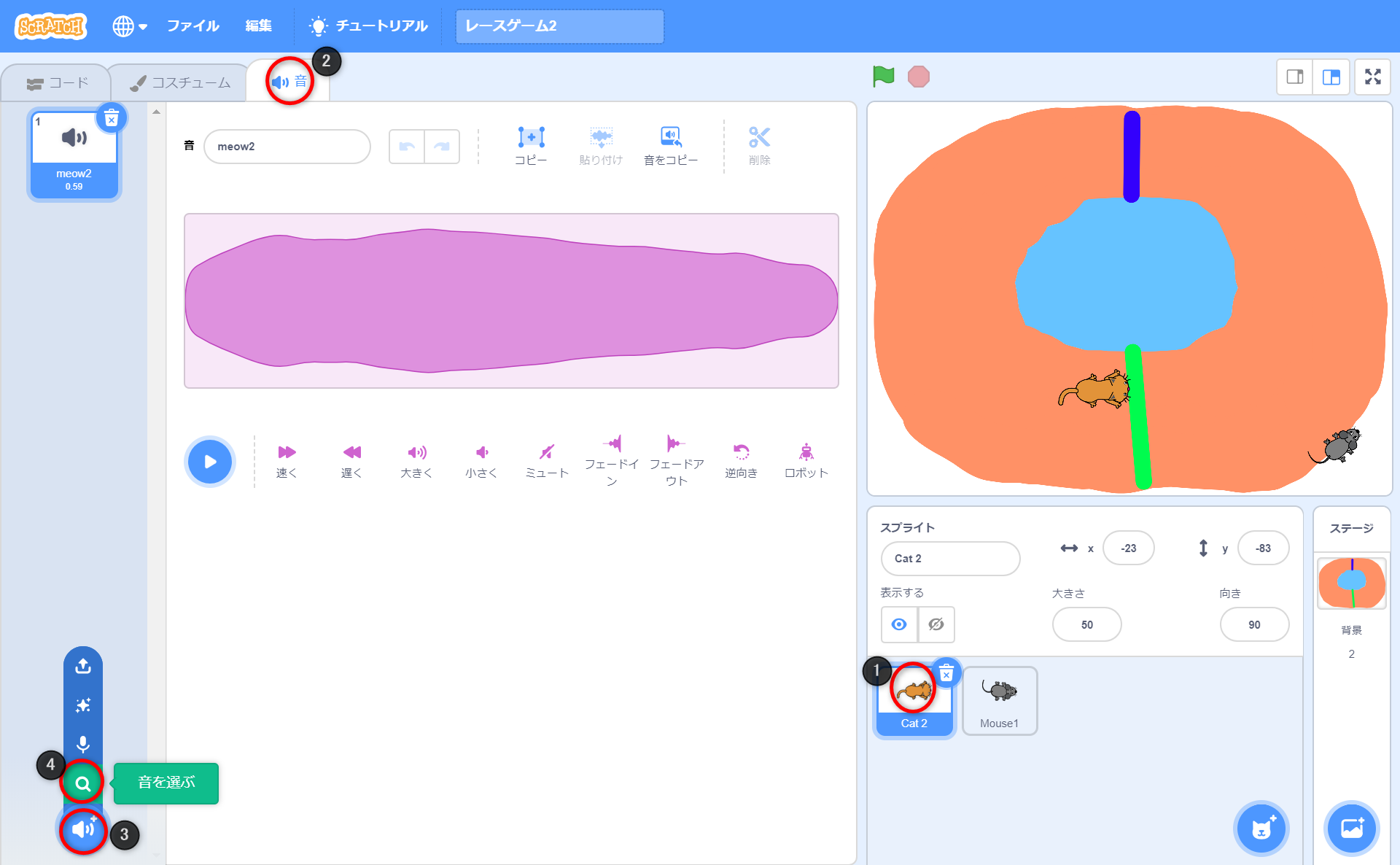
1.「ねこ」のスプライトを左クリック。
2.「音」のインデックスに切り替える。
3.「スピーカーマーク」にマウスを持っていく。
4.虫眼鏡マークを左クリック。
これで音を選べる画面に移動することができます。

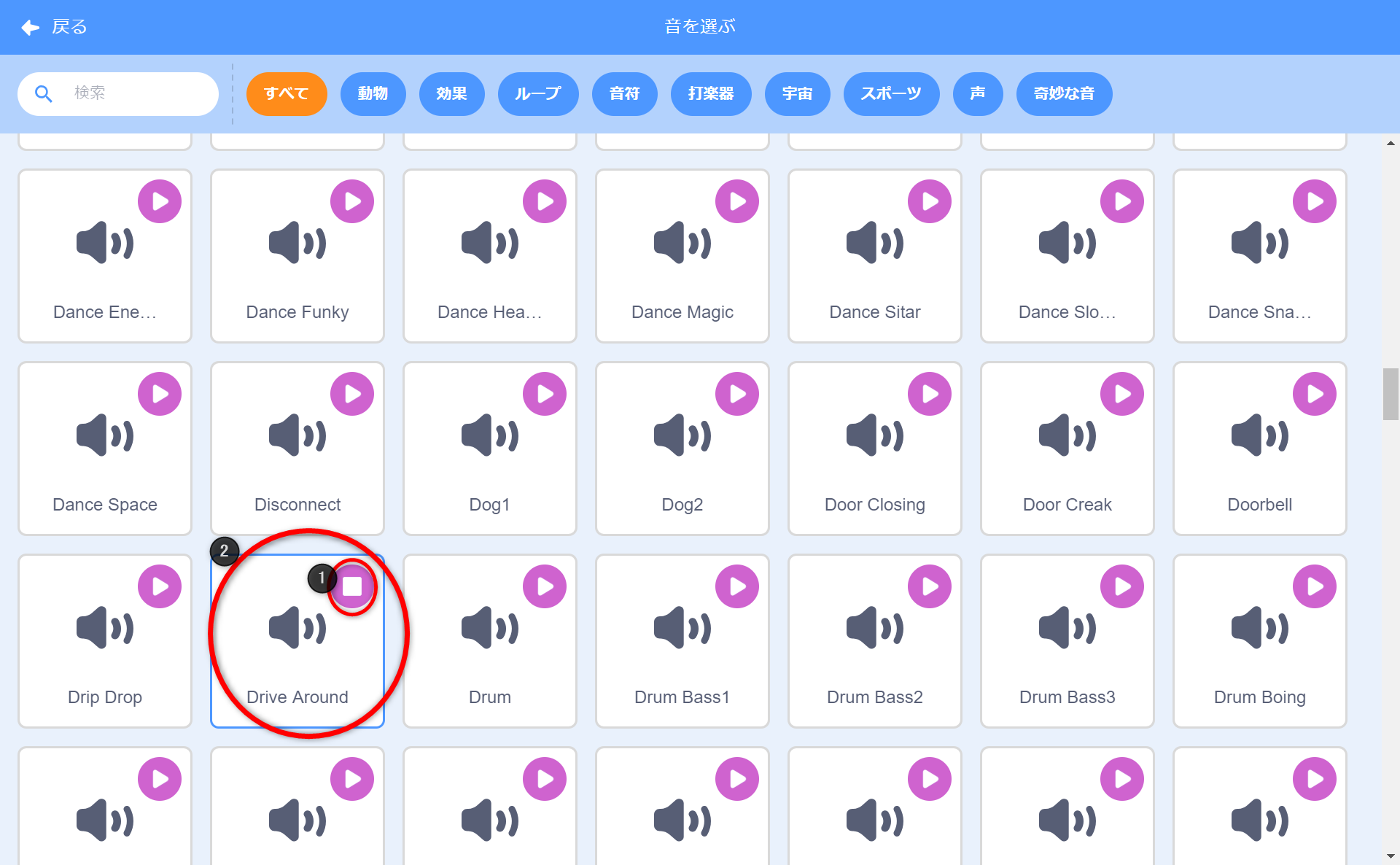
今回はレースゲームっぽくなるような音楽「Drave Around」を選んでみました。
自分の好きな音楽を自由に選んでみてくださいね。
1.紫の再生マークをクリックして音楽(音)を選ぶ。
2.気に入った音楽を選んだらその音を左クリック。
どんな音か聞きたいだけなら紫の再生マークををクリックしてください。
「この曲がいいかも!」と決まったら真ん中のスピーカーマークを押して決定!

音楽が決まったら今度はレース中ずっと音楽が流れるようにプログラムを作ってきましょう!
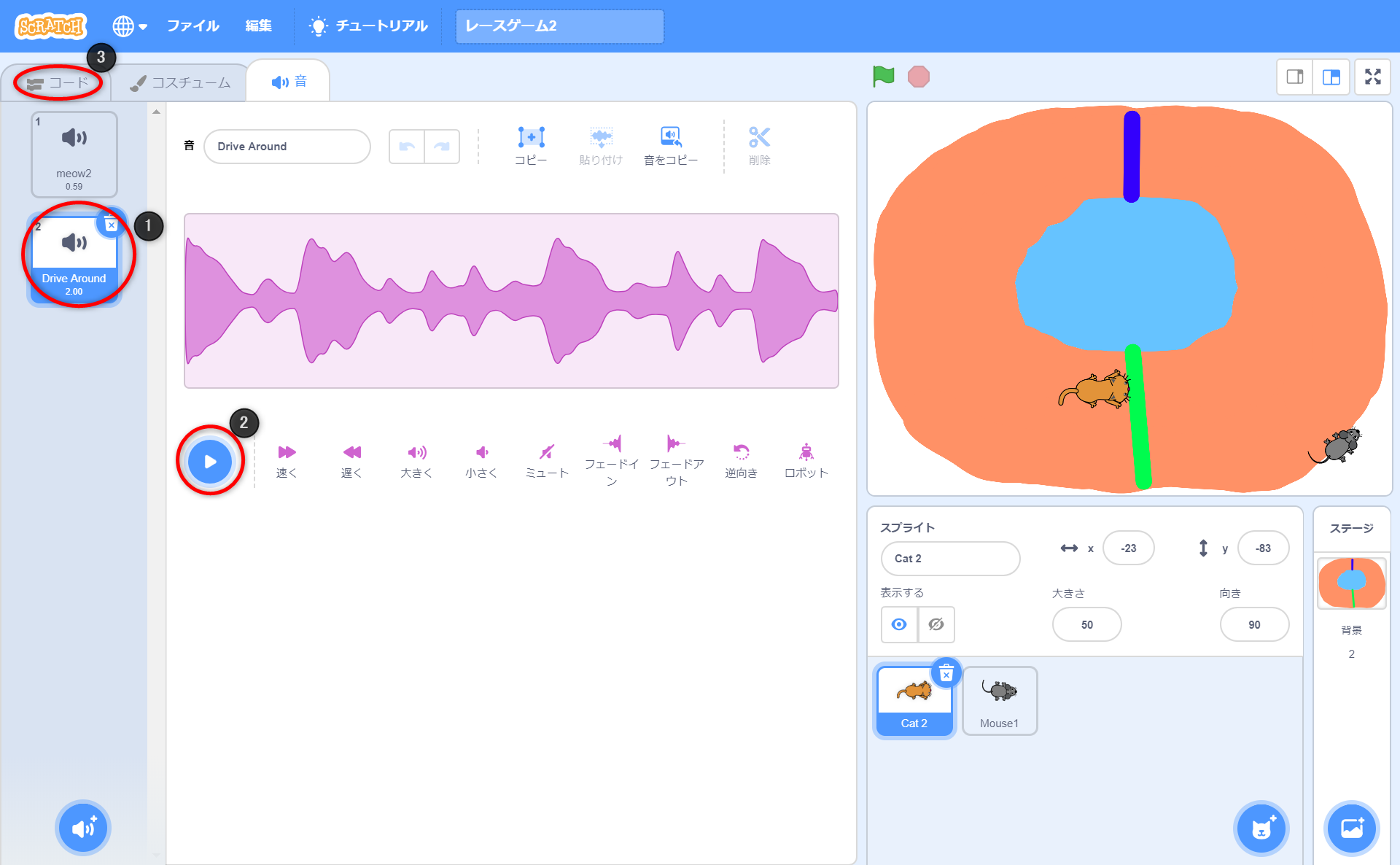
1.決めた音楽を左クリック。
(2.もう一度聞きたい場合は青色再生ボタンを押して確認。)
3.左上のコードボタンを押してインデックスを元に戻す。
これでレース中に音楽がなるように設定準備ができました。

次は取り込んだ音楽がなるようにプログラムしていきましょう。
また新たに「緑の旗がクリックされたとき」ブロックと「ずっと」ブロックを用意します。
何度も出てきましたがもう覚えましたか?
用意出来たら音ブロックを入れていきますよ!
1.「音」をクリック。
2.「終わるまでmeaw2の音を鳴らす」ブロックを「ずっと」ブロックに入れ込む。
3.「meaw2」の横にある下矢印をクリックし、自分で選んだ「Drave Around」にチェックを入れる。

これで完成です!
音楽が流れるようになりましたよ!
緑の旗をクリックして確認してみてください。
コース外に出たらスピードを遅くしよう

今度はねこもコース外に出たら走る速さをゆっくりにするようプログラムしていきましょう。
ねずみのプログラムでコース外に出たとき、どのようにプログラムをおこなったか覚えていますか?
そうです。色で判定してねずみの動きを変更しましたね。
ねこのプログラムも基本的には同じです。
もしコース外の色に触れたなら動きを遅くするというプログラムを作るとうまくいきます。
1.「スペースキーが押されたなら」のブロックから「3歩動かす」ブロックを取り出して横に置いておく。
2.「制御」のボタンを左クリック。
3.「もし◇なら~ でなければ~」のブロックを「もしスペースキーが押されたなら」の中に入れ込む。
この3のブロックを使うことでもしコース外の色に触れたなら1歩動かす、でなければ3歩動かすというプログラムにするとねこの動きを遅くすることができます!
さて、「色に触れた」ブロックを使って必要な色を取り出すやり方は覚えていますか?
また、「1歩動かす」ブロックはどこにあるか覚えていますか?

1.取り出しておいた「3歩動かす」ブロックを「でなければ~」のところに入れなおす。
2.「動き」のボタンを左クリックし、「10歩動かす」ブロックを「もし◇なら~」の中に入れ込む。
数字を「10」から「1」に変更。
3.「調べる」を左クリック。
4.「◇色に触れた」ブロックを「もし◇なら」の◇部分に入れ込む。

色の変更方法は分かりましたか?
分からなければ前に戻ってやってみてくださね。
今回はレーシングコースの内側の色をコース外としてプログラムしました。
コース外側の色も指定したい場合は、同じように「もし◇なら~でなければ~」ブロックをもう一つ入れて作ってみてくださいね。
ゴールしたらゲームが終わるようにしよう

今度はゴール地点を設定してゲームが終了するようにしてみましょう!
ズルをしないようにちゃんとコースを一周回るように設定する必要がありますよね。
そこで中間地点を通りスタート地点に戻ってきたらゲームが終了する、というプログラムを作って行きます。
どのブロックを使えばスタート地点と中間地点を通ったかを判定することができるのか、分かりますか?
ヒントは何度も使ったブロックです。
まずは追加で「緑の旗がクリックされたとき」のブロックを増やしてください!
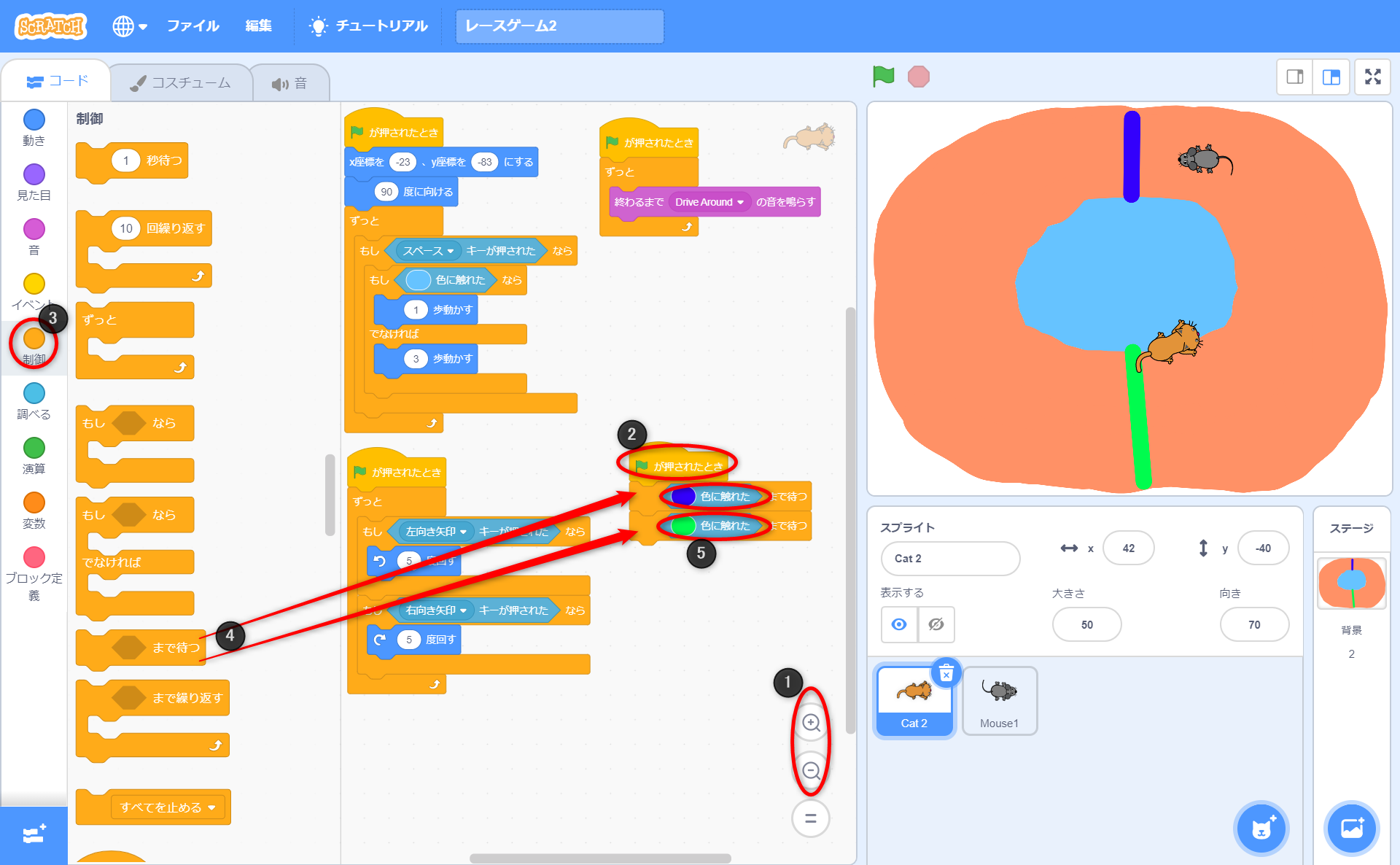
(1.プログラムのブロックが増えてきたので「-虫眼鏡マーク」をクリックして作ったブロックを小さくする)
2.「緑の旗がクリックされたとき」のブロックを増やす。
3.「制御」のボタンを左クリック。
4.「◇まで待つ」のブロック2つを追加した「緑の旗がクリックされたとき」の下に合体。
5.「調べる」を左クリックして、「〇色に触れた」のブロック2つを「◇まで待つ」のブロックそれぞれに入れる。
さらに「〇色に触れた」の〇色の部分をスタート地点の色と中間地点の色にする。

この「◇まで待つ」ブロックは
・中間地点を通った
・スタート地点に戻ってきた
だから「ゴールした」の判定として使えるブロックになります。
このゴールした判定をするために、スタート地点の線の色を使っていない色で設定しました。
中間地点の線もわざわざ引いたのはゴール判定をするための線だったんです。
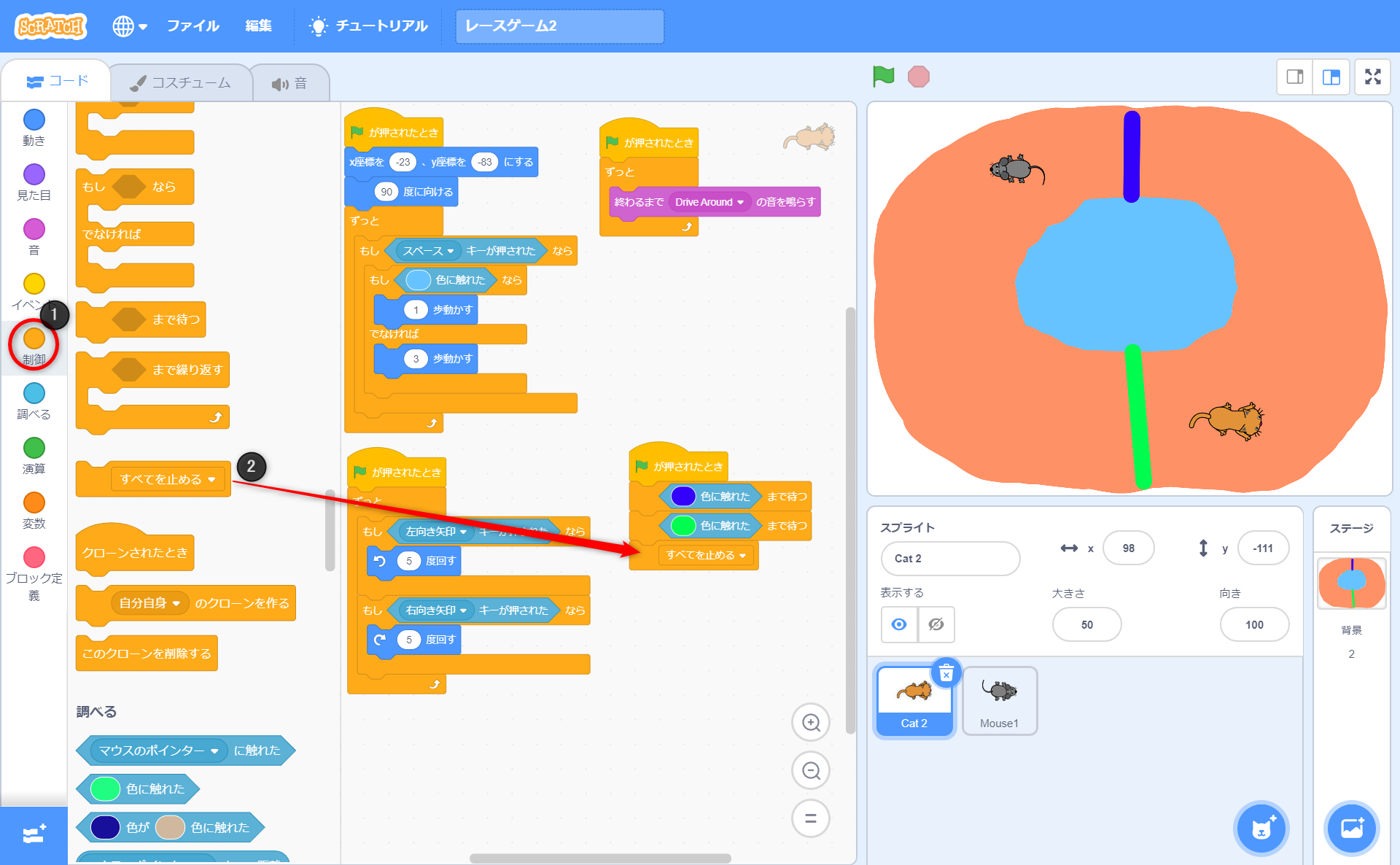
では最後の仕上げにゴールしたら止まるブロックを入れていきましょう!
ゴールしたら音楽もねこもねずみもすべて止めてゲーム終了、となるブロックがあります。
そのブロックを使えば簡単です!
制御の中にありますが、分かりますか?
これかな?と思うブロックを自分で入れて試してみてください!

どのブロックを使えば止まるか想像できましたか?
合っているか確かめてみましょう!
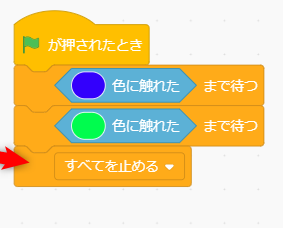
1.「制御」を左クリック。
2.「すべてを止める」のブロックを「〇色に触れた」のブロックの下に入れる。

これでゴールした、ゲームが終了した、のプログラムが完成!
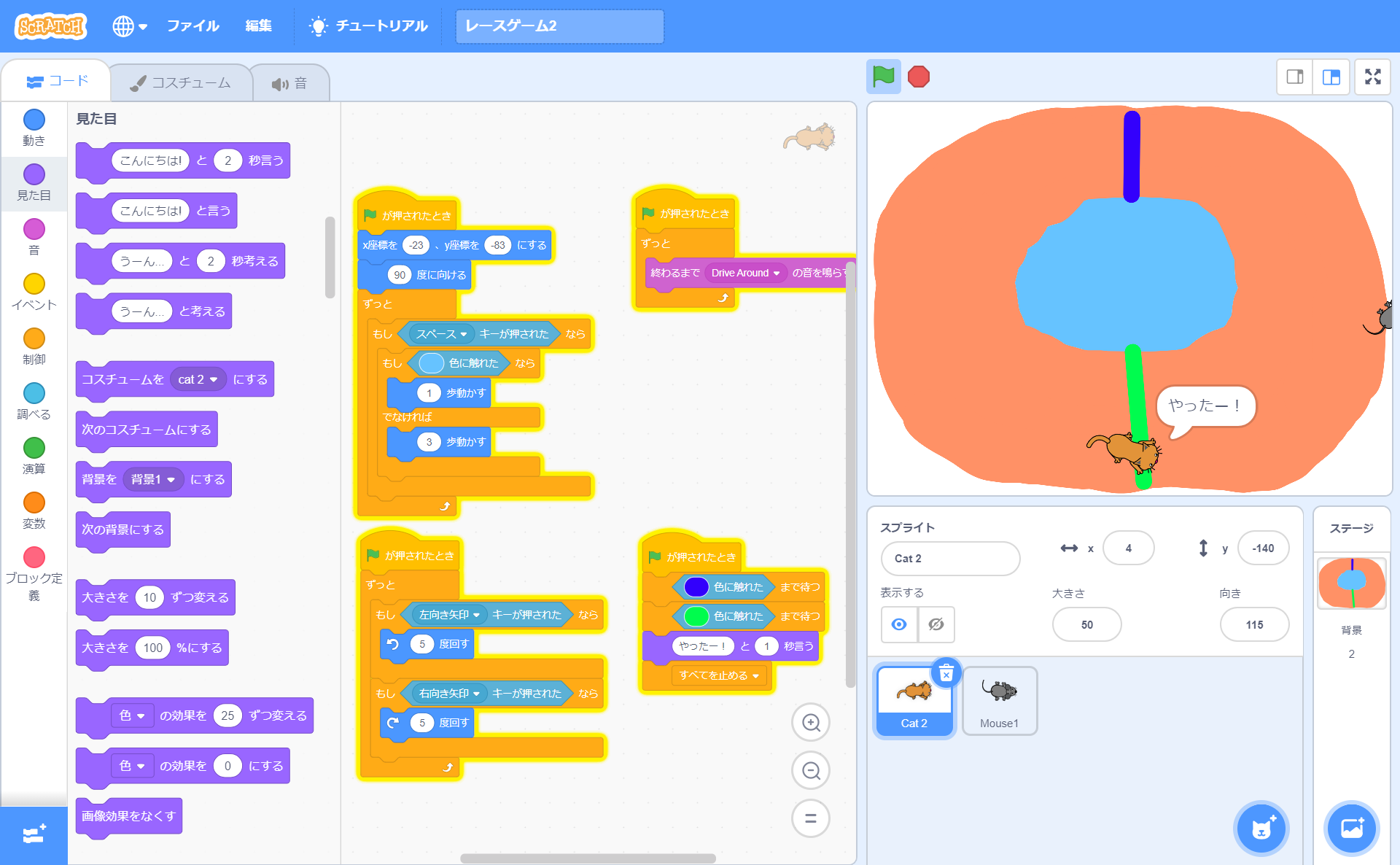
ゴールしたら「やったー!」と言うようにしよう!

次はゴールしたら「やったー!」とねこが言うようにしてみましょう。
セリフは「やったー!」でなくてもなんでもOK!
1.「見た目」を左クリック。
2.「こんにちは!と2秒言う」のブロックを「〇色に触れたまで待つ」ブロックと「すべてを止める」の間に入れ込む。
3.「こんにちは!」を「やったー!」に変更。「2秒」を「1秒」に変更。

「やったー!」と言い終わってからゲームが終了(すべてを止める)してほしいので「こんにちは!と2秒言う」のブロックを使います。
「こんにちは!と言う」のブロックだと「すべてを止める」ブロックと同時になってしまい、セリフを言わないまますべてが止まってしまいます。
なので、「やったー!と1秒言う」のブロックを使ってセリフを言ってから止まるようにプログラムします。
さらに、2秒ではなく1秒に減らしたのは、2秒進んでいる間にもレースが続くようになってしまうので1秒にしていますよ。

これでScratch「レーシングゲーム」の作り方【標準編】が完成しました!
ずいぶんゲームらしくなってきましたね。
次はScratch「レーシングゲーム」の作り方【応用編】になります。
できそうな方はぜひチャレンジしてみてください。
Scratchキャッチゲームの作り方!当たり判定・複製・得点追加のやり方も解説!
Scratch「レーシングゲーム」の作り方【応用編】

博士!僕も自分で最後まで作れたよ!
すっごく時間がかかったけど・・・

時間がかかってもいいんじゃ!ゆっくり自分で理解して作ることが大事なんじゃ。

作ったゲームを友達にやってもらったらね。
おもしろい!って言ってもらえたんだ!

それは良かった!

それでね。
タイムを測れるようにしたいのと、二人でもできるようにパワーアップさせたいんだ!

ほうほう。ますます面白いゲームになりそうじゃな。
さっそく作ってみよう!
(1人でプレイする場合)タイムを計る設定をしよう

今度はタイムを計るようにプログラムを設定してみましょう。
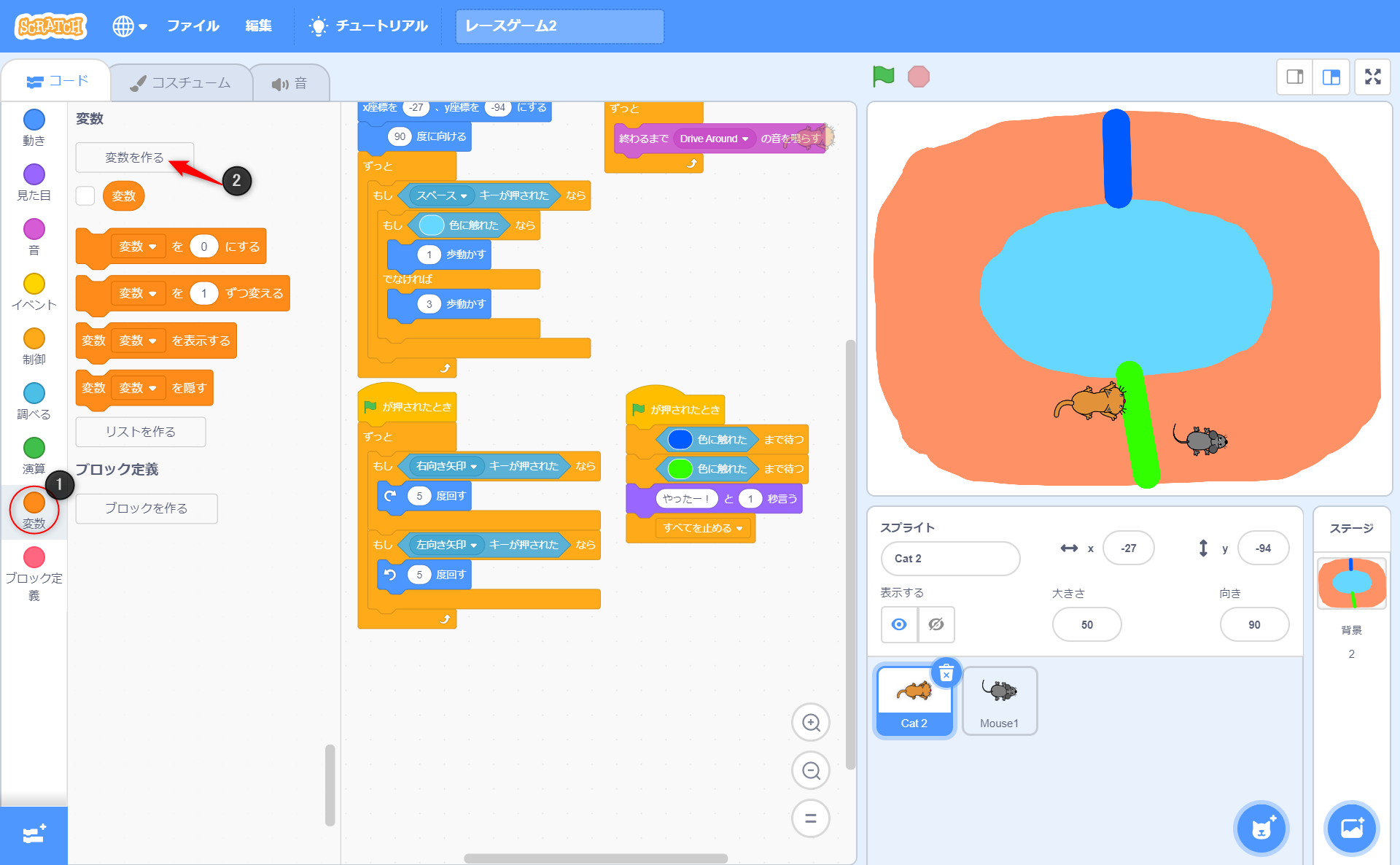
まずはタイムという変数を作って秒数をカウントできるようにします。
1.「変数」ボタンを左クリック。
2.「変数を作る」のボタンを左クリック。
すると、変数を新たに作る画面がでできます。
変数の使い方がわからない方はこちら

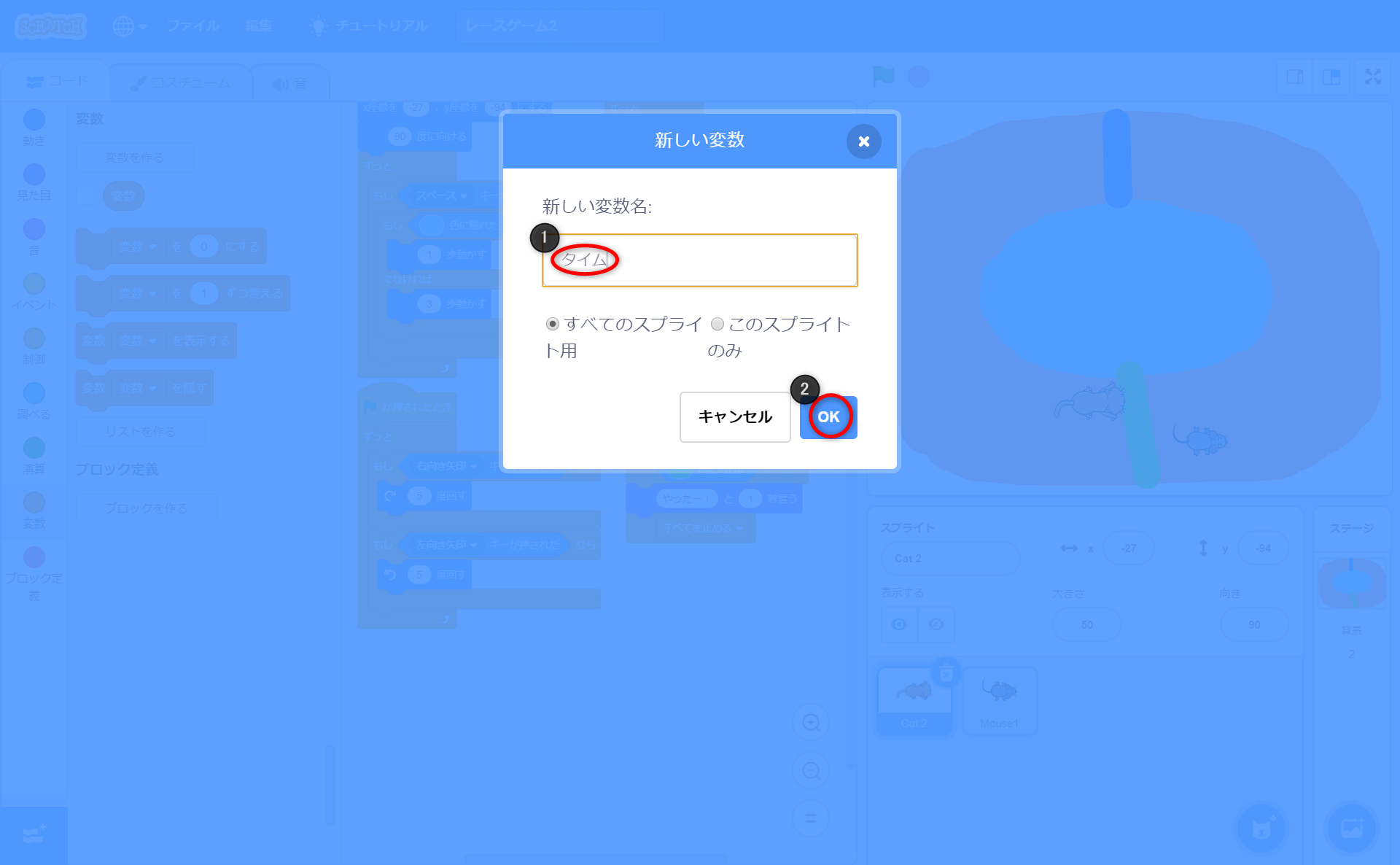
1.新しい変数名のところに「タイム」の文字を入力。
2.OKボタンを左クリック。
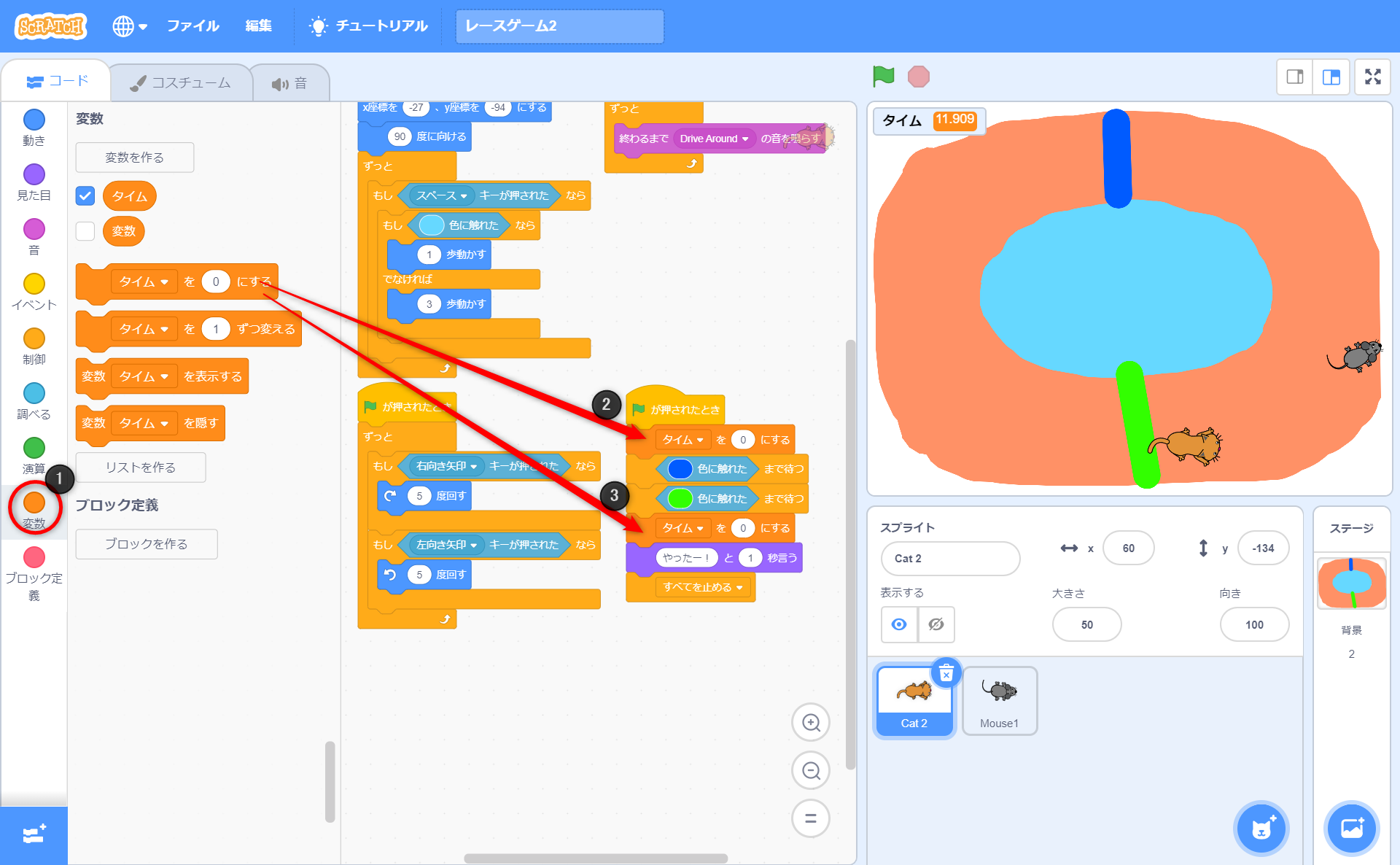
すると右のステージの画面に「タイム」の表示がされます。

次は緑の旗がクリックされたときにタイムが測れるようにプログラムしていきます。
1.「タイム」の項目が追加されたことを確認。
2.「変数」のボタンを左クリック。
3.「タイムを0にする」のブロックを「緑の旗がクリックされたとき」と「〇色に触れたまで待つ」のブロックの間に入れ込む。
4.もう1度「タイムを0にする」のブロックを「〇色に触れたまで待つ」と「やったー!と1秒言う」の間に入れ込む。

緑の旗がクリックされたとき、毎回タイムがリセットするように設定します。
もう1つ「タイムを0にする」のブロックを入れたのは、ゴールした時にちゃんと秒をカウントするためです。
次で使いますよ。

タイムの変数を使う時にセットで使ってほしいブロックがあります。
それは「タイマー」のブロックです。
変数にある「タイム」のブロックは1秒、2秒のカウントではありません。
ちゃんとタイムを測ろうと思ったら「調べる」の中にある「タイマー」を使う必要があります。
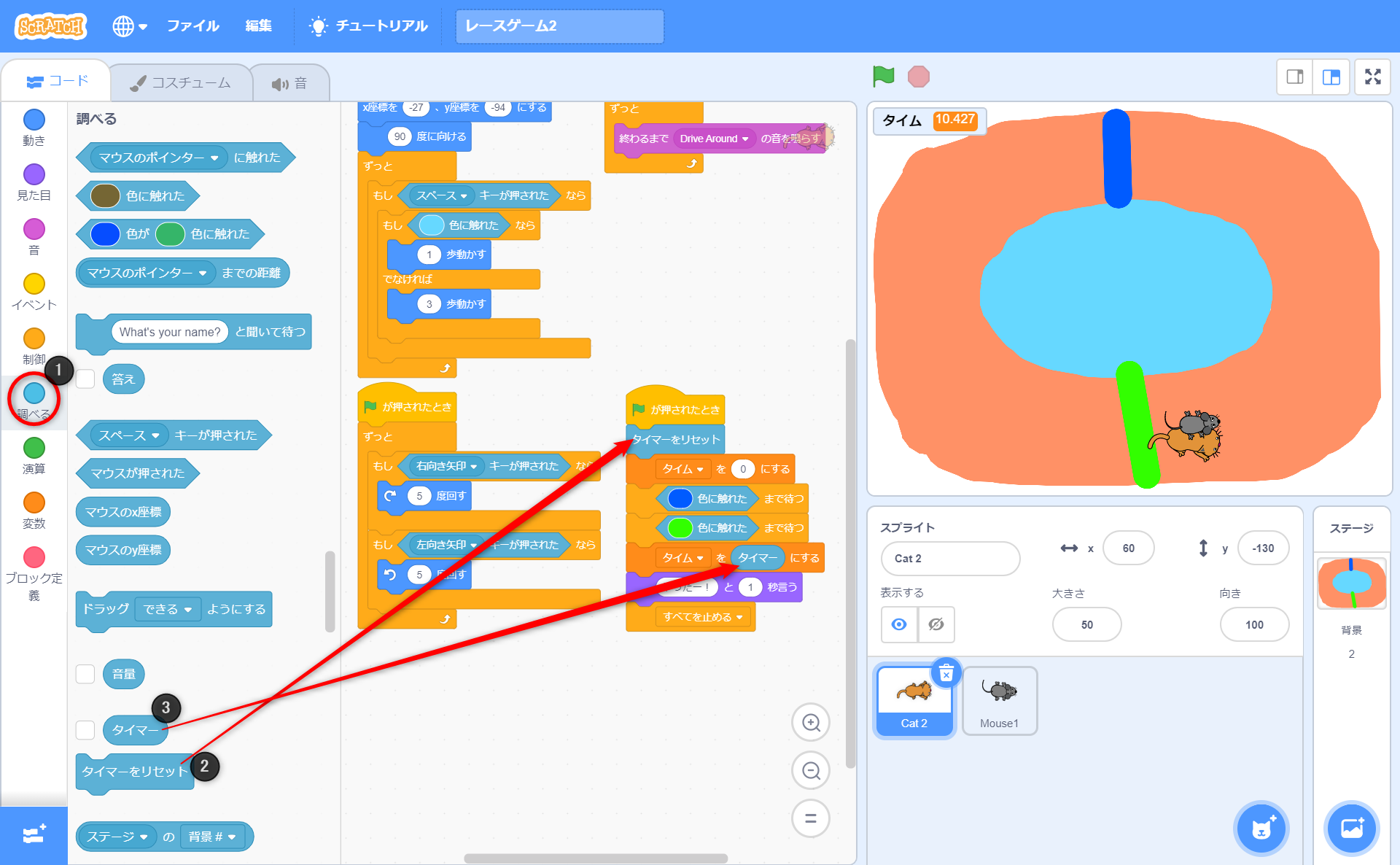
1.「調べる」を左クリック。
2.「タイマーをリセット」のブロックを「緑の旗がクリックされたとき」と「タイムを0にする」のブロックの間に入れ込む。
3.「タイマー」ブロックを「やったー!と1秒言う」ブロックの上の「タイムを0にする」の0のところに入れ込む。

これでタイマーが完成です!
が、いまいちタイマーとタイムの使い方が分からない!という方もいるのでは?
補足として次の画面をみながら説明します。

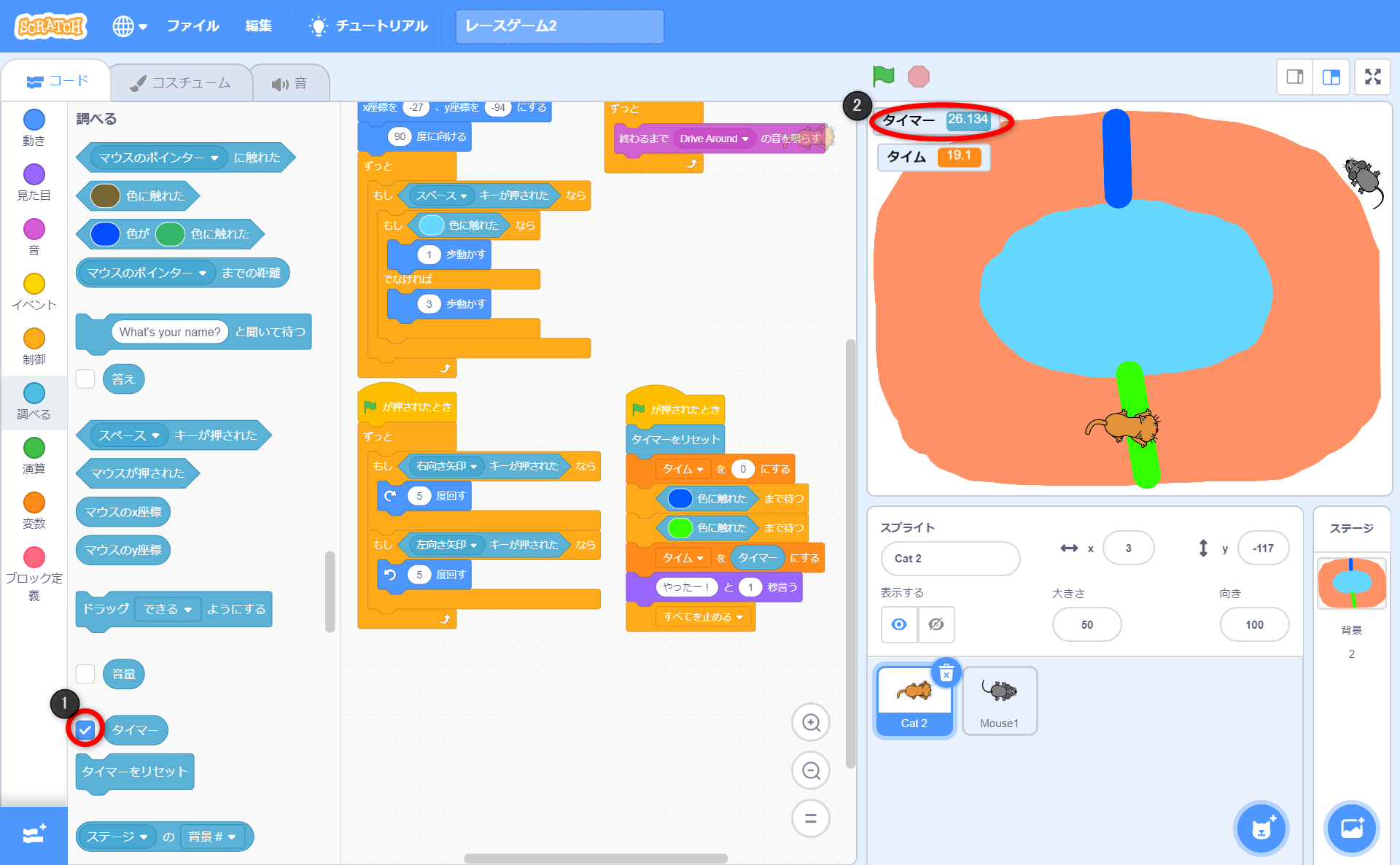
1.「タイマー」のところにチェックを入れる。
2.右上にタイマーの表示がされたことを確認。
これで実際にゲームをスタートさせ、ゴールしてみてください。
どうなりましか?
ゲーム終了したにもかかわらず、タイマーはずっと動いたままですね。
一つ前でタイマーは完成!と伝えました。
ですが、実はこの「タイマー」は表示されてはいないけれど、隠れてずっと動いている状態にあります。
このタイマーの動作が画面表示されたままでもゲームとしては成り立つのでOKなんですが。
でもゲームが終了してもタイマーが動いていては気になりますよね。
そこで、「タイマー」の横のチェックを外すと、裏でずっと動いているが、画面の表には出てきていない状態とすることで、ゲーム終了となるようにみせています。
親子で競争!二人で遊べるようにしよう

二人プレイを行うのはとっても簡単です!
ねこの動きをするスプライトをもう一つ追加するだけで完成です!
「え?また一からねこの動きを作らないといけないの?」
と思った方もいるかもしれませんね。
いいえ、もっと簡単な方法があるんですよ。
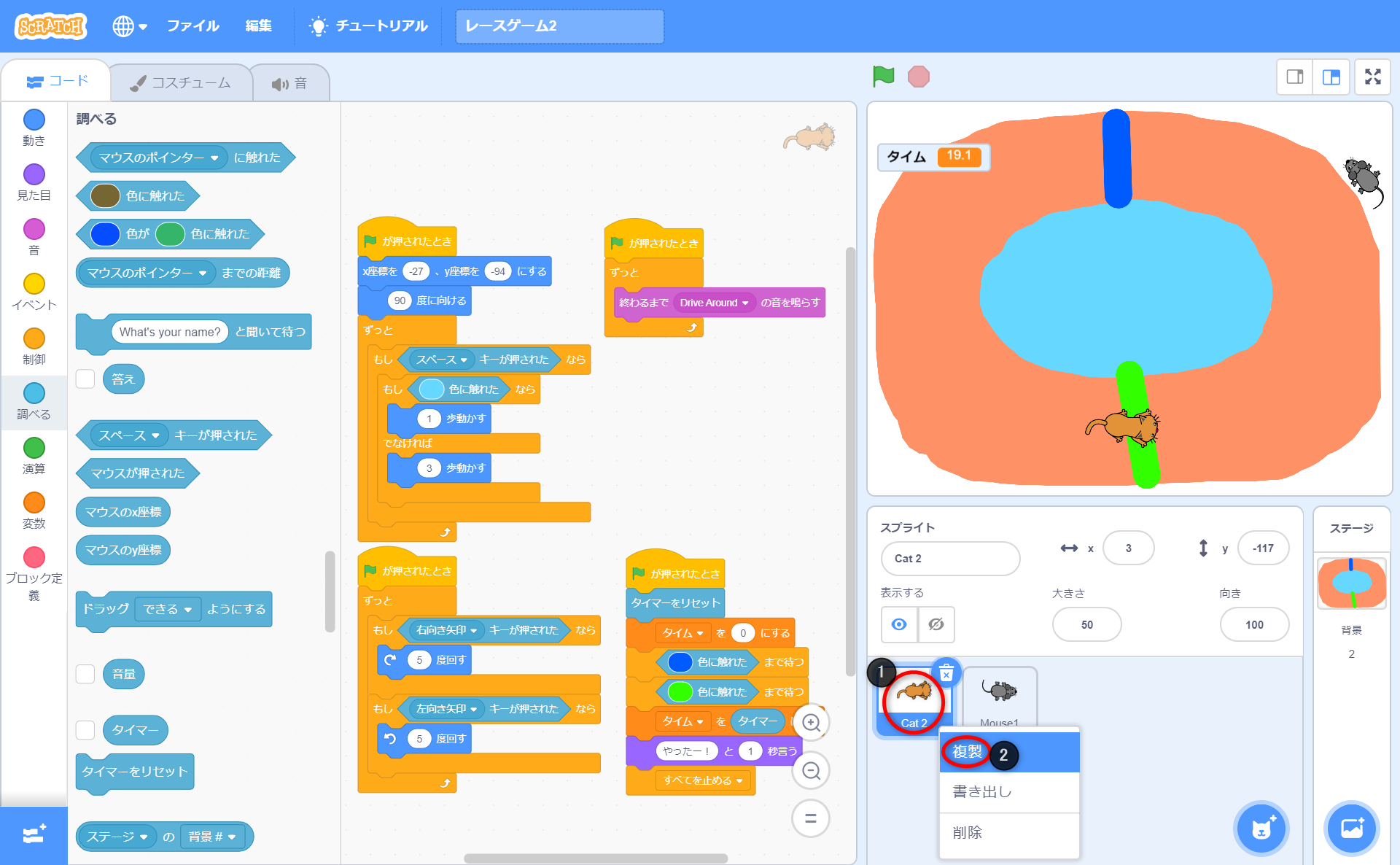
1.ねこのスプライトを右クリック。
2.「複製」を左クリック。

するとどうなりましか?

同じねこのスプライトが新たに出現しましたね。
後は同じねこだと紛らわしいので別のキャラクターに変更します。
キャラクターの変更方法は覚えていますか?
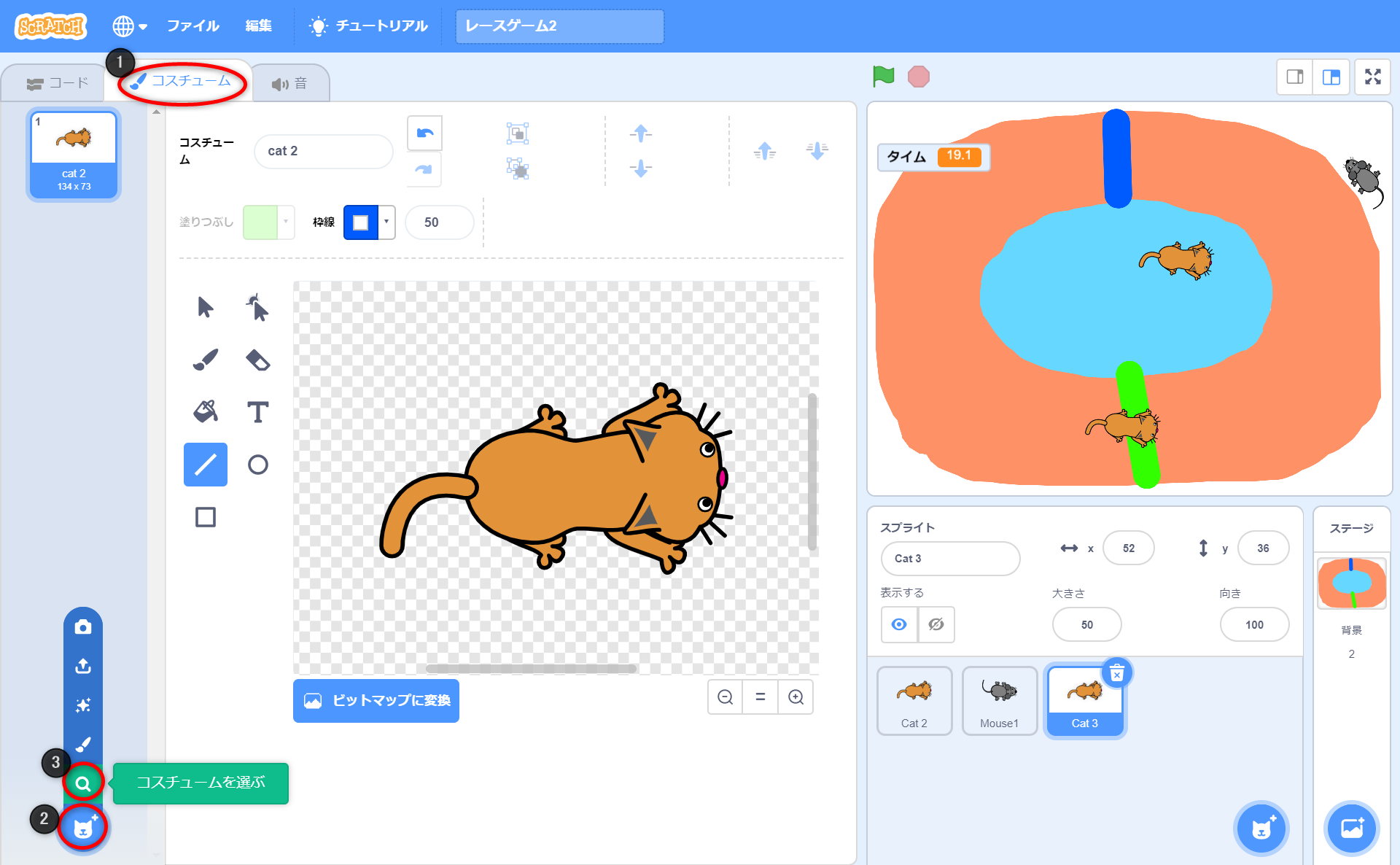
1.「コスチューム」を左クリック。
2.ネコマークにマウスを持っていき虫眼鏡マークを左クリック。
これでキャラクターを選ぶ画面がでますね。
自分の好きなキャラクターに変えてもOKです。

このままだとねこの動きと全く同じになってしまいます。
なので操作するキーやゴールした時の文言を自分で変更してみましょう。
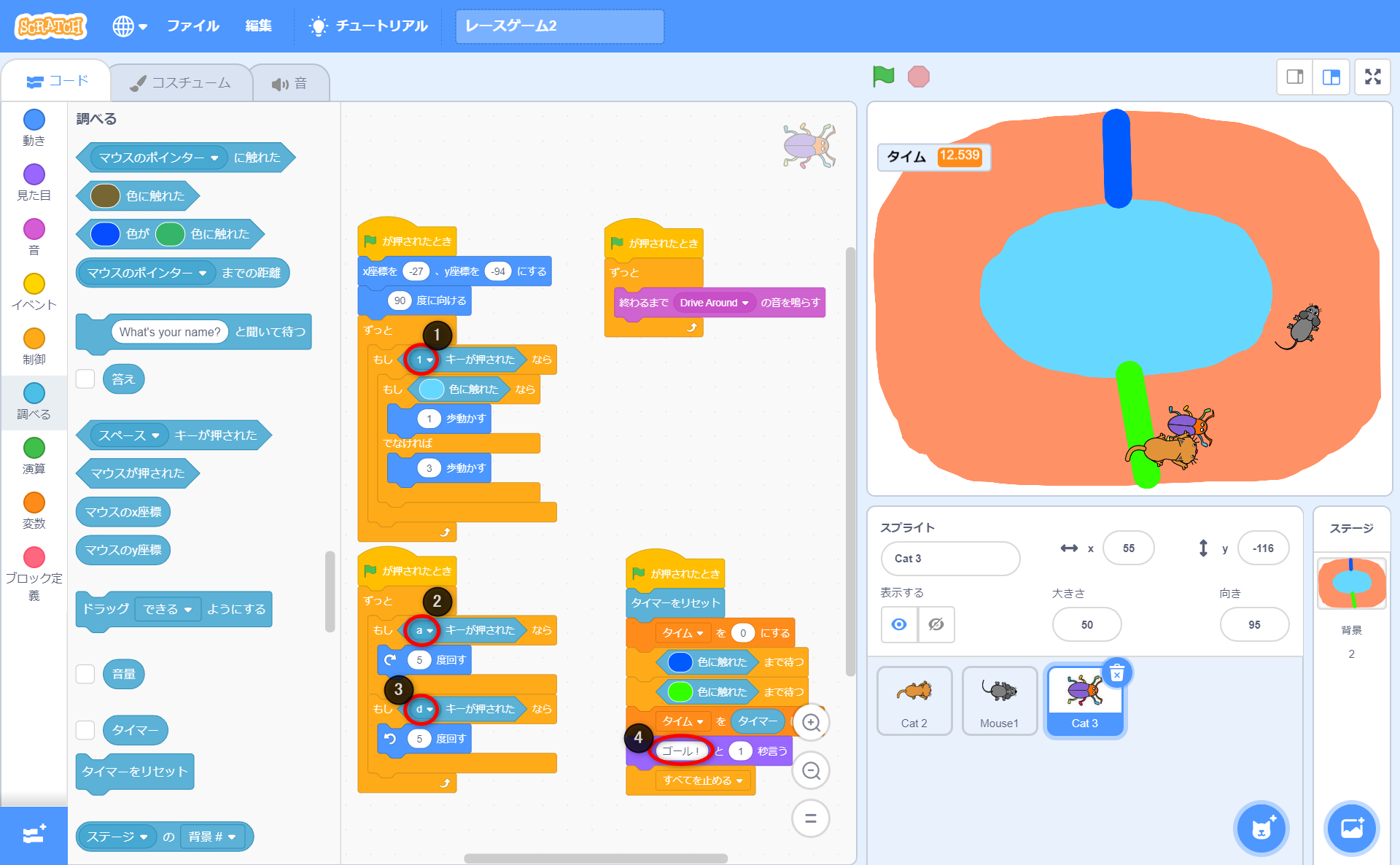
1.「スペースキーが押されたなら」のところを「1が押されたなら」に変更。
2.「右矢印キーが押されたなら」のところを「aが押されたなら」に変更。
3.「左矢印キーが押されたなら」のところを「dが押されたなら」に変更。
4.「やったー!と1秒言う」のところを「ゴール!と1秒言う」に変更。

ここでは上記のように変更してみました。
ねこのスプライトで「スペースキーが押されたなら」のところもゲーム中邪魔になるので変更してみてもいいですね。
これで二人で遊べるようになりました!!
scratchのレベルアップをしたい方は、プログラミング教室に通ってみるのもおすすめです!
\子どものプログラミング教室の口コミ・評判記事/
・小学生のプログラミング教室おすすめ人気5選!
・ヒューマンアカデミープログラミング教室の評判・口コミ!
・リタリコワンダーの評判・口コミはどう?
まとめScratchレースゲームを親子で作ってみよう!
さて、Scratchを使って自分でレースゲームを作ることはできたでしょうか?
この記事ではScratch「レースゲーム」を作ろう!のやり方を紹介しました。
応用編として他にも
・障害物を置く
・ゲームオーバーの文字を最後に出るようにする
など、今回のプログラムを基本にしてどんどんブロックを追加することができます。
あなたならどんなゲームにしたいですか?
ぜひたくさんのブロックを足していき、もっともっとおもしろいゲームを作ってみてくださいね。
それではScratch「レースゲーム」を作ろう!のやり方の紹介をこれで終わります。
子どもの習い事図鑑が運営する『scratchなび』では、scratchのプログラミング教材が無料ダウンロード・印刷ができます。
もっとscratchのゲームを作りたい方は「scratchなびゲーム教材セット」というゲーム作りに特化した教材もおすすめです。
より本格的にプログラミングの勉強をしたい方は「Crefus」か「ヒューマンアカデミープログラミング教室」が全国に教室があり通いやすくお勧めです。
カリキュラムもしっかりしており、学年やレベルに合わせてレッスンをしてくれます!
無料体験もあるのでぜひ参加してみてください!
【Crefus】
![]()
![]()
他の無料プリントも確認する
> スタペンドリルTOP | 全学年から探す幼児 | 運筆 ・塗り絵 ・ひらがな ・カタカナ ・かず・とけい(算数) ・迷路 ・学習ポスター ・なぞなぞ&クイズ
保育無料イラスト・フリー素材
小学1年生 | 国語 ・算数 ・英語
小学2年生 | 国語 ・算数 ・英語
小学3年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・毎日計算ドリル
小学4年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・思考力
小学5年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・思考力
小学6年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・思考力
【全学年】Z会グレードアップ問題集(無料コラボ教材)
中学生 | 数学 ・英語 ・漢字 ・社会 ・理科
2026年無料カレンダー
自宅学習の充実のために無料プリントで基礎固めとあわせて、考える力を伸ばすために「Z会の通信教育」も参考になります。
Z会の通信教育【2026年版】プロが選ぶ子どもの通信教育おすすめランキング↓↓