『scratchのシューティングゲームの作り方は?』
『当たり判定を使ったscratchゲームは?』
『ライフの設定や制限時間の作り方は?』
『scratchで簡単なゲームを作ってみたい』
と考えることもありますよね。
今回は、scratchでシューティングゲームの作り方を解説します。

「初心者の子どもでもゲームなんて作れるの?」
と思うかもしれませんが、大丈夫!
いっけん複雑なゲームに見えても、実は簡単なブロックをたくさん組み合わせて作られているだけなんですよ。
今回は「シューティングゲーム」の作り方をお伝えしますので一緒にやってみましょう!
ただシューティングゲームを作るのは、キャッチゲームやじゃんけんゲーム、レースゲームを作るよりも難しいです。
他のゲーム作りに挑戦してからシューティングゲームに取り掛かるほうがいいかもしれませんね。
ですが、入門編、標準編、応用編と分かりやすく図解しながら画像付きで一つ一つ順番に説明していきます。
順を追って作っていけば立派なゲームが完成しますよ!
このゲームが作れると、
・シューティングゲーム
・親子で楽しめるプログラミングゲーム
も応用で作成可能になります!
それではさっそくScratch「シューティングゲーム」を作ろう!を詳しくみていきましょう!
子どもの習い事図鑑が運営する『scratchなび』では、スクラッチ教材が無料ダウンロード・印刷ができます。
この記事の目次
Scratchで作ったシューティングゲームをまずやってみよう!
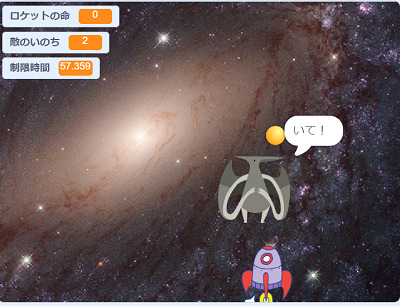
まずは、今回scratchなびで作成した「シューティングゲーム」をやってみましょう。
実際にゲームをしながら、「どんなプログラミングが使われているか?」を考えてみましょう。
\scratchシューティングゲームの見本/
\使われているプログラミングの予想/
・ロケットをマウスで動かす..
・弾が発射されている..
・敵も攻撃するようにしている..
・制限時間が設けられている..
間違っていても良いので、まずは、上記のように「ゲームを作る為にはどんなプログラミングが必要か?」をノートに箇条書きで、書き込んでみましょう!
シューティングゲームに必要なキャラクターや構成を考える

博士!Scratchでシューティングゲームを作りたいんだけどどうやって作ればいいの?

シューティングゲームじゃな。
じゃあシューティングゲームに必要なキャラクターやどんなシューティングゲームにするのか一緒に考えてみよう!

やったー!博士お願いします!

ではまず、シューティングゲームはどんなゲームじゃ?

えーっと・・・
ロケットが弾を発射して上から出てくる敵をやっつけるゲーム!

ほうほう。ロケットを自分で操作して敵に弾をぶつけるゲームじゃな。
では、必要なアイテムやキャラクターはなんじゃ?

ロケット、弾、大きな敵!
あと敵も攻撃するようにしたいからもう一つ弾もほしい!

なるほど・・・
ではロケットと敵はどんな動きをするんじゃ?

ロケットは上下左右自由に動いて弾を出す!
敵は自動で動きながら攻撃してくる!

おお!面白いゲームになりそうじゃな!
さっそく作ってみよう!
【ポイント】
実際に作る前に
・登場人物やアイテムは何が必要なのか
・その登場人物やアイテムはどんな動きをさせればいいのか
これを考えておくことがプログラミングを行う上で非常に大切になってきます。
ゴールをイメージし、それを実現するためにはどうすればいいのか。
論理的思考力を身につけるトレーニングになりますよ。
\レーシングゲームの作り方はこちら/
【Scratch】レーシングゲームの作り方!競争・タイムの計り方も解説!
Scratchで簡単な「シューティングゲーム」の作り方【入門編】
さっそく簡単な「シューティングゲーム」を作っていきましょう!
まずは操作するロケットから作っていきます。
画像付きなのでゆっくり見ながら作ってみてね。
スプライト(ロケット)を準備しよう

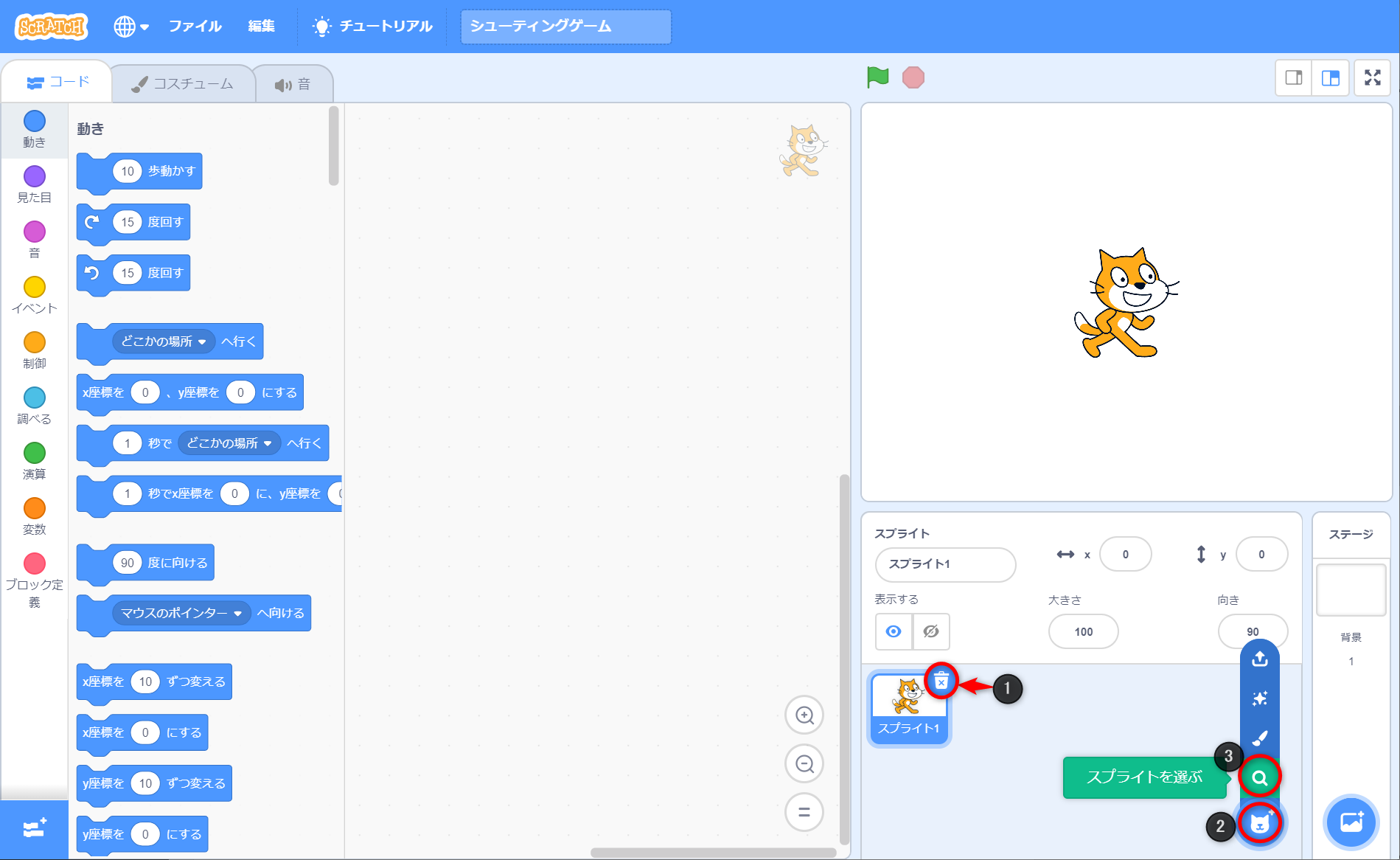
まずは敵を倒し、自分で操作するロケットをスプライトに追加しましょう。
1.ねこのスプライトは削除しておく。
2.スプライトを選ぶネコマークにマウスを持っていく。
3.虫眼鏡マークを左クリック。
すると、たくさんの画像からスプライトを選ぶ画面に行くことができます。
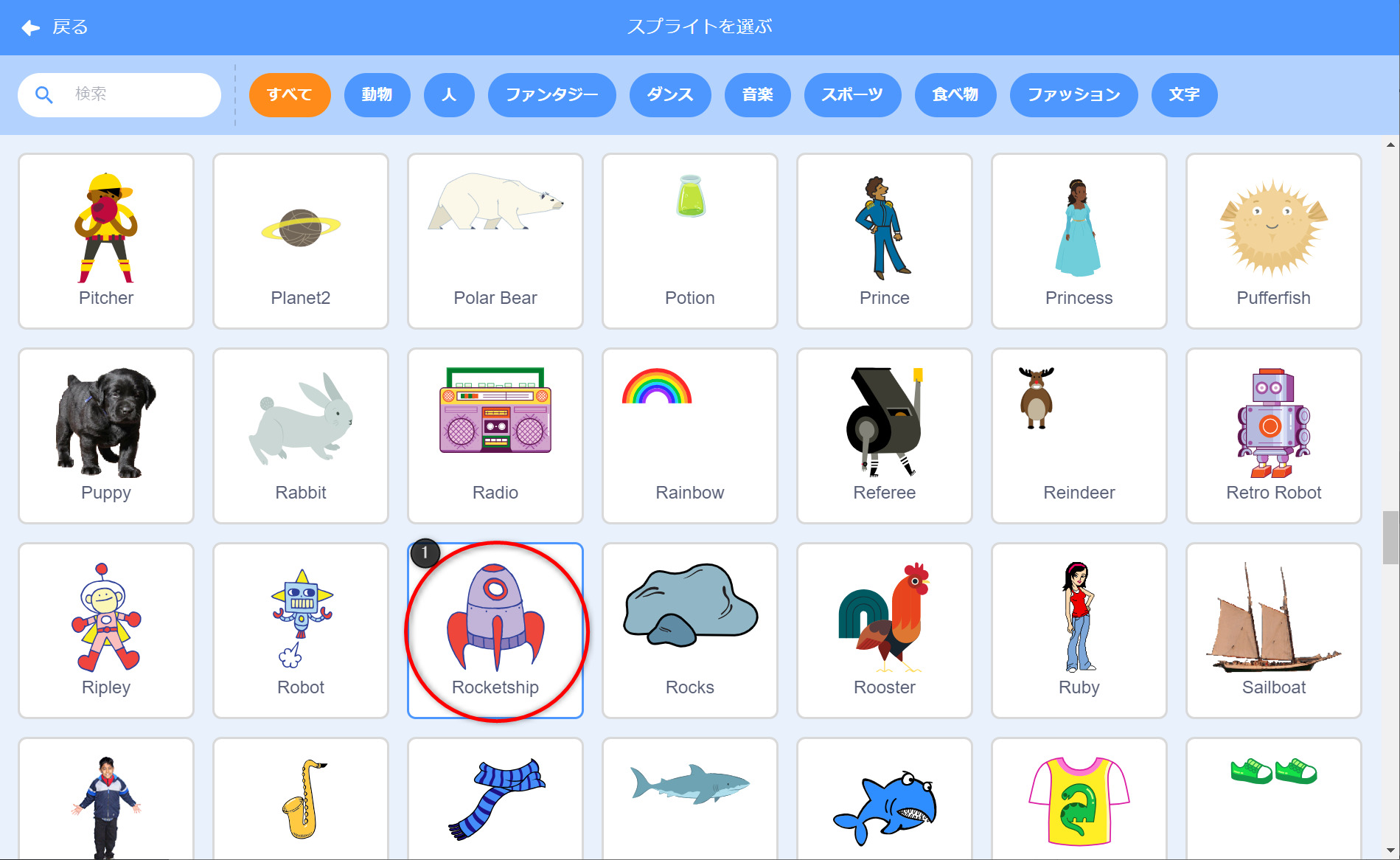
今回はロケットを選びます。
もし、自分で気に入ったキャラクターが見つかればそれを選んでもOK!

たくさんある画像から気に入ったものが見つかりましたか?
今回は画像一覧の真ん中のあたりにあるロケットを選びました。
1.ロケットの画像を左クリック。
これでもともとあったネコのスプライトの代わりに、ロケットのスプライトが追加されました。
ロケットの大きさを小さくしよう

画面に出てきたロケットの大きさにびっくりしましたか?
このままだと大きすぎるので小さいサイズにします。
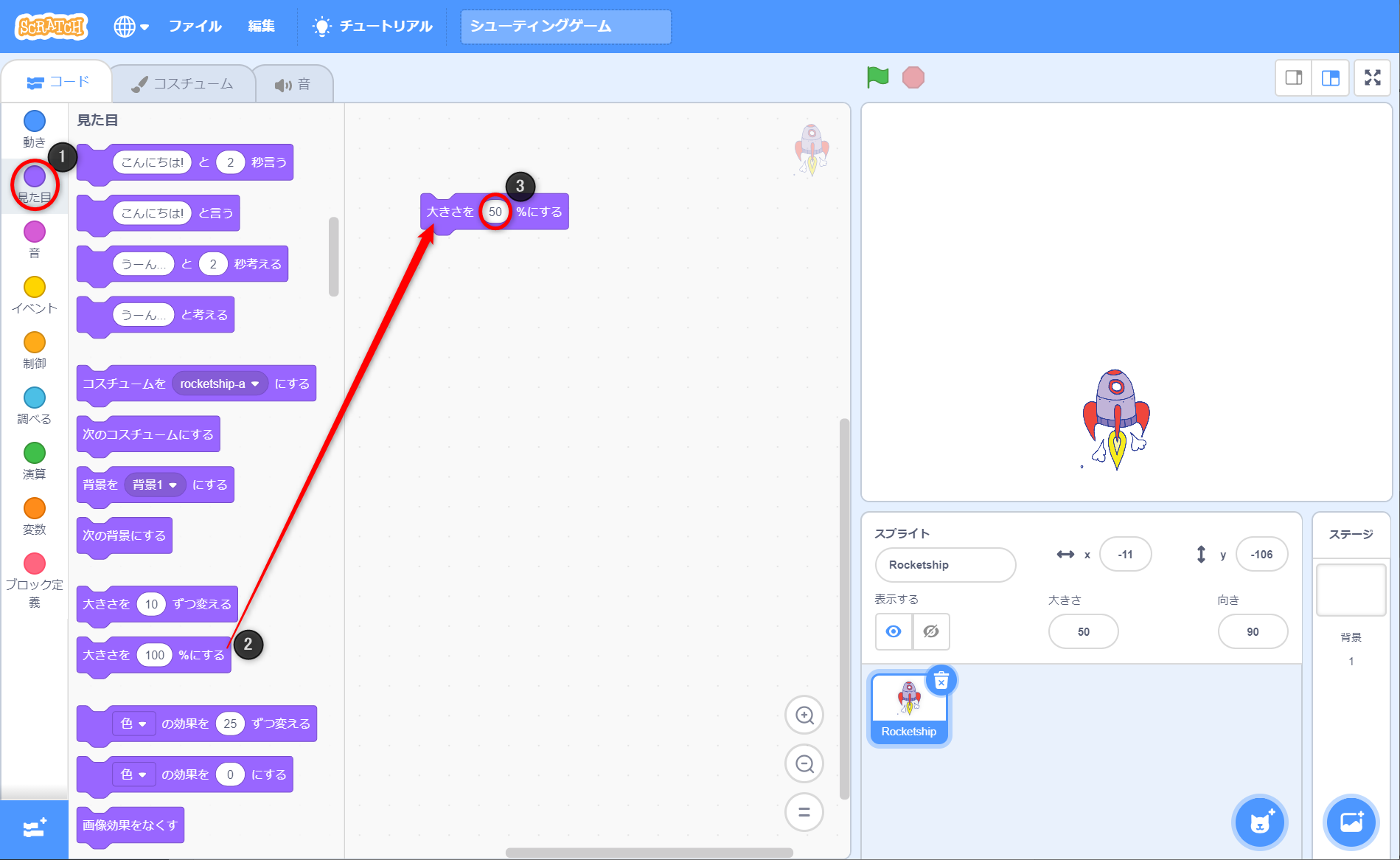
1.「見た目」を左クリック。
2.「大きさを100%にする」を真ん中のステージへドラッグアンドドロップ。
3.数字を100から50に変更。

これでロケットの大きさが半分の大きさになりました。
大きさは自分で好きな数字に変えてもOK!
ロケットを上下左右自由に動かしてみよう

次はロケットをマウスで動かせるように作っていきましょう。
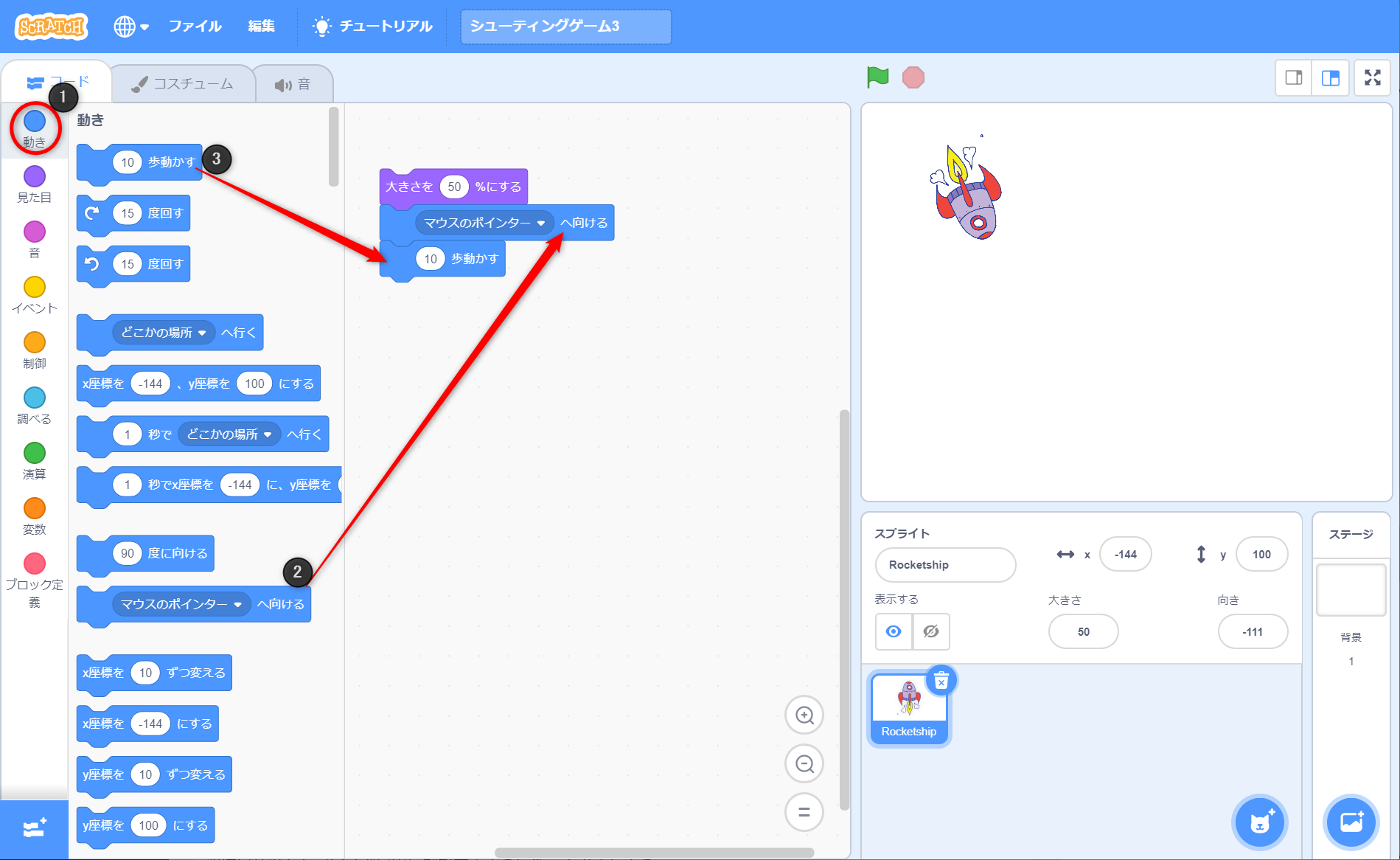
1.「動き」のボタンを左クリック。
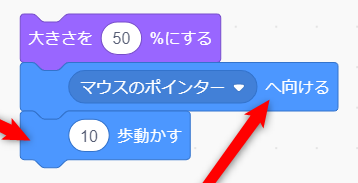
2.「マウスのポインターへ向ける」のブロックを「大きさを50%にする」のブロックに合体。
3.「10歩動かす」のブロックを「マウスのポインターへ向ける」のブロックに合体。

これでロケットがマウスについてくるように設定ができました。
2までの工程だとロケットはただマウスポインターの方へキョロキョロと向きを変えるだけになってしまいます。
試しに2までの行程だけで合体させた「マウスのポインターへ向ける」のブロックをクリックしてみてください。
向きを変えるだけで全く動かないのが分かりましたか?
そこで「10歩動かす」ブロックを入れることにより、ロケットはマウスポインターを追いかけて動いてくれるようになります。
でもあれ?一瞬動いたけどそのあと全然動かない!
そうですね。
実はこれだけでは自由にロケットが動かない状態です。
なぜなら、マウスポインターに向かって10歩だけ動かす、というプログラムをしただけなのですから。
あと一つブロックを足して今度は自由に動かせるように作っていきましょう。

ロケットがマウスポインターにずっとついてきてほしいのでその動きに必要なブロックを入れていきます。
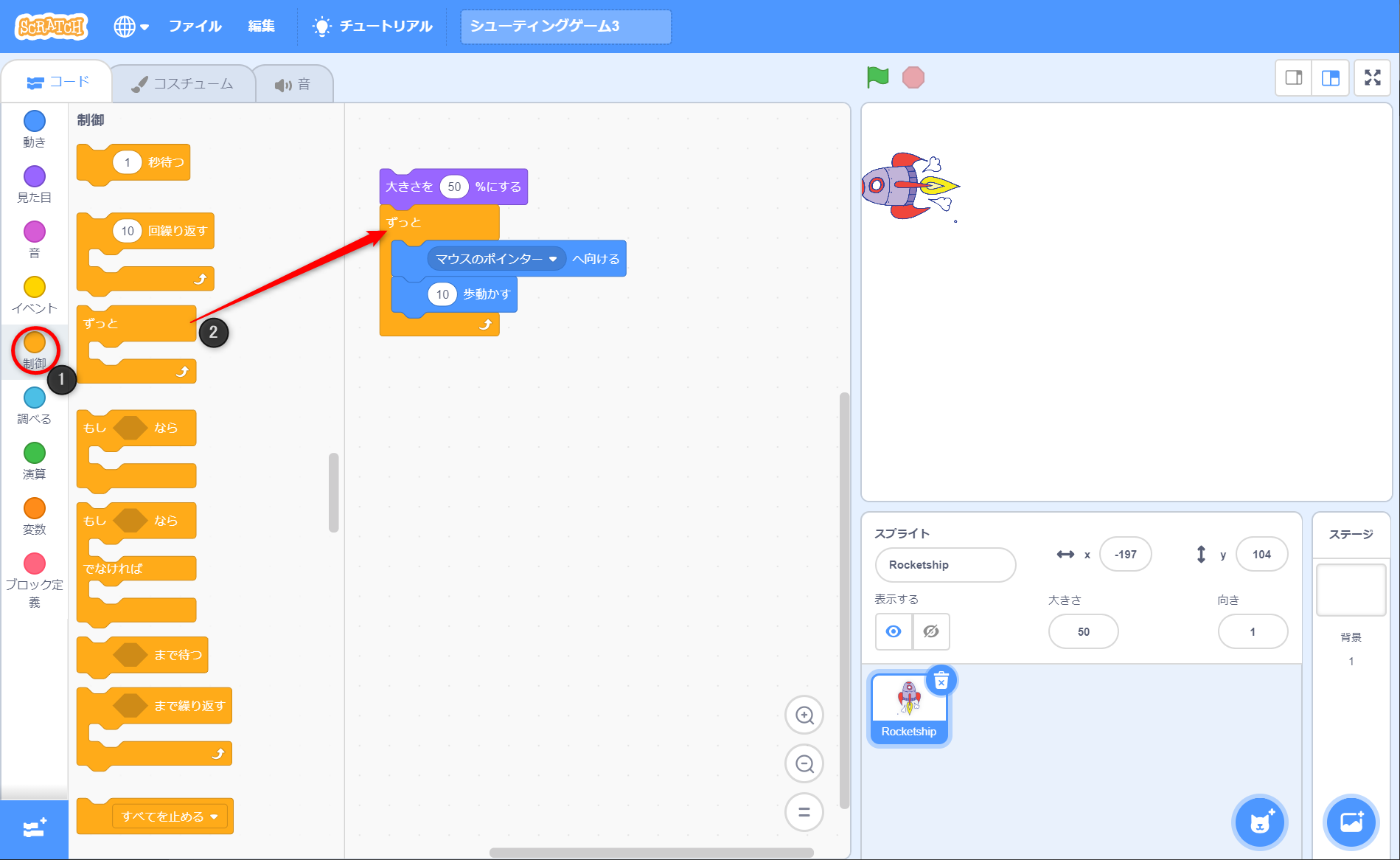
1.「制御」のボタンを左クリック。
2.「ずっと」のブロックを取り出し、「マウスのポインターへ向ける」と「10歩動かす」のブロックをパクっと合体。

これでロケットがマウスについてきてずっと自由に動かせるようになりました!
試しに「ずっと」のブロックをクリックしてみてください。
どうですか?ついてくるようになりましたか?
おもしろいですよね。
たった4つのブロックでここまで操作ができるようになりました。
ですが、これだけでは終わりません。
今回のゲームは上から敵が出てきてその敵をやっつける設定です。
なのでロケットはずっと頭が上を向いていなければなりません。
さて、上を向いたままマウスについてくるようにするにはどのブロックを使えばいいのでしょうか?

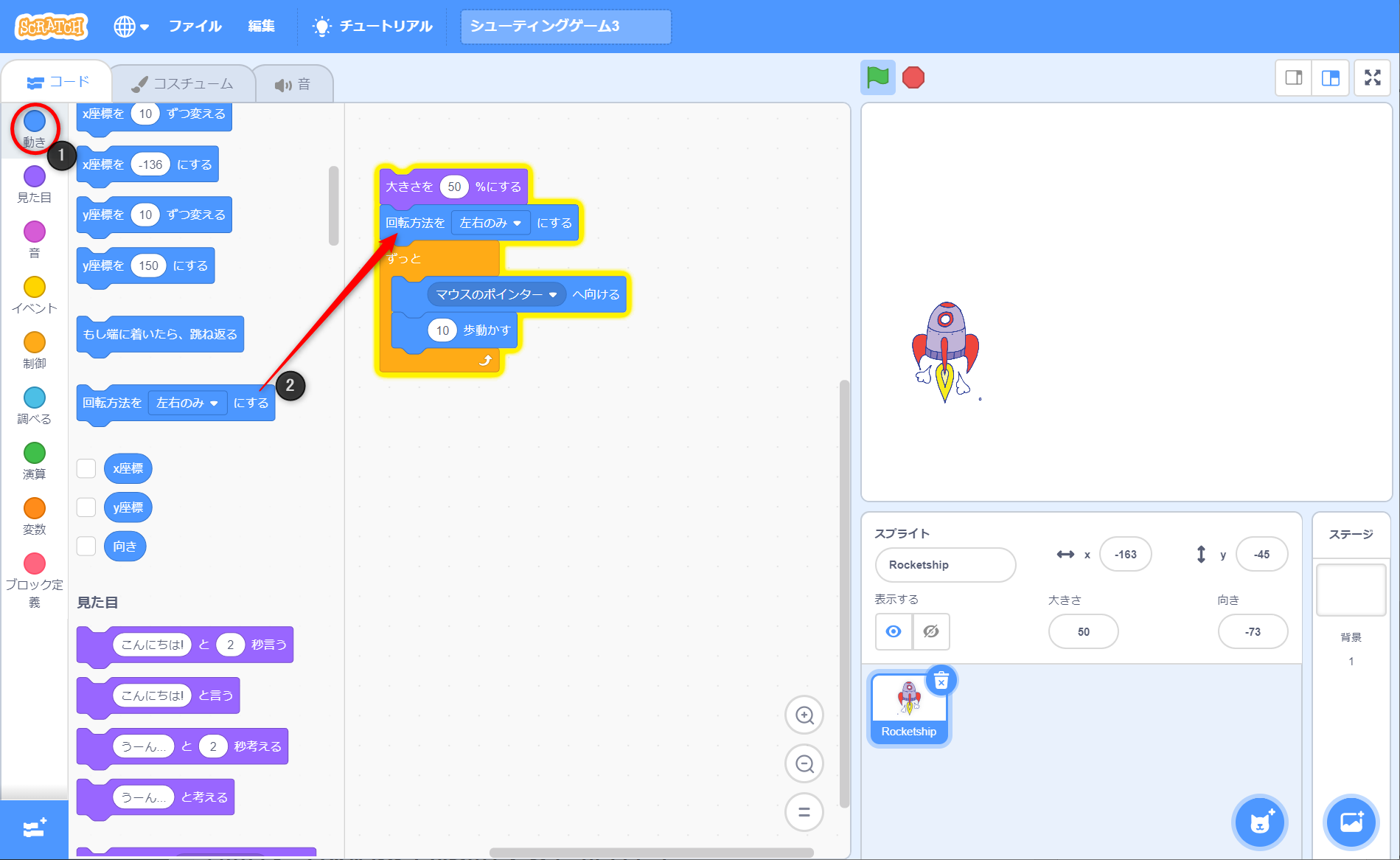
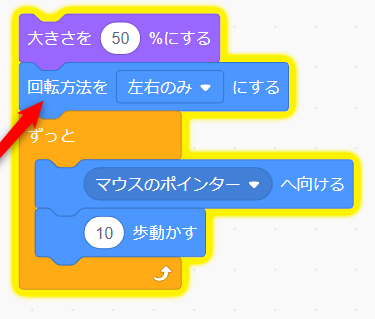
1.「動き」のボタンを左クリック。
2.「回転方法を左右のみにする」のブロックを「大きさを50%にする」と「ずっと」のブロックの間に入れ込む。

これでロケットはずっと頭を上に向けたままマウスポインターについてくるようになりました。
あとは「ゲームがスタートした時に動き出す動き」と「スタート位置を決める動き」を作りますよ!
ゲームスタートを設定しよう

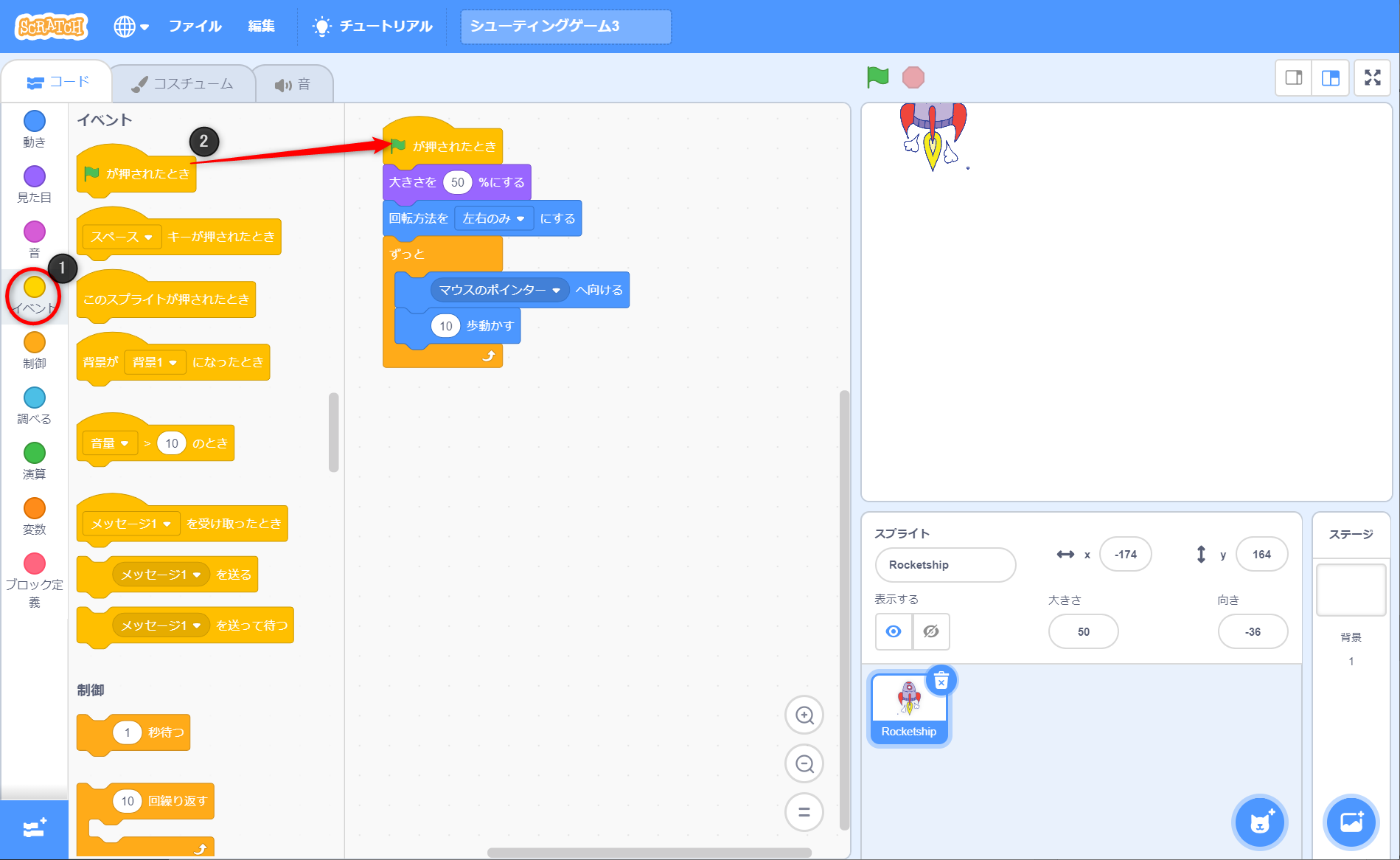
1.「イベント」のボタンを左クリック。
2.「緑の旗がクリックされたとき」を「大きさを50%にする」のブロックの上に合体。
この「緑の旗をクリックされたとき」のブロックでゲームがスタートしたらロケットを操作することができるようになります。
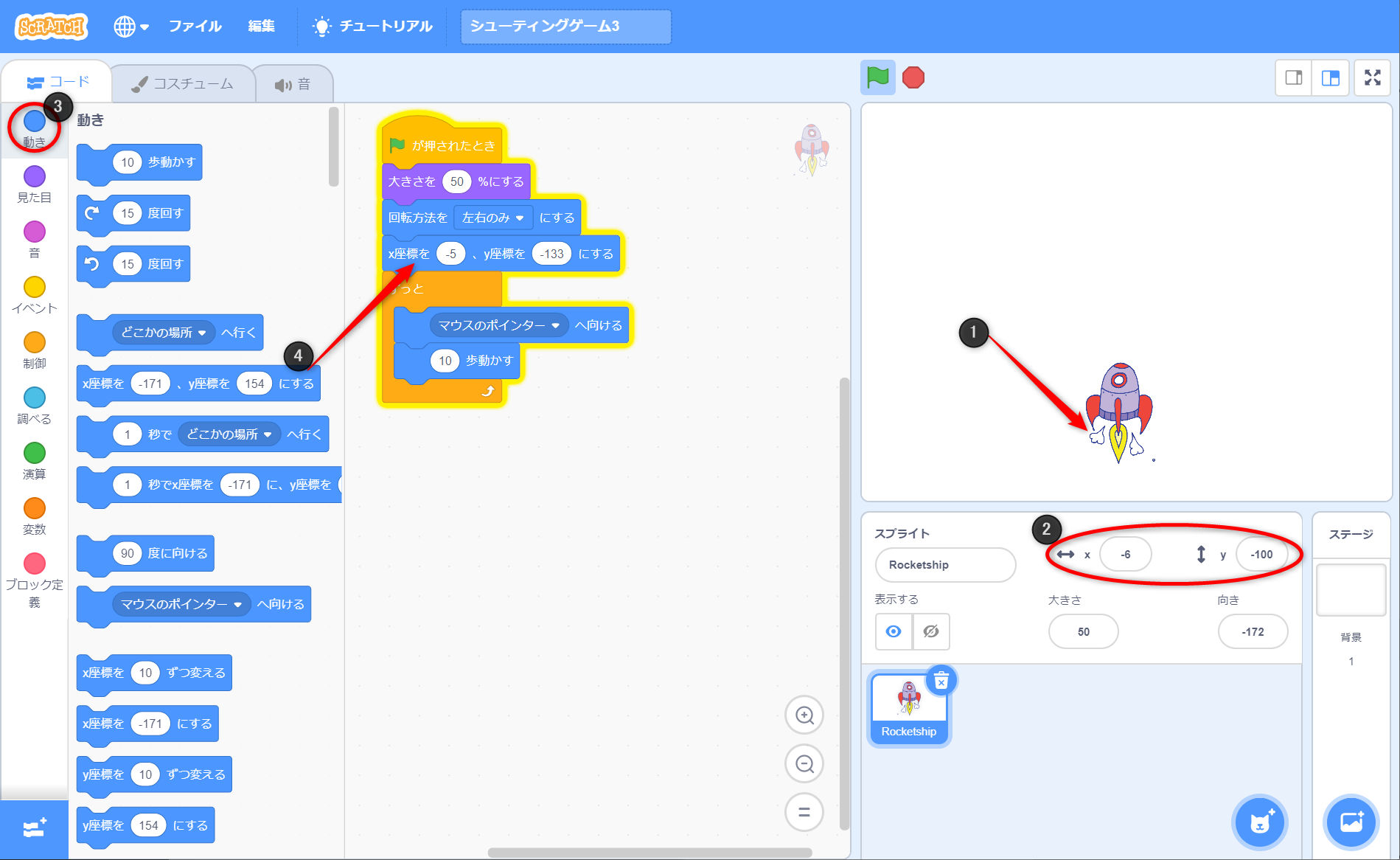
スタート地点を設定しよう

次はスタート地点を決めます。
1.スタート地点にいてほしいロケットの位置を決め、ドラッグアンドドロップで移動させる。
2.ロケットの位置をあらわすx座標の数字とy座標の数字をチェック。
3.「動き」のボタンを左クリック。
4.「x座標を〇(数字)、y座標を〇(数字)にする」のブロックを「回転方法を左右のみにする」と「ずっと」のブロックの間に入れ込む。
5.x座標とy座標の数字が2で確認したx座標、y座標の数字と同じにする。

これでほぼ完成といってもいいのですが。
このままだと緑の旗をクリックしたと同時にマウスにロケットがついてきてしまいます。
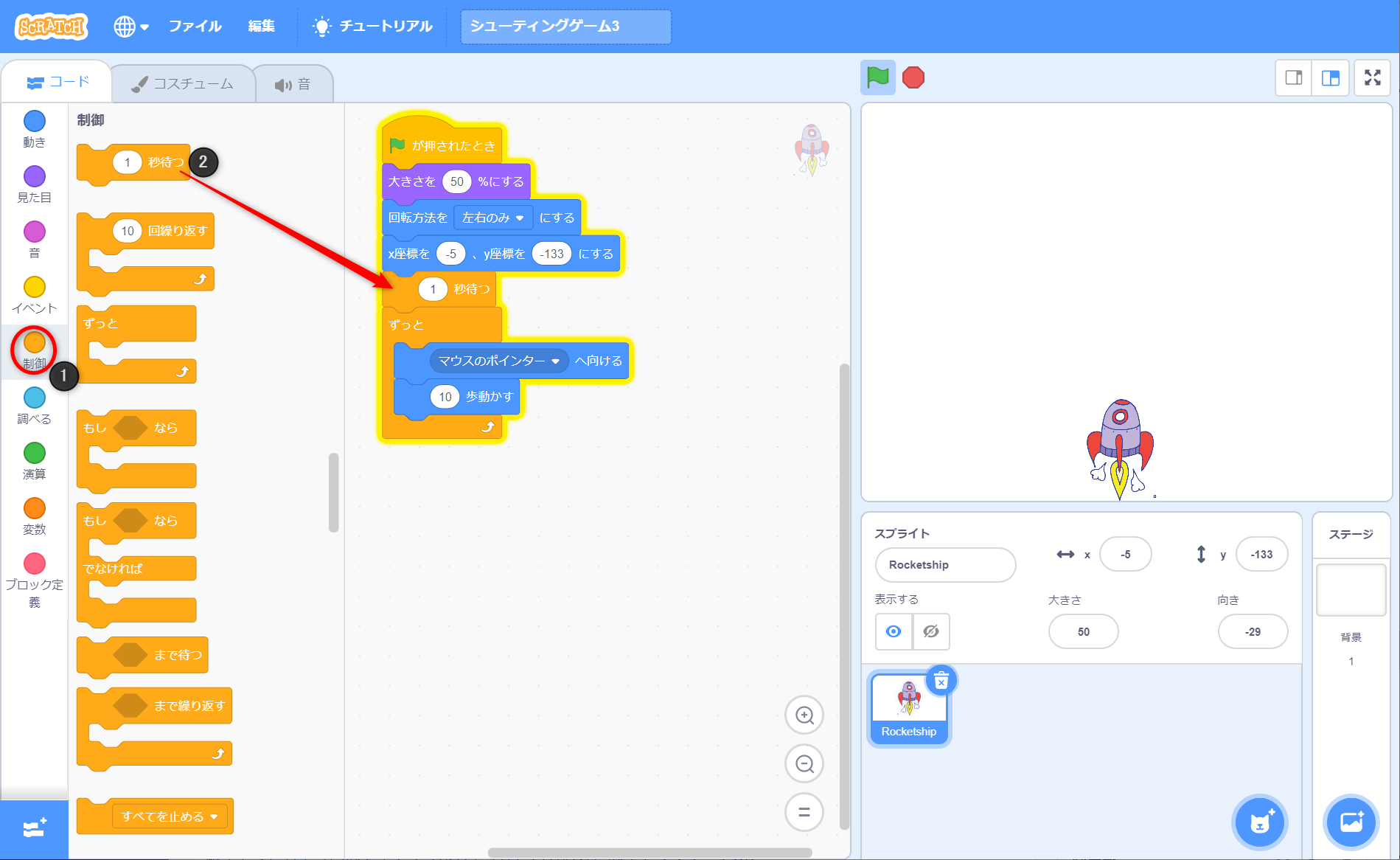
せっかくスタート地点を設定しても意味がなくなってしまうので、マウスについてくるのを少し待ってもらうためのブロックを用意します。

1.「制御」のボタンを左クリック。
2.「1秒待つ」のブロックを「x座標を〇(数字)、y座標を〇(数字)にする」と「ずっと」のブロックの間に入れ込む。
これでロケットの動きが完成!
実際に動かしてみてください。
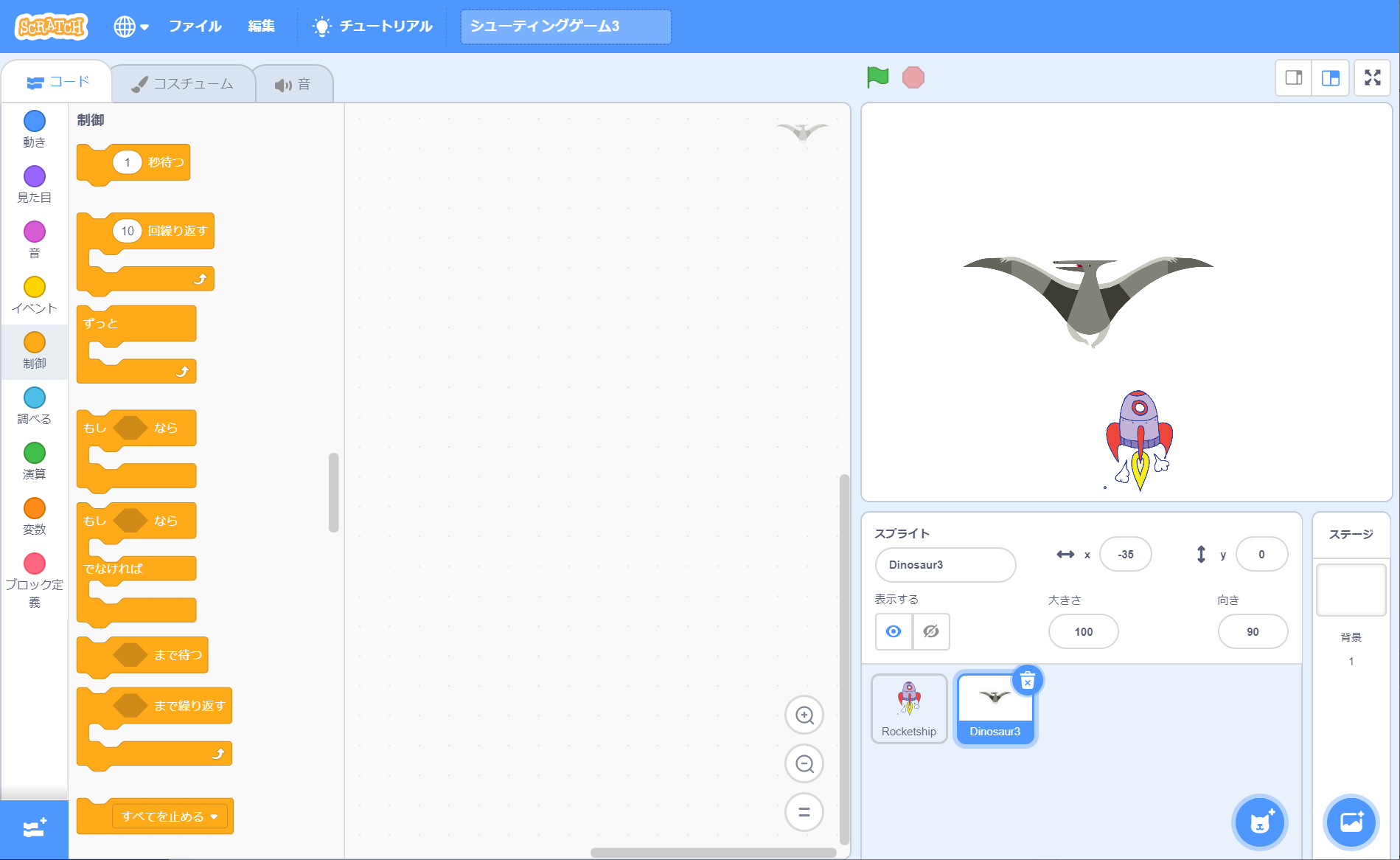
スプライト(敵・ディノサウルス)を準備しよう

次は敵のスプライトを準備します。
敵キャラとして今回はディノサウルスを選んでみました。
ですが、自分の好きなキャラクターを選んでもOK!
スプライトの追加方法は覚えていますか?
虫めがねマークをクリックして、好きなキャラクターを選び追加してください。
好きな敵キャラを選んだら、次はディノサウルスのスタート地点を決めます。
ロケットのスタート地点を決める時、どのブロックを使ったか覚えていますか?
また、ディノサウルスも頭がずっと上を向いて動いているようにしたいのですが、どのブロックを使ったか覚えていますか?
少し考えてから次のプログラム作成にうつりましょう!
敵(ディノサウルス)を上から出てくるようにしよう

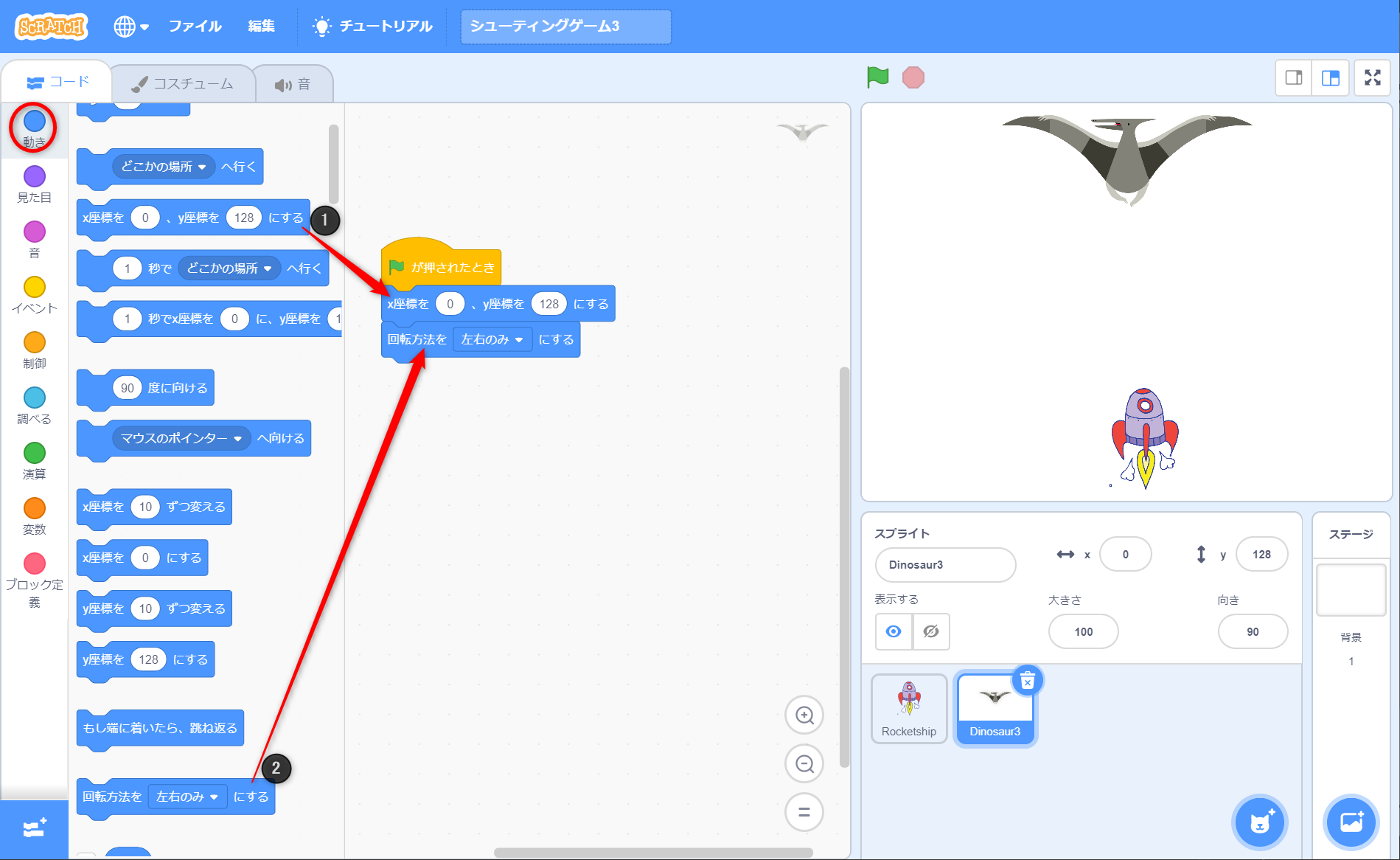
スタート地点を決めるブロック、頭をずっと上に向けておくブロック、それぞれどのブロックを使うか分かりましたか?
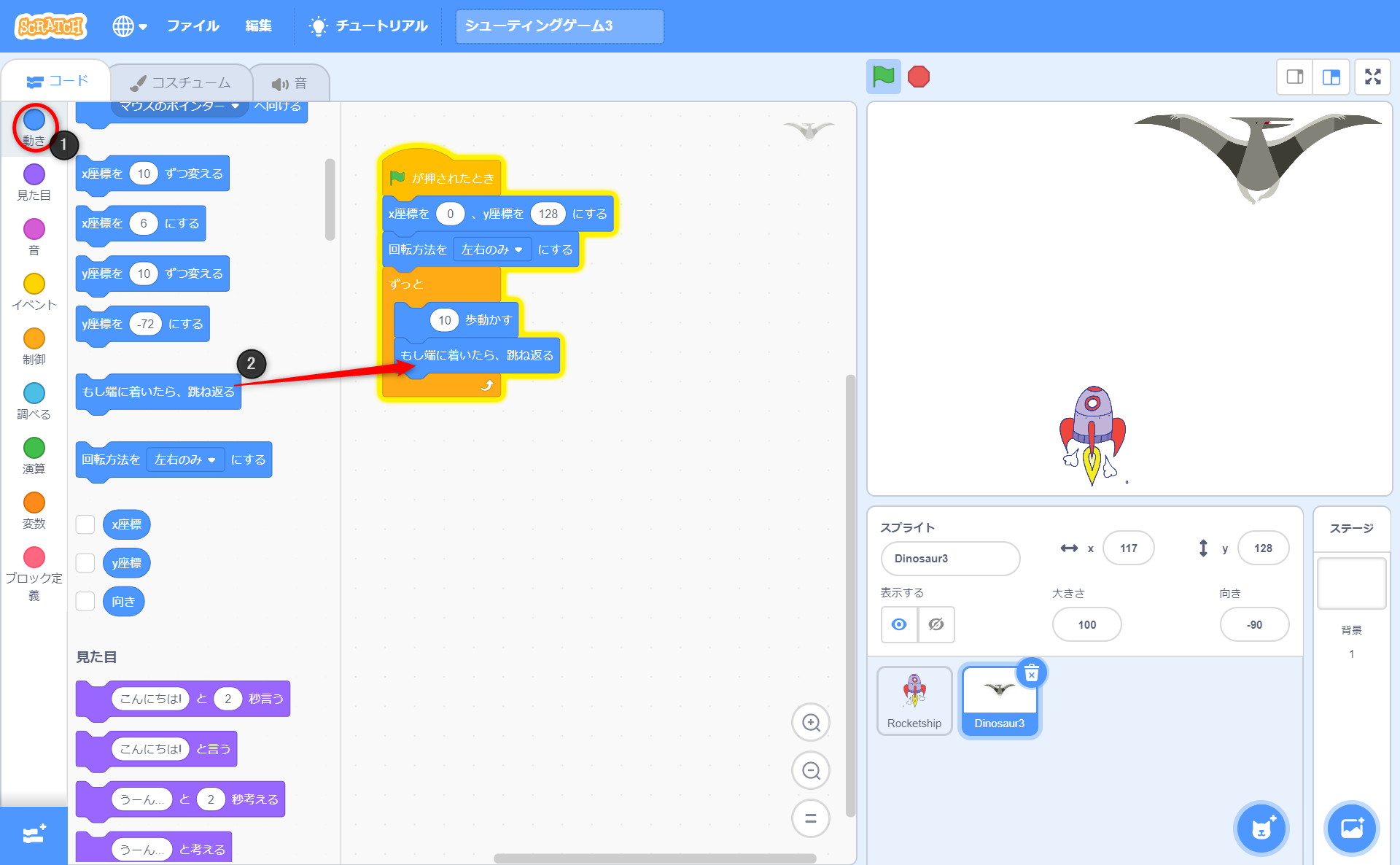
ディノサウルスをまずは置きたいスタート地点にドラッグアンドドロップで移動させておきます。
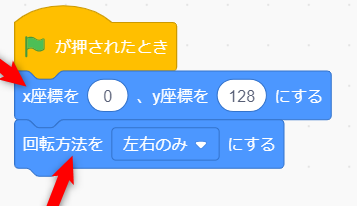
1.「動き」のボタンを左クリックし、「x座標を〇(数字)、y座標を〇(数字)にする」のブロックを合体。
2.「回転方法を左右のみにする」のブロックを更に下に合体。

できましたか?
あとはディノサウルスが自動的に動くように作っていきましょう。

ずっと敵は動いてほしいので、その動きを作っていきます。
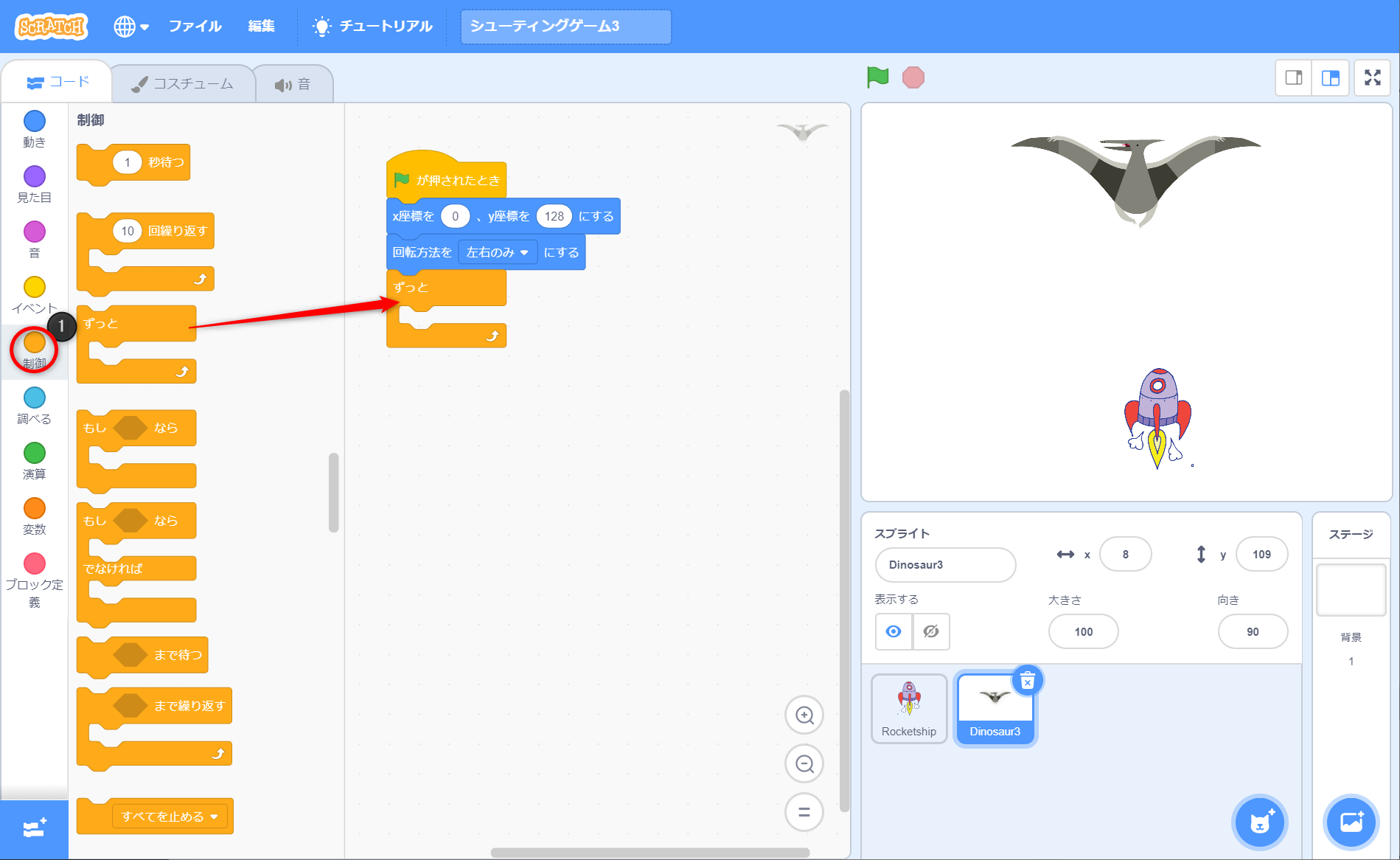
1.「制御」のボタンを左クリック。
2.「ずっと」のブロックを「回転方法を左右のみにする」のブロックの下に合体。
これでずっと自動的に動く準備ができました。
次は実際にディノサウルスを動かしてみますが、さてどのブロックを使えば動くようになるか覚えていますか?

ロケットを動かすときのブロックなのですが、分かりましたか?
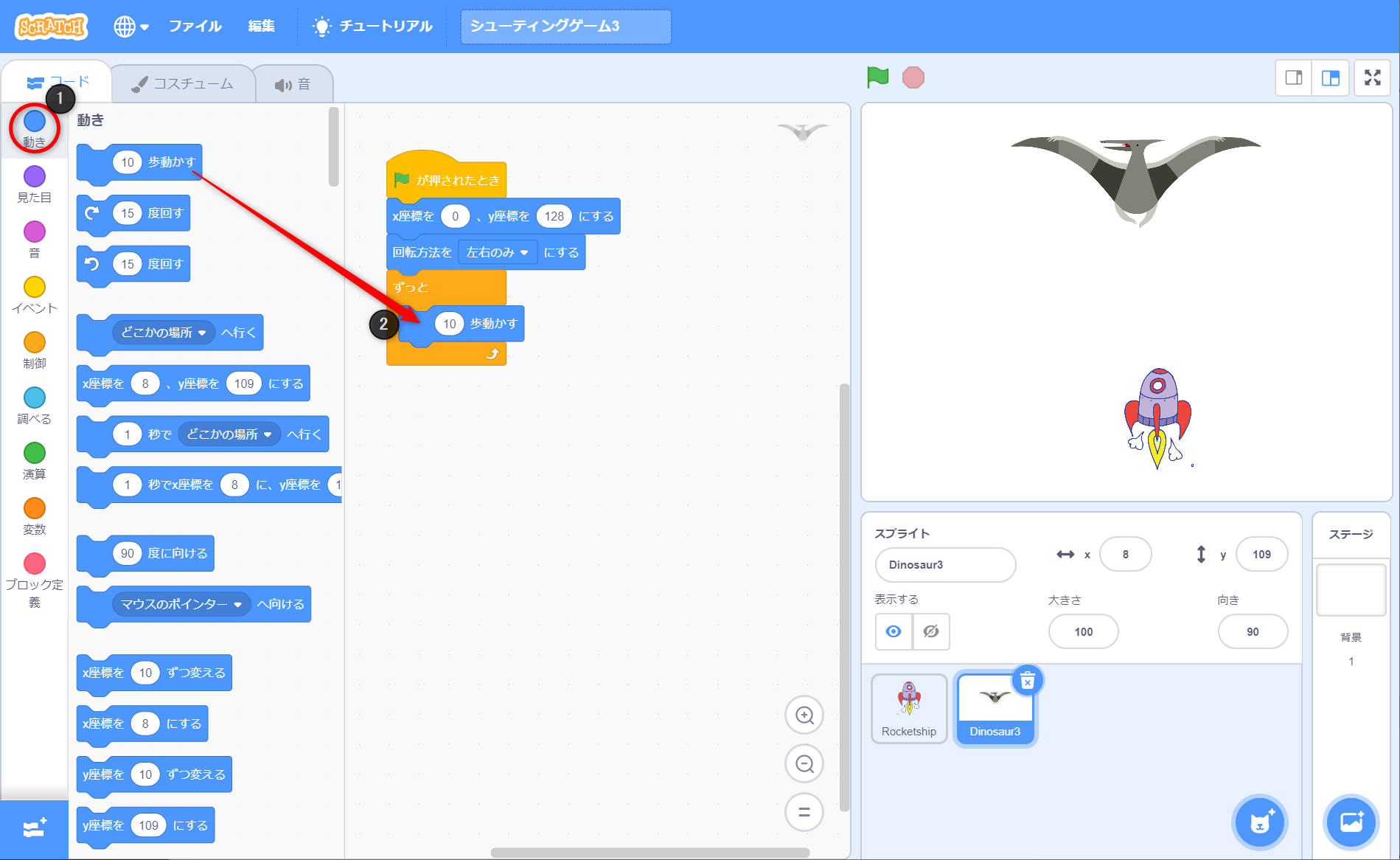
1.「動き」のボタンを左クリック。
2.「10歩動かす」のブロックを「ずっと」のブロックの中に入れ込む。

これでディノサウルスがずっと動くようになりました!
試しに緑の旗をクリックしてみてください。
あれれ?どこまで行っちゃうのーーー!!
右にずっと移動したまま帰ってこなくなってしまいましたね。
実は画面内をずっと自動的に動かすためにはもう1つ重要なブロックが必要なんです。
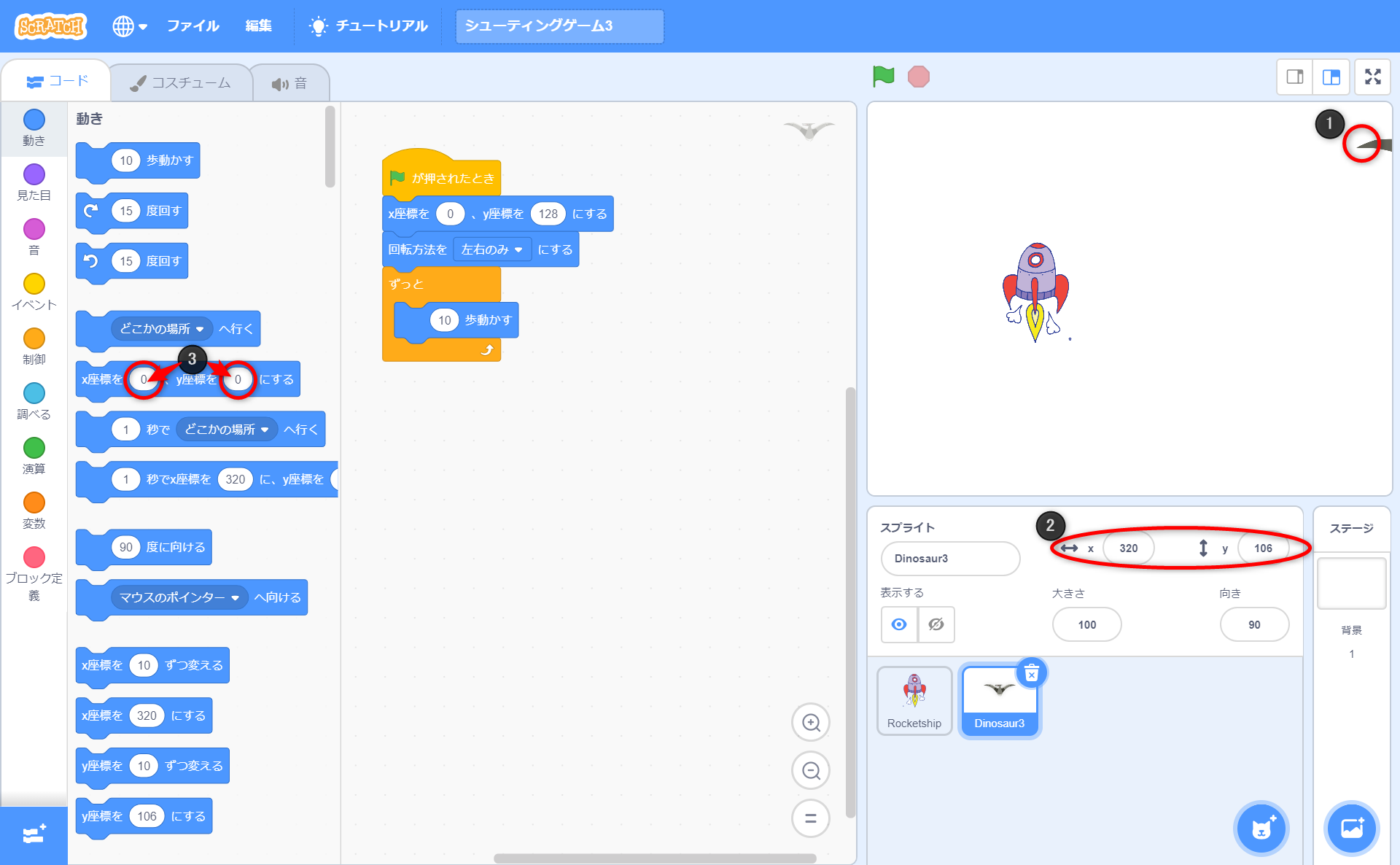
そのブロックを足す前に、もう一度画面真ん中にディノサウルスを戻しましょう。
どうやって戻すか分かりますか?

方法は3通りあります。
1.ディノサウルスの画像をドラッグアンドドロップで画面の真ん中に持ってくる。
2.右下のx座標、y座標の数字を両方とも「0」「0」にする。
3.左側の動きブロック「x座標を〇(数字)、y座標を〇(数字)にする」ブロックの数字を両方とも「0」「0」にする。
いずれか好きな方法でやってみてください。
時々スプライトが全く見えなくなってしまうときが出てくるかもしれません。
その時には2と3の方法で画面上に戻すことができますよ。
覚えておいてくださいね。
さて、話を戻します。
ディノサウルスが画面上で自由に動かすようにブロックを追加しましょう。
敵(ディノサウルス)が自由に動くようにしよう

次は敵のディノサウルスが右に行ったり左に行ったりするように作ってみましょう。
1.「動き」のボタンを左クリック。
2.「もし端に着いたら、跳ね返る」のブロックを「ずっと」ブロックの中に入れ込む。
これでディノサウルスが左右に動くようになりました!
ディノサウルスの動きはこれで完成です。
スプライト(弾)の準備をしよう
次はロケットが発射する弾の動きを作っていきましょう。
まずは弾の準備が必要ですね。
どのブロックを使って弾のスプライトを出すか覚えていますか?
1.弾のスプライトの出し方
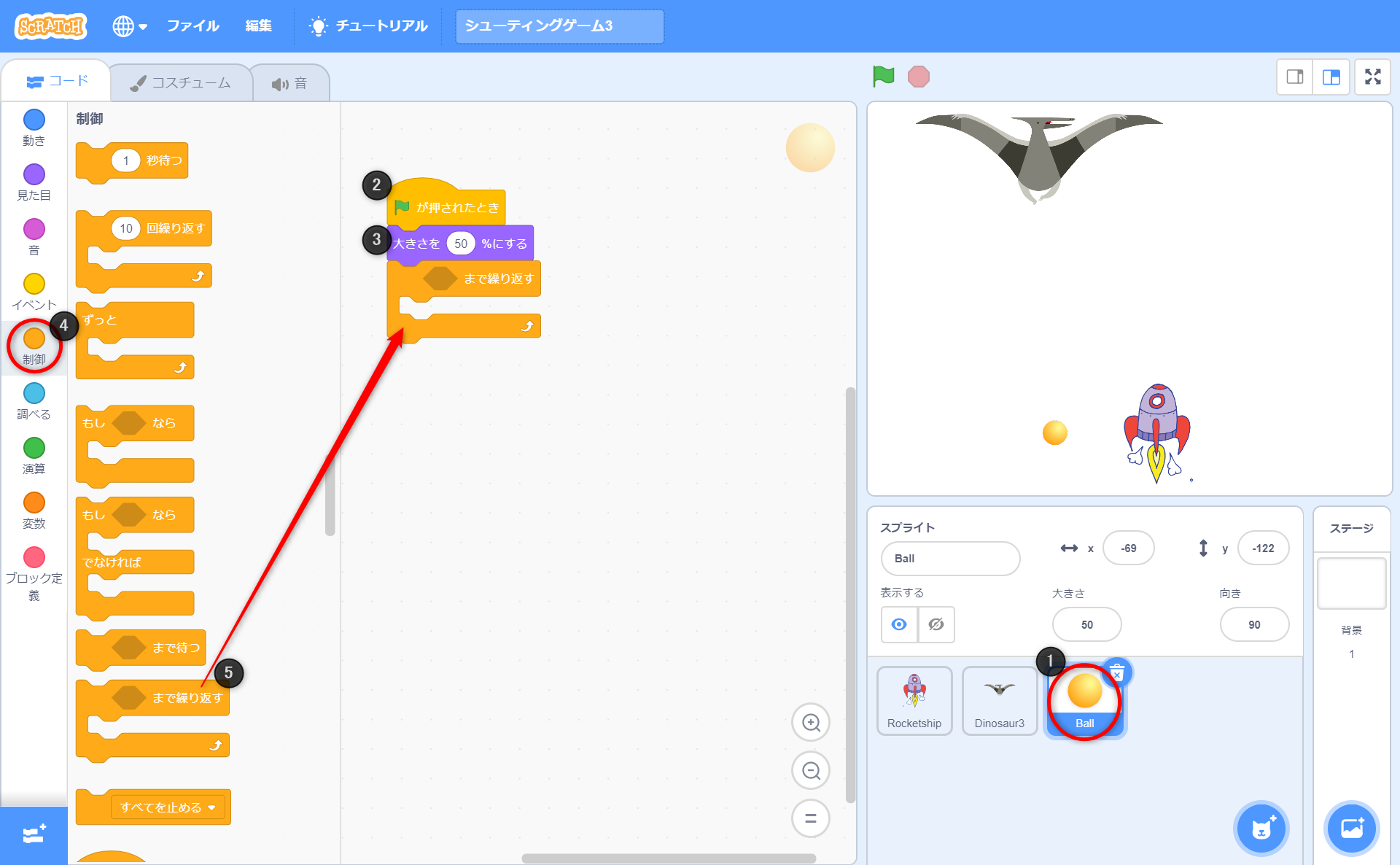
2.「緑の旗をクリックしたとき」
3.「大きさを50%にする」
この3つの項目を何も見ずにプログラムすることはできますか?
自分で作ってみてから次のプログラムにうつっていきましょう。

どうですか?自分で作れましたか?
1~3までのブロックが合体できたあとは、弾が下から上に発射されるようにプログラムを作っていきましょう。
まずは弾が発射されたら上の端につくまでずっと動き続けるようにブロックを組み立てます。
4.「制御」のボタンを左クリック。
5.「◇まで繰り返す」を「大きさを50%にする」のブロックの下に合体。

これで準備は完了。
次は弾が下から上に向かって発射しているようにみせるブロックを使います。
ここでポイントを1つ。
Scratchではx座標の数字は左右の動きをあらわし、y座標の数字は上下の動きをあらわします。
画面の真ん中を基準にしてy座標の数字は下に行けば行くほどマイナスに、上に行けば行くほどプラスの数字が大きくなります。
なので、ここでは弾が下から上に移動するようにしたいので、「y座標を10(+の数字)ずつ変える」のブロックを使いますよ。
どこにそのブロックがあるか分かるかな?

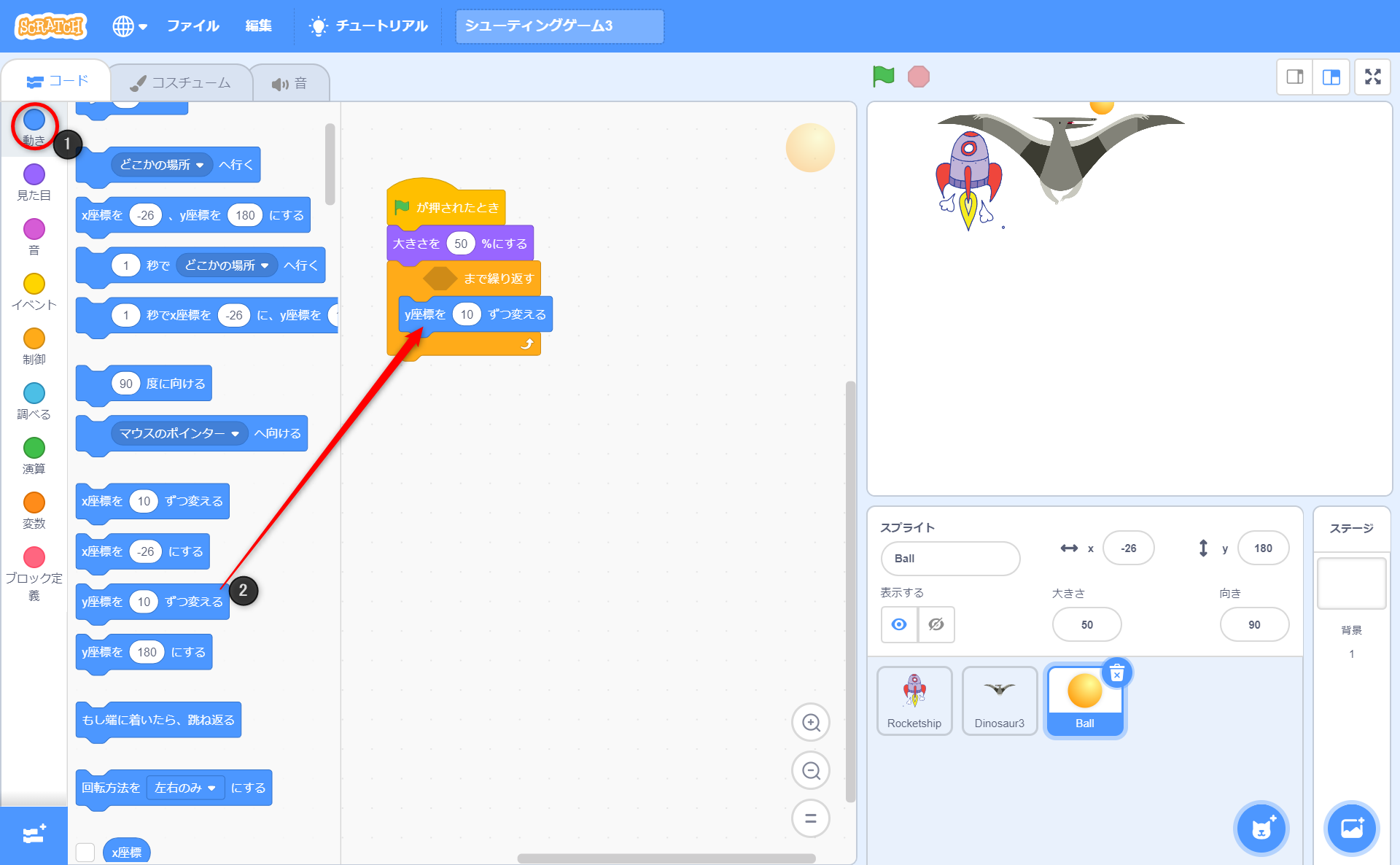
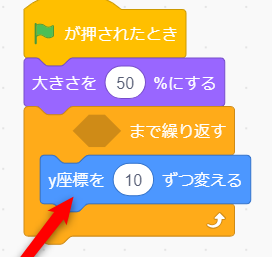
1.「動き」のボタンを左クリック。
2.「y座標を10ずつ変える」のブロックを「◇まで繰り返す」のブロックの中に入れる。

これで弾が下から上に向かって徐々に動くようになります。
試しに弾をドラッグアンドドロップで下の方に移動させてから緑の旗をクリックしてみてください。
弾が下から上に動いて一番上で止まりましたね。
あとは「◇まで繰り返す」の中にもう1つブロックを足して、ちゃんと端に着いたら弾は止まるように設定します。

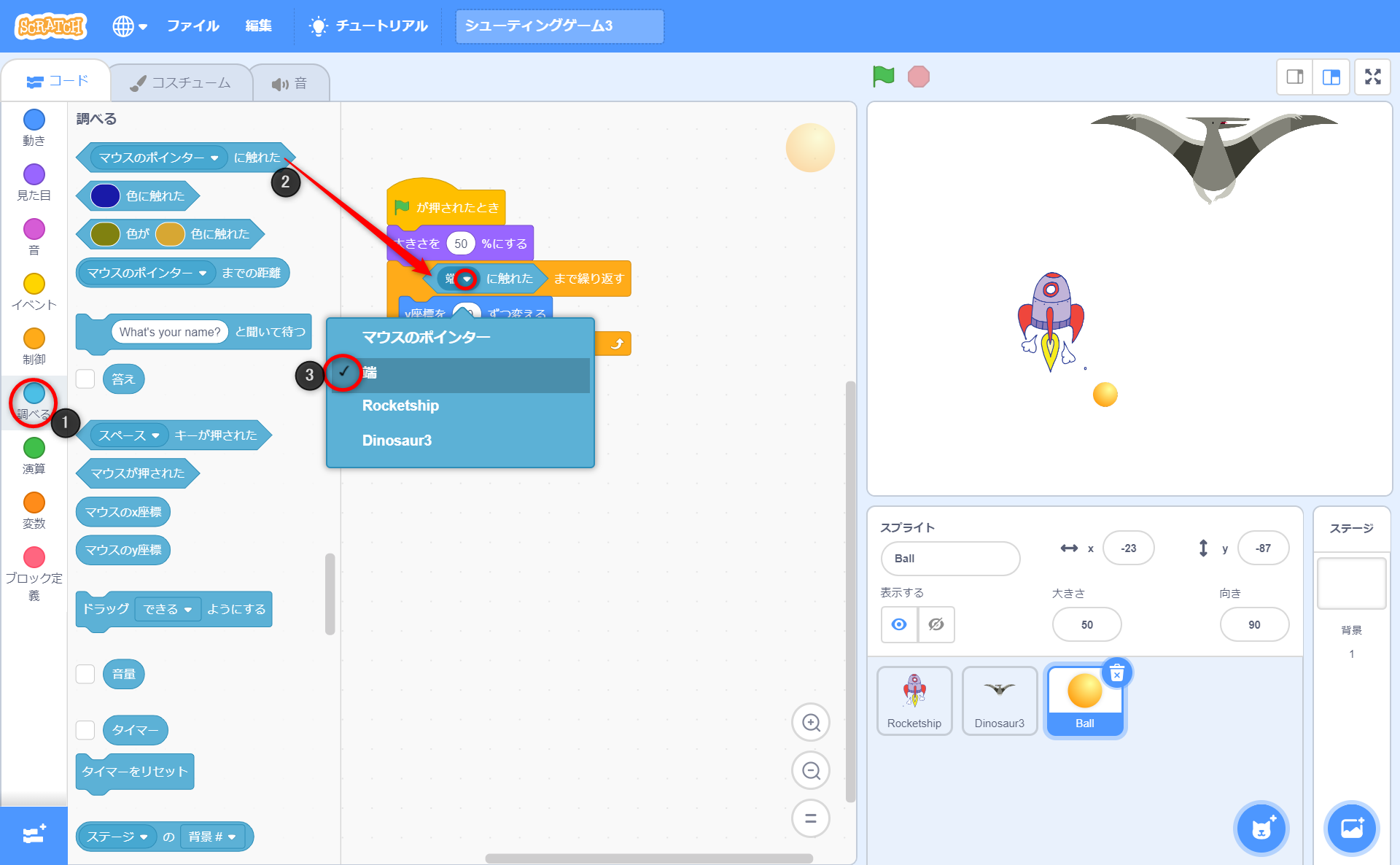
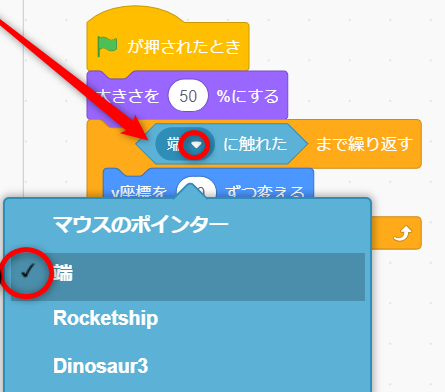
1.「調べる」のボタンを左クリック。
2.「マウスのポインターに触れた」のブロックを「◇まで繰り返す」のブロックに入れ込む。
3.「マウスのポインター」の横にある下矢印をクリック。
「端(はし)」を選択し、「端に触れたまで繰り返す」のブロックに変更する。

これで弾は端に着いたら止まるように設定できました。
次はこの弾がロケットから出てくるようにプログラムを作っていきましょう!
弾がロケットから出てくるようにしよう

次はロケットが弾を発射しているようにしたいので、弾がまずロケットのところに行ってから上に向かって進んでいくようにプログラムしていきましょう!
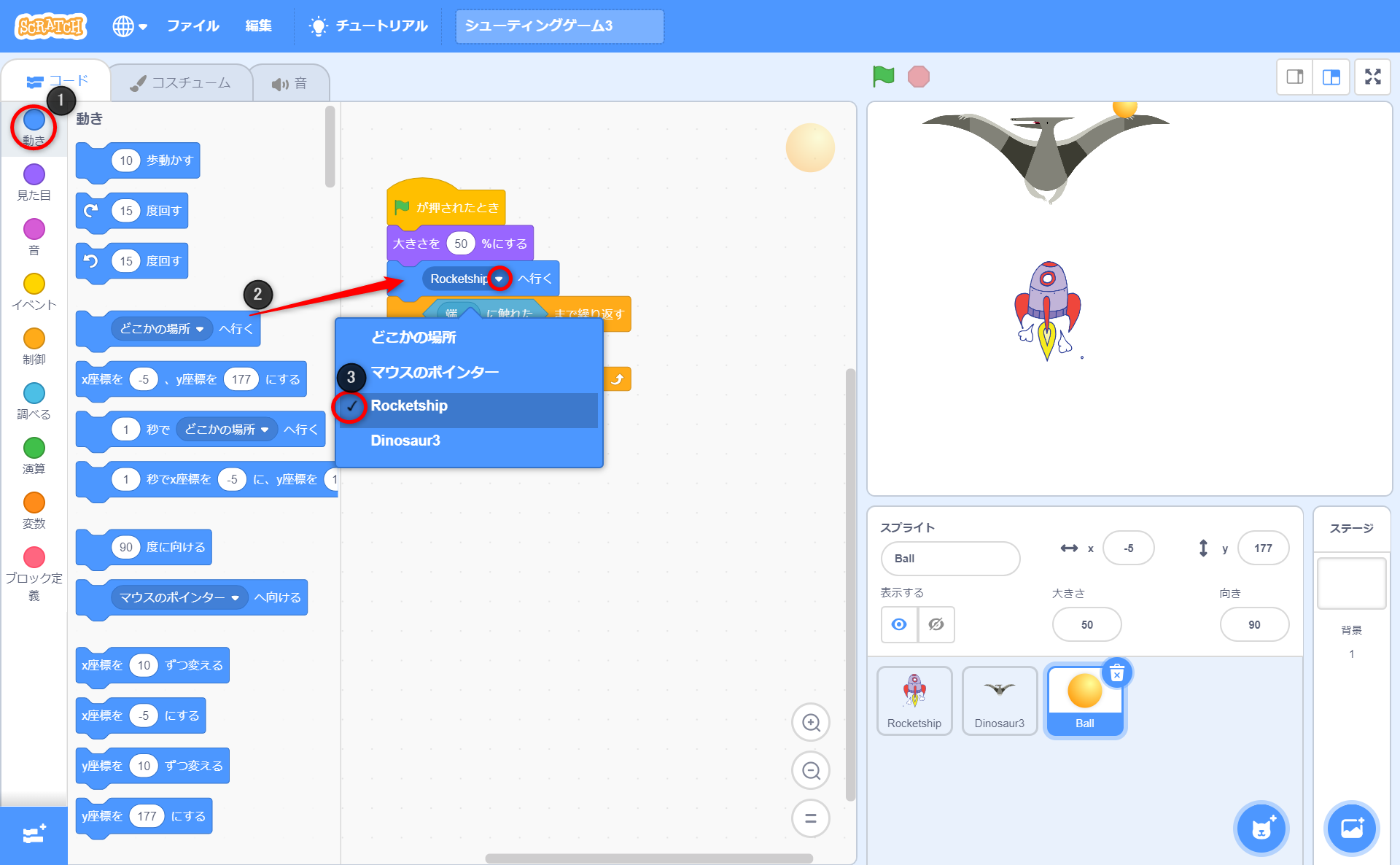
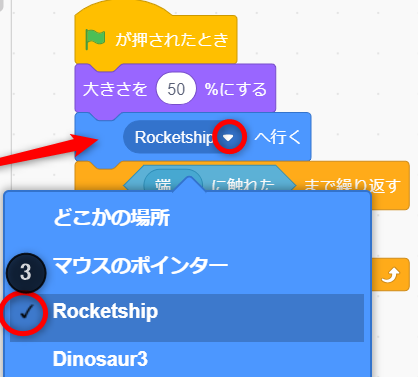
1.「動き」のボタンを左クリック。
2.「どこかの場所へ行く」のブロックを「大きさを50%にする」と「端に触れたまで繰り返す」のブロックの間に入れ込む。
3.「どこかの場所」の左にある下矢印をクリック。
「マウスのポインター」から「Rocketship」にチェックを入れて変更。

これでロケットに弾がいったん移動してから上に向かって発射され、端に着いたら止まるようになりました!
でもこのままでは弾が1回でて終わり、の状態ですよね。
次はロケットが弾を何発も発射するようにプログラムしていきましょう!
弾が自動で出てくるようにしよう

まずは弾を増やすためのブロックを準備。
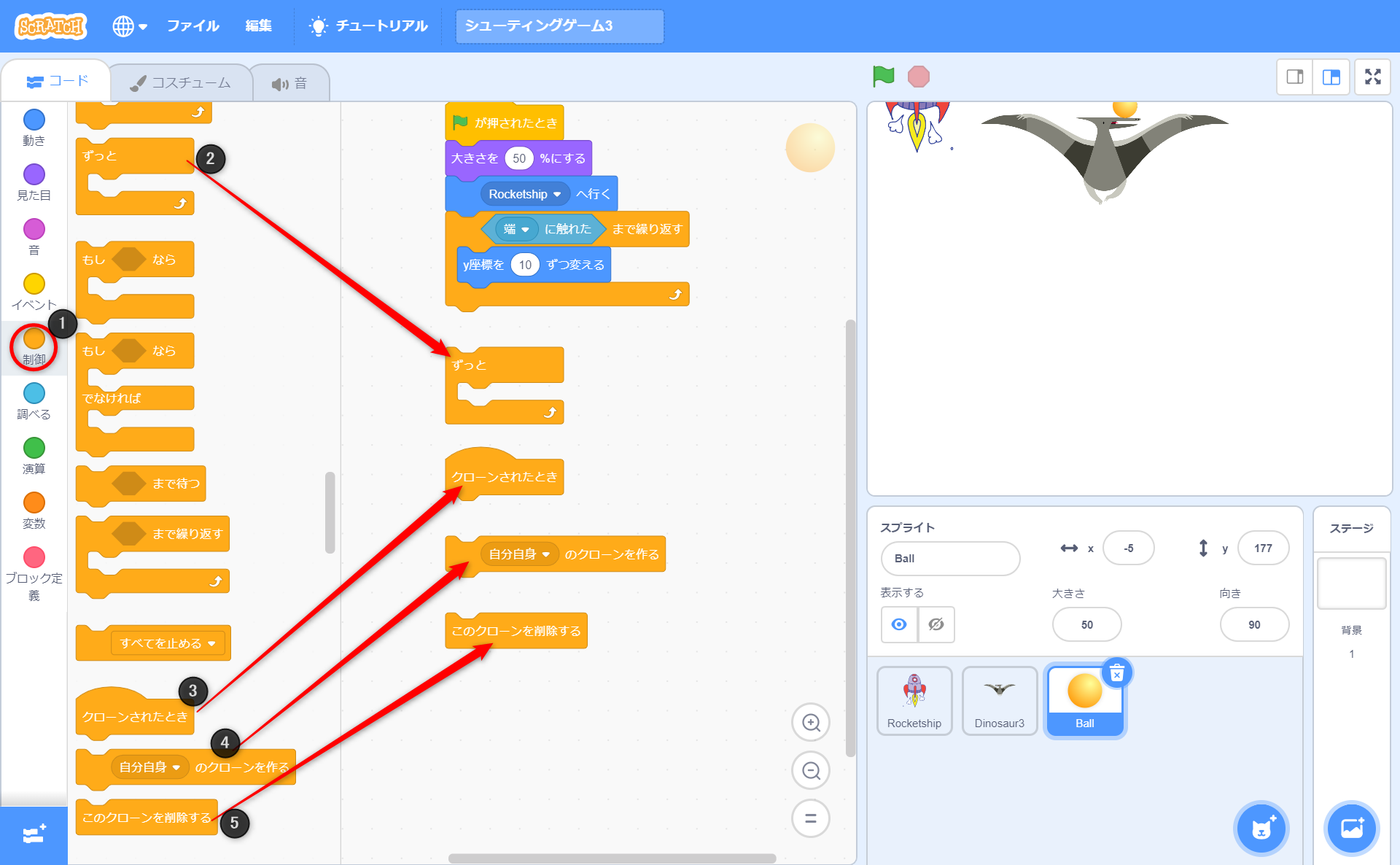
1.「制御」ボタンをクリック。
2.「ずっと」のブロックを取り出す。
3.「クローンされたとき」のブロックを取り出す。
4.「自分自身のクローンを作る」のブロックを取り出す。
5.「このクローンを削除する」のブロックを取り出す。

ずっと弾を出し続けたいので「ずっと」のブロックを用意します。
さらに、弾を何個も作成するのに便利なブロックが「クローン(複製)」のブロックです。
クローンのブロックは3つありますが、
・「クローンされたとき」
・「自分自身のクローンを作る」
・「このクローンを削除する」
3つセットで使われることが多いです。
いったん取り出す場所はあとで作りやすいように、図のように分解して置いてくださいね。
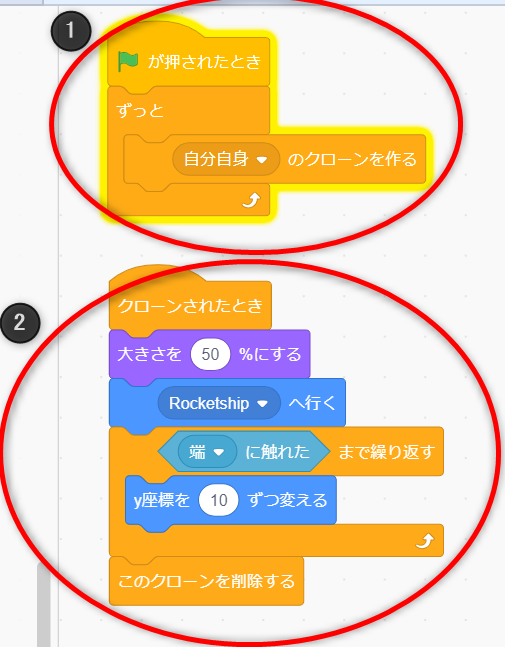
次は弾をたくさん出すようにブロックを組み替えます!

いままでは「緑の旗がクリックされたとき」1つの弾だけに対してどういう動きをさせるかをプログラムしていました。
次は本体の弾をいっぱい作成するプログラムとクローン(複製)された弾がどういう動きをするか、というプログラムを作っていきます。
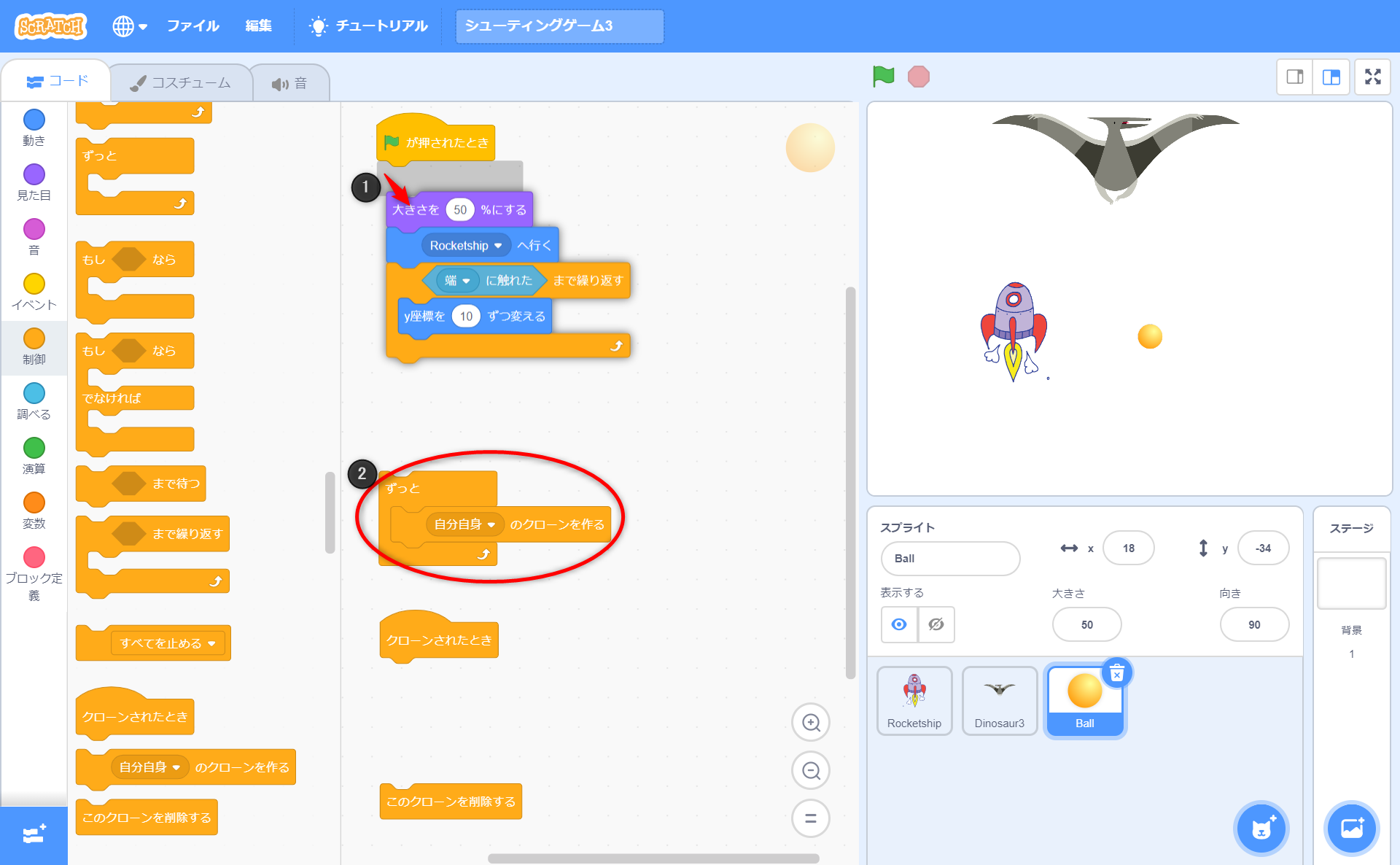
1.「緑の旗がクリックされたとき」のブロックと「大きさを50%にする」より下のブロックのかたまりを外す。
2.「ずっと」ブロックの中に「自分自身のクローンを作る」のブロックを入れる。
あとは組み替えて合体します!

1.「緑の旗がクリックされたとき」と「ずっと」のかたまりブロックを合体。
2.「クローンされたとき」ブロックと「大きさを50%にする」のかたまりブロックを合体。
「このクローンを削除する」ブロックを一番下に合体。
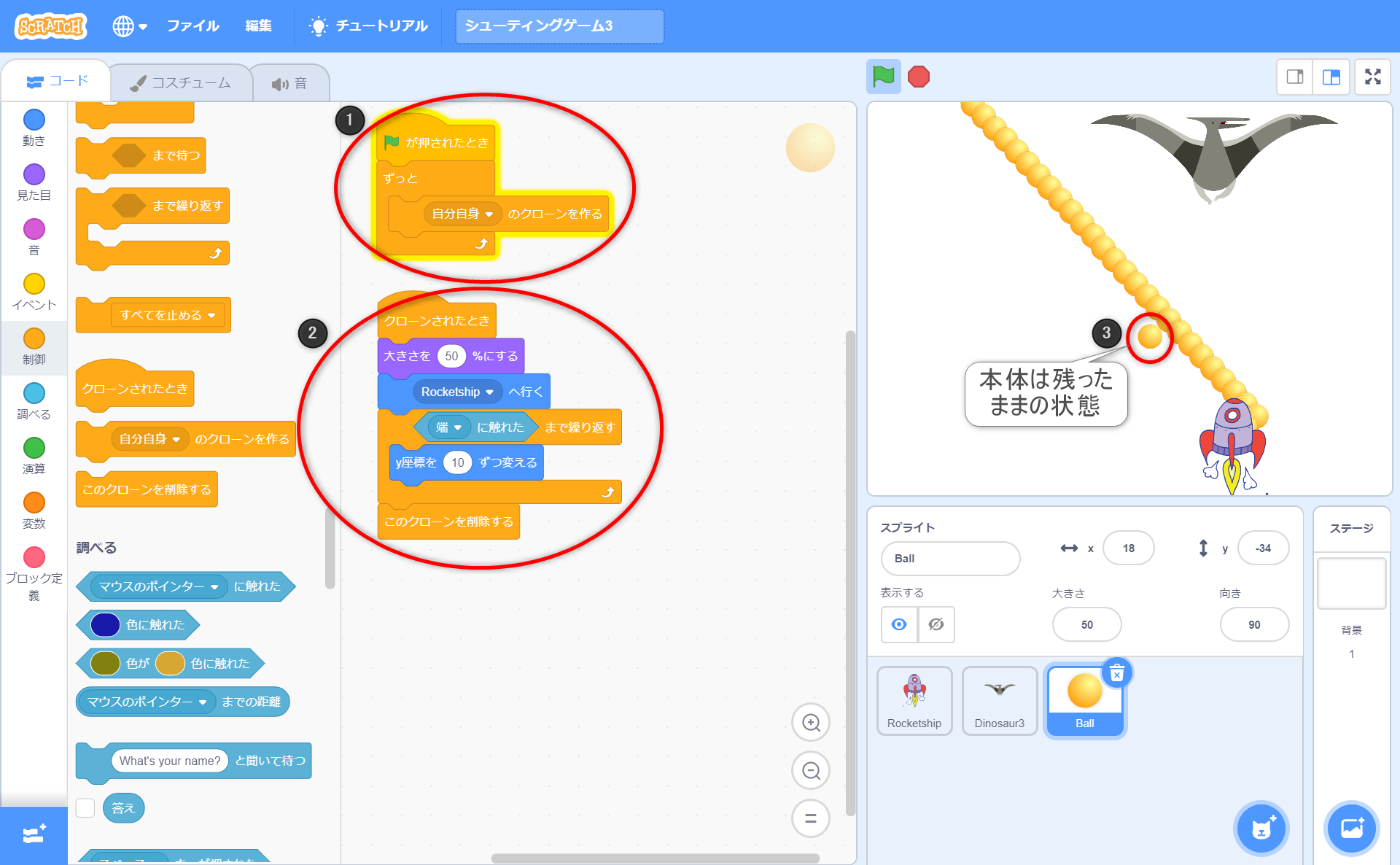
3.画面に表示されている本体の弾がどうなっているか確認。

これで弾が自動的にロケットから何発も出続けるプログラムが完成しました!
試しに緑の旗をクリックして、ロケットを動かしながら弾がどうなっているのかをみてください。
でもあれ?おかしなところがありますね。
どこがおかしいのか分かりますか?

本体の弾が画面上に同じ場所でいつまでも残ったままになっていますね。
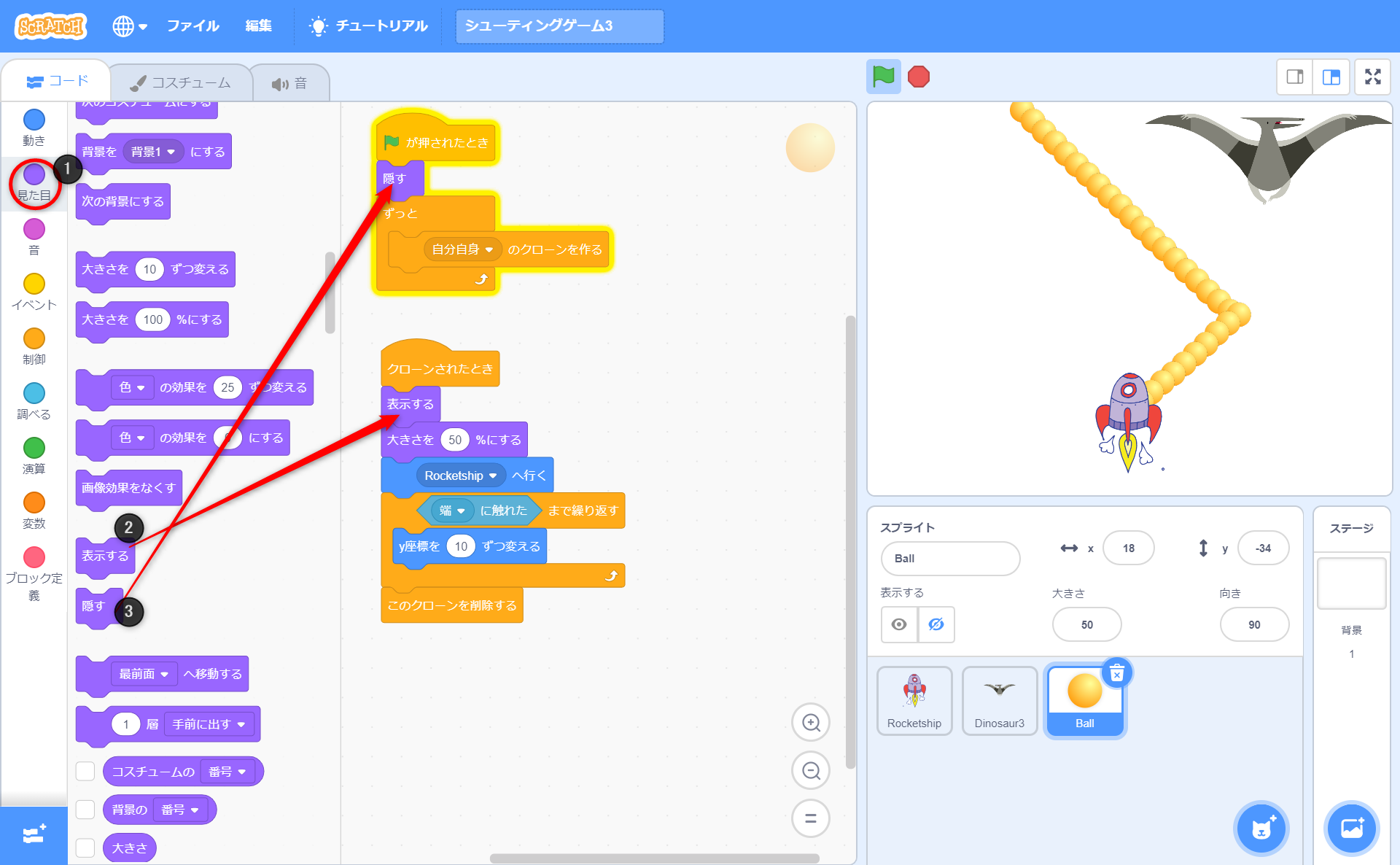
邪魔なのでこれを隠してしまいましょう。
1.「見た目」のボタンを左クリック。
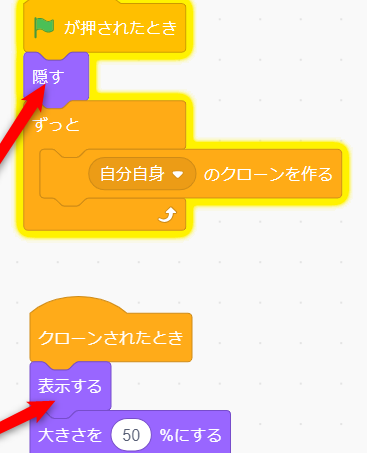
2.「表示する」のブロックを「クローンされたとき」ブロックの下に入れ込む。
3.「隠す」のブロックを「緑の旗がクリックされたとき」ブロックの下に入れ込む。

これで、本体は隠したままですが、ずっと弾をクローンするプログラムができました。
更に、本体は隠されちゃったのでクローンされたときの弾は見えるように「表示する」ブロックをいれます。
この「表示する」ブロックと「隠す」ブロックはよくセットで使います。
覚えておいてくださいね。
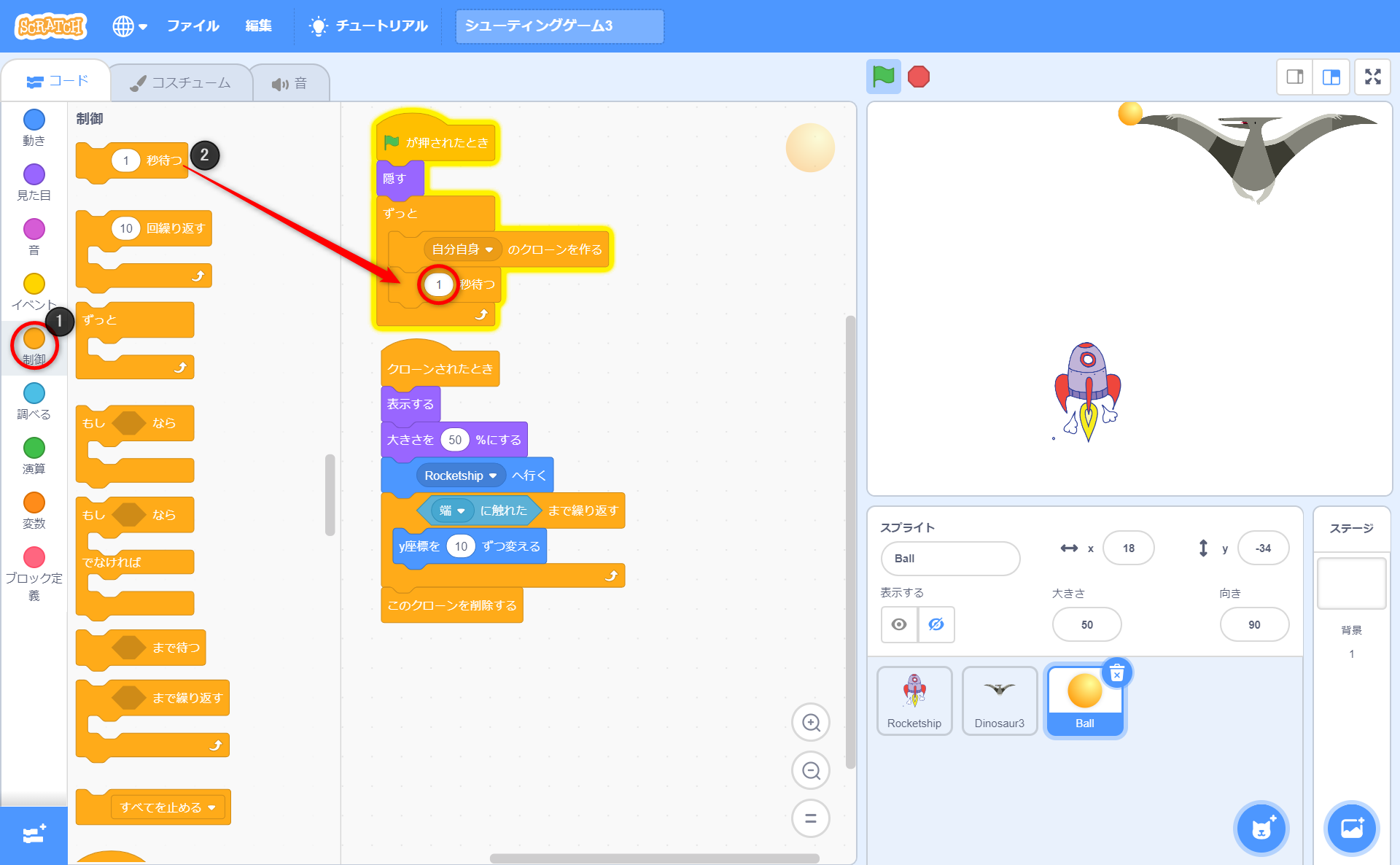
あとは、弾のクローンが速すぎるので、弾の出るスピードを少し遅くしましょう。
弾の速さを変えてみよう

1.「制御」のボタンを左クリック。
2.「1秒待つ」のブロックを「ずっと」ブロックの中の「自分自身のクローンを作る」ブロックの下に入れ込む。
今回は1秒待ってから次の弾をクローンするようにしましたが、自分でこの数字を変更してもOK!
「0.5」秒にしたり、「2」秒にしたり、数字を変更して好きな速さにしてみてくださいね。
これで弾のプログラムは完成!
お疲れさまでした!
入門編ですが、とても難しかったですね。
いままでゲームをするだけだった自分がゲームを作る側に回ると、今まで見えなかったものが見えてくるようになります。
そのことに気づいたとき、論理的思考力が養われていることに自分でも気づくはずです。
次は標準編です。
といっても、ここまで自分で作ったあなたならあっという間に作れてしまいますよ。
ぜひ挑戦してみてくださいね。
Scratch「シューティングゲーム」の作り方【標準編】

博士!シューティングゲームってめちゃくちゃ作るの大変だったよぉー!

そうじゃな。シューティングゲームにはたくさんの細かい動きが入っていて、実現するにはとても難しいゲームなんじゃ。

じゃあ、ゲームを作る人ってほんとに大変なんだね。

そういうツクルももう同じゲームを作る側の人間になっとるじゃないか。

そっか!僕はすごいんだ!!もっとすごいゲーム作りたい!

そうじゃな。もっとおもしろいゲームにしていこう!
敵(ディノサウルス)が羽ばたいてみえるようにしてみよう

次は敵のディノサウルスが実際に飛んでいるように見えるプログラムを作ってみましょう。
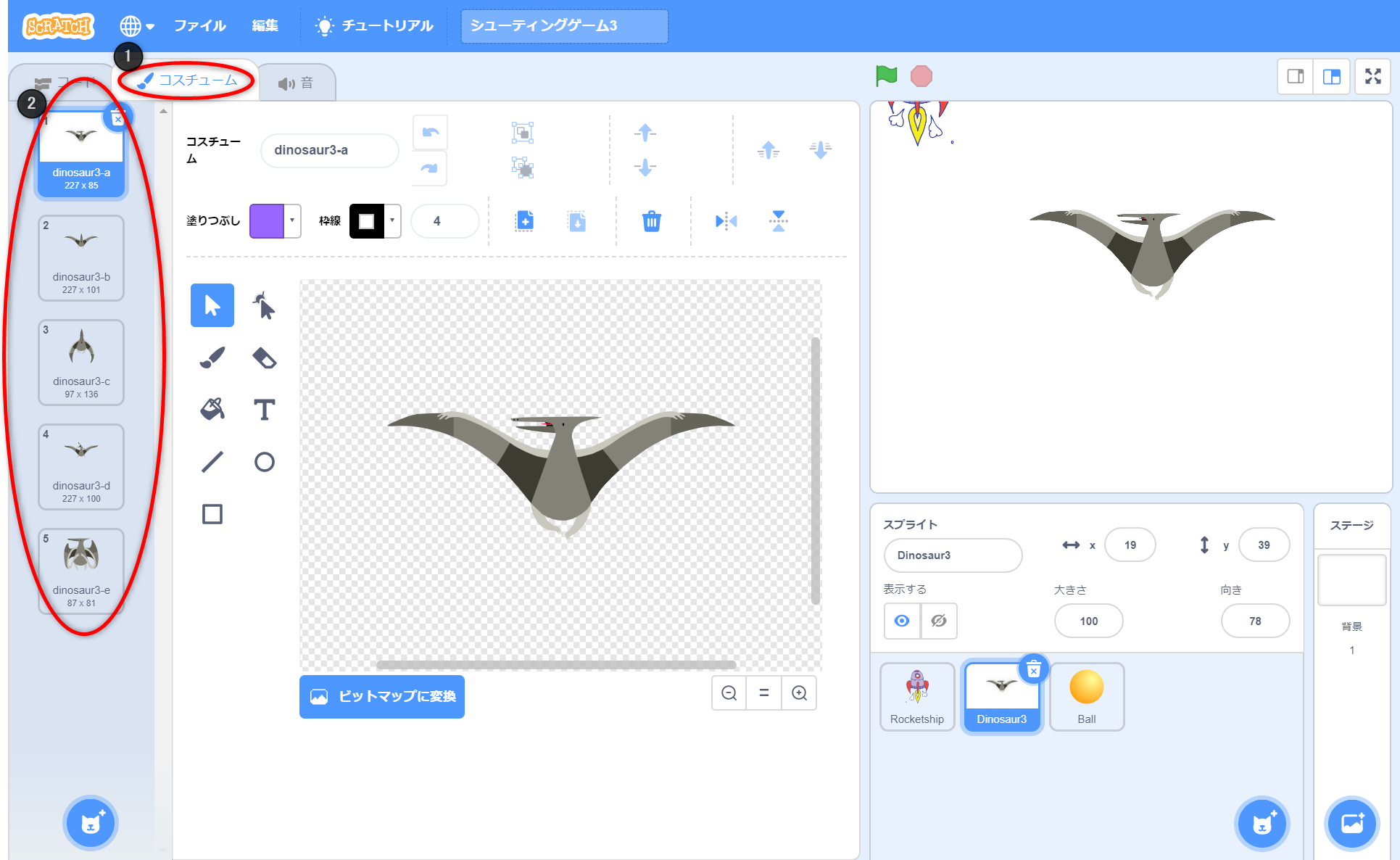
1.ディノサウルスのスクリプトに切り替え、「コスチューム」をクリック。
2.ディノサウルスのスクリプトに5種類の画像が入っていることを確認。
実はディノサウルスの画像にはもともと5種類の絵のパターンが入っています。
他の画像にも、もともと何種類かの絵のパターンが存在するものがたくさんあります。
この5種類のコスチュームを順番に切り替えて羽ばたいているように見せるプログラムを作ります。
では、「コード」のボタンをクリックしてプログラムを組み立てる画面に戻ってください。

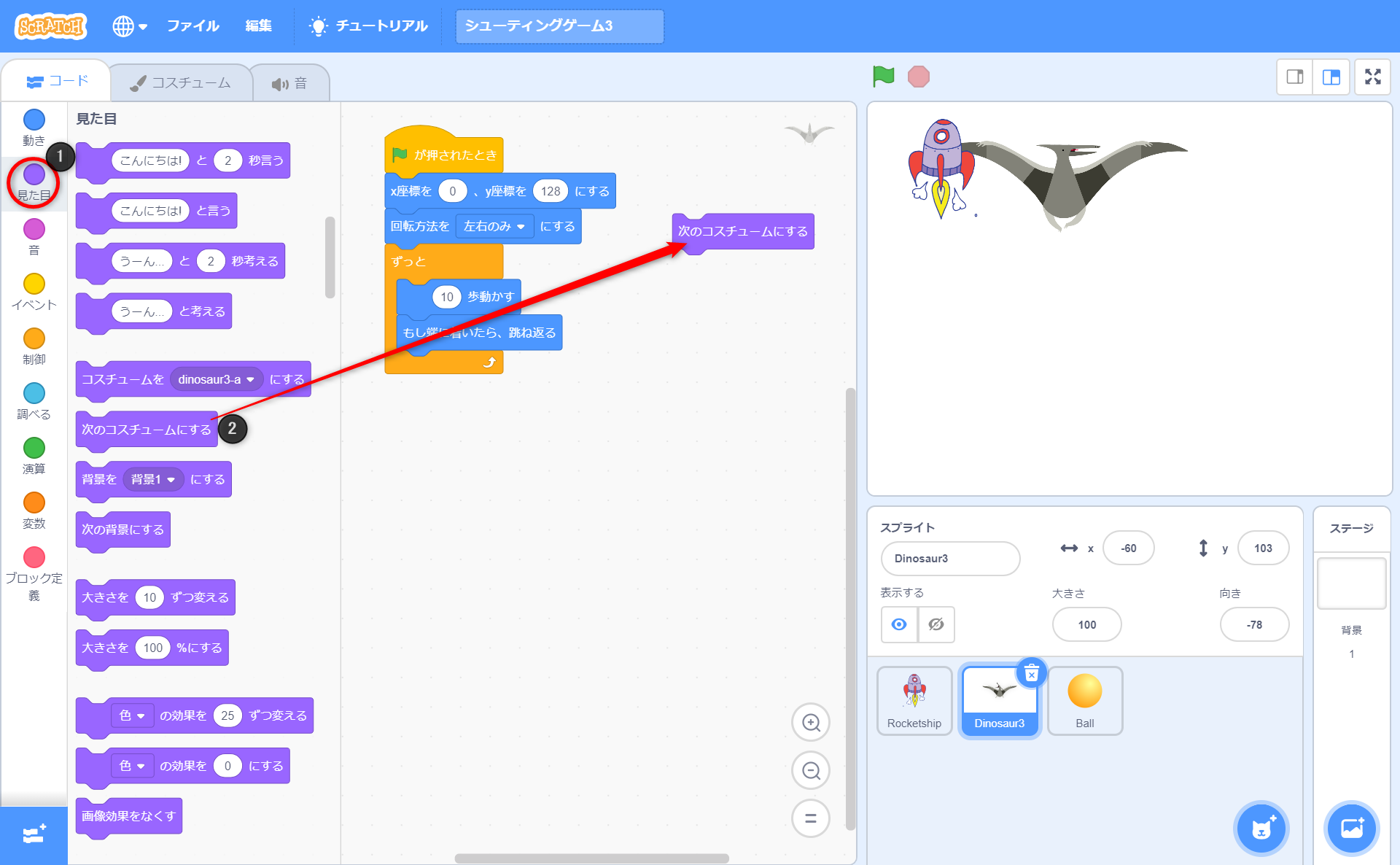
1.「見た目」のボタンを左クリック。
2.「次のコスチュームにする」を取り出す。
この後は「緑の旗がクリックされたとき」と「ずっと」のブロックの中に「次のコスチュームにする」のブロックを入れてほぼ完成です。
自分でどこにブロックがあるかもうわかりますか?

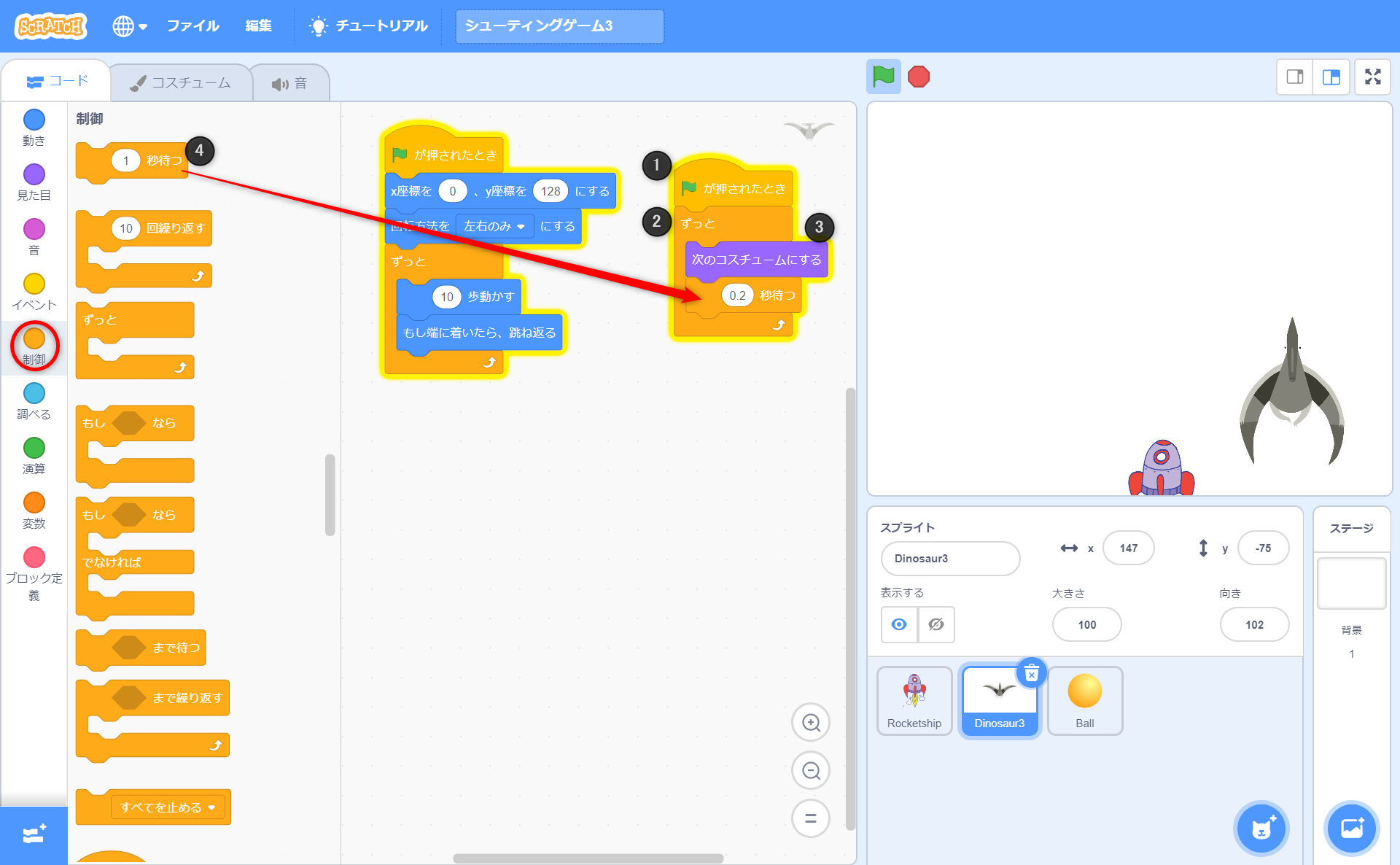
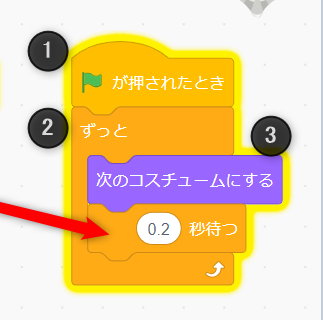
1.「緑の旗がクリックされたとき」のブロックを取り出す。
2.「ずっと」ブロックと「緑の旗がクリックされたとき」ブロックを合体。
3.「ずっと」ブロックの中に「次のコスチュームにする」ブロックを入れる。
4.「1秒待つ」ブロックを「ずっと」ブロックの中に入れる。

「1秒待つ」ブロックを入れたのは、羽ばたく速さが速すぎたのでもう少しゆっくり動くようにし、秒数も「0.2」に変更しました。
これで敵の動きがよりリアルになりました!
敵(ディノサウルス)も攻撃してくるようにしてみよう

次は敵であるディノサウルスも攻撃してくるようにしましょう。
ロケットが弾を自動的に何発も打ってくるようにディノサウルスにも同じブロックを使います。
黄色い弾のスプライトを作った時のように一から作るのもありですが、もっと簡単な方法があります。
それは黄色い弾のスプライトをコピー(複製)してしまう方法です。
1.黄色い弾のスプライトを左クリック。
2.そのあと右クリックをして複製を左クリック。
これで全く同じプログラムがかかれた黄色い弾(Ball2)が出てきました。
でもこのままでは、ロケット用の弾と敵用の弾と区別しにくいので敵の弾を別の色のボールに切り替えます。

実はこのボールもディノサウルス同様、もともとボールのスクリプトには違う色の弾が5種類入っています。
なので、黄色とは違う色の弾に切り替えます。
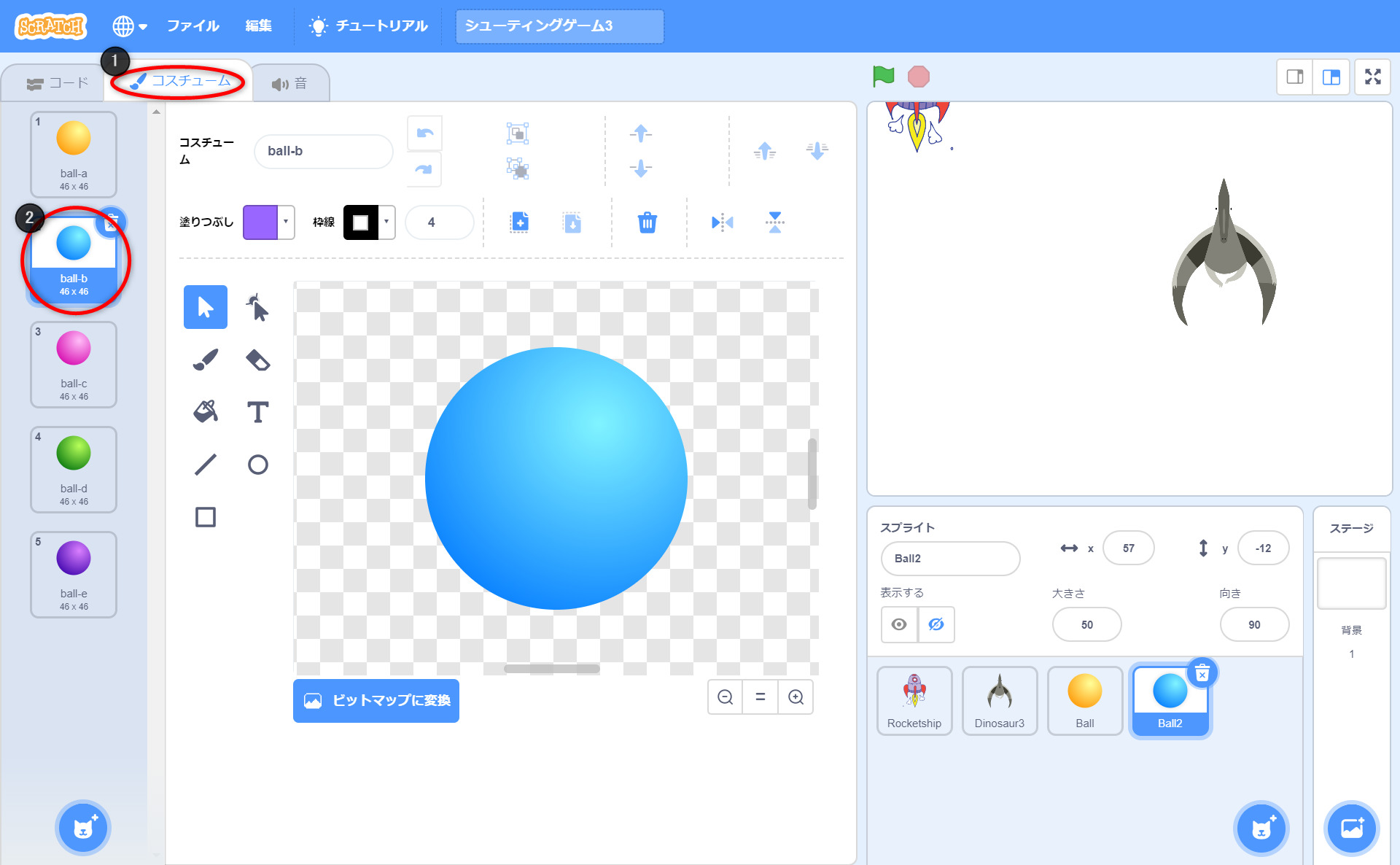
1.「コスチューム」のボタンを左クリック。
2.黄色以外の色、水色の弾をクリック。
これでディノサウルス用の弾が水色に変わりました。
ここで一度緑の旗をクリックしてみてください。
でもあれ?1つおかしなところがありますよね。
水色の弾が出ていない!
なぜか分かりますか?
黄色い弾をそっくりそのまま複製したので水色の弾もロケットから発射していることになっています。
そこで、水色の弾は敵(ディノサウルス)から出るようにし、弾の方向も、上から下に移動するように変更します。
さて、この2か所の変更方法は覚えていますか?

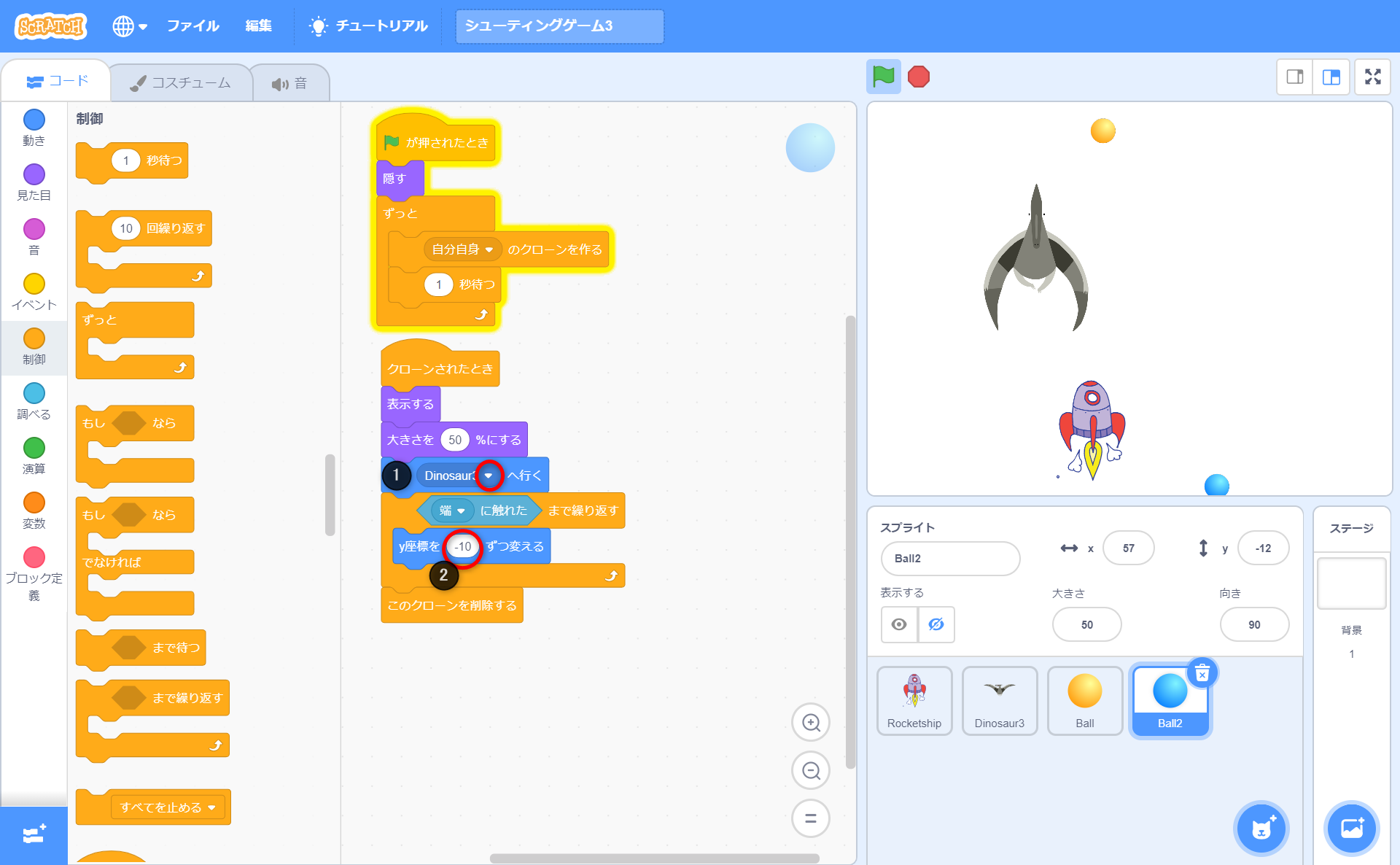
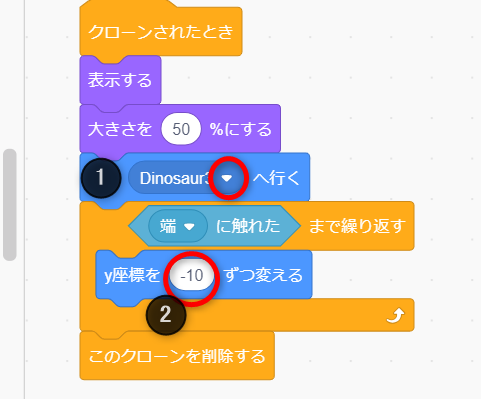
1.「Rocketshipへ行く」のブロックの下矢印を左クリックし、Denosaur3(ディノサウルス)に変更。
2.「y座標を10ずつ変える」から「y座標を-10ずつ変える」に変更。

y座標は上下の動きを決める数字です。
上から下に移動するということはー(マイナス)の数字へどんどん変わるということになります。
これで水色の弾が敵から出てくるプログラムの完成!
【2024年版】小学生のプログラミング教材おすすめ人気ランキング15選!選び方のコツも解説!
Scratch「シューティングゲーム」の作り方【応用編】

博士!ロケットと敵が攻撃しあうのはできたけど、なんだかゲームっぽくない!

ハハハ・・・そうじゃな。じゃあどうしたらゲームっぽくなるかな?

敵をやっつけたら得点がはいるようにしたり、自分が敵にやられたらゲームオーバーになったり。

ほうほう。他はどんな要素があればよいかな?

敵を何回かやっつけたらゲームクリア!とか・・・あと制限時間があったり!

なるほどー。ではさっそく作ってみよう!
ロケットのいのち(ライフ)の設定をしよう

次はロケットが敵の攻撃を受けたらダメージが1ずつ減るように設定してみましょう。
まずはロケットの命を設定しましょう。
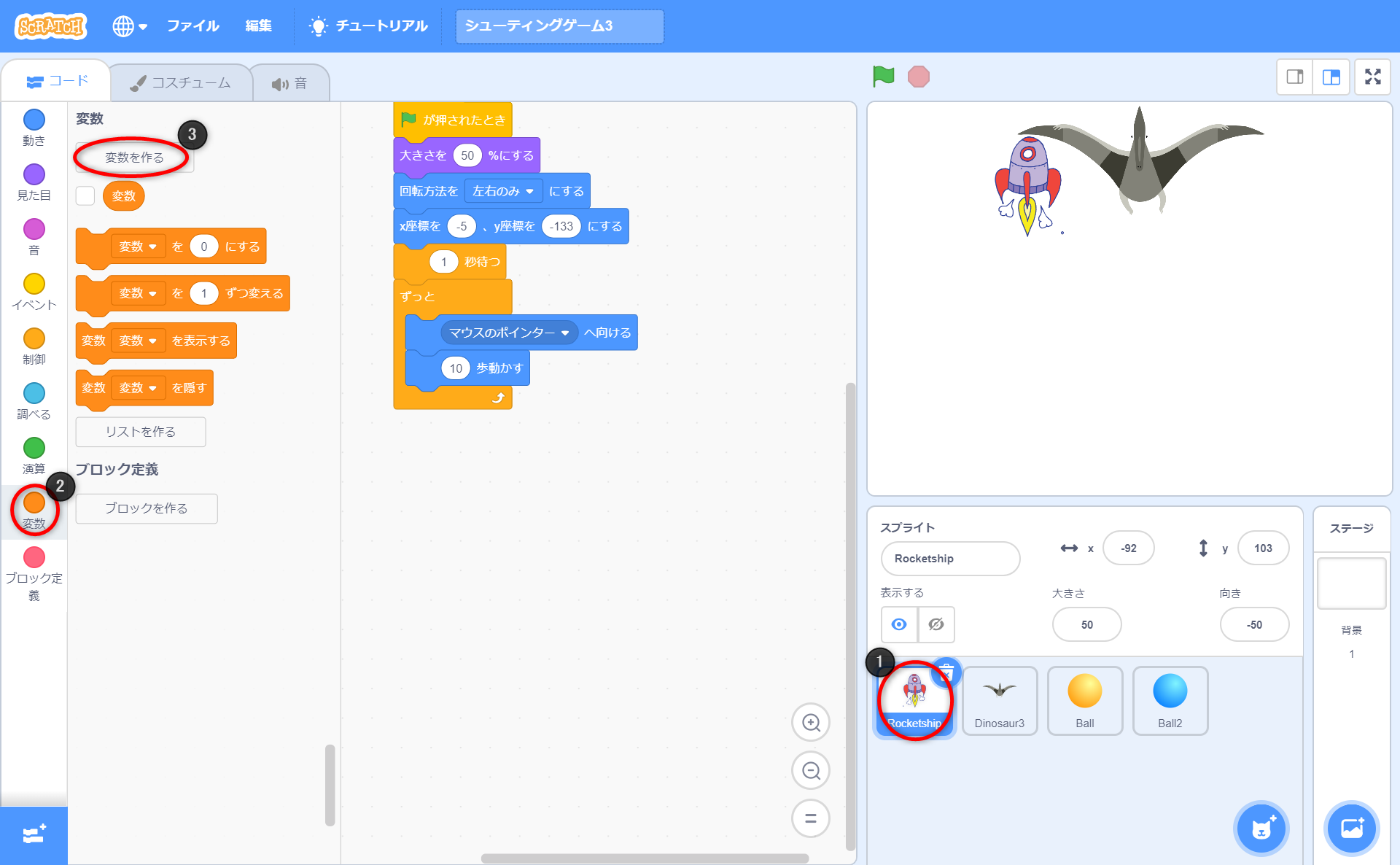
1.ロケットのスクリプトに切り替える。
2.「変数」のボタンを左クリック。
3.「変数を作る」のボタンを左クリック。
数字をカウントするときなどは変数と言われるものを使います。
今回は「ロケットの命」という変数を新たに作ります。

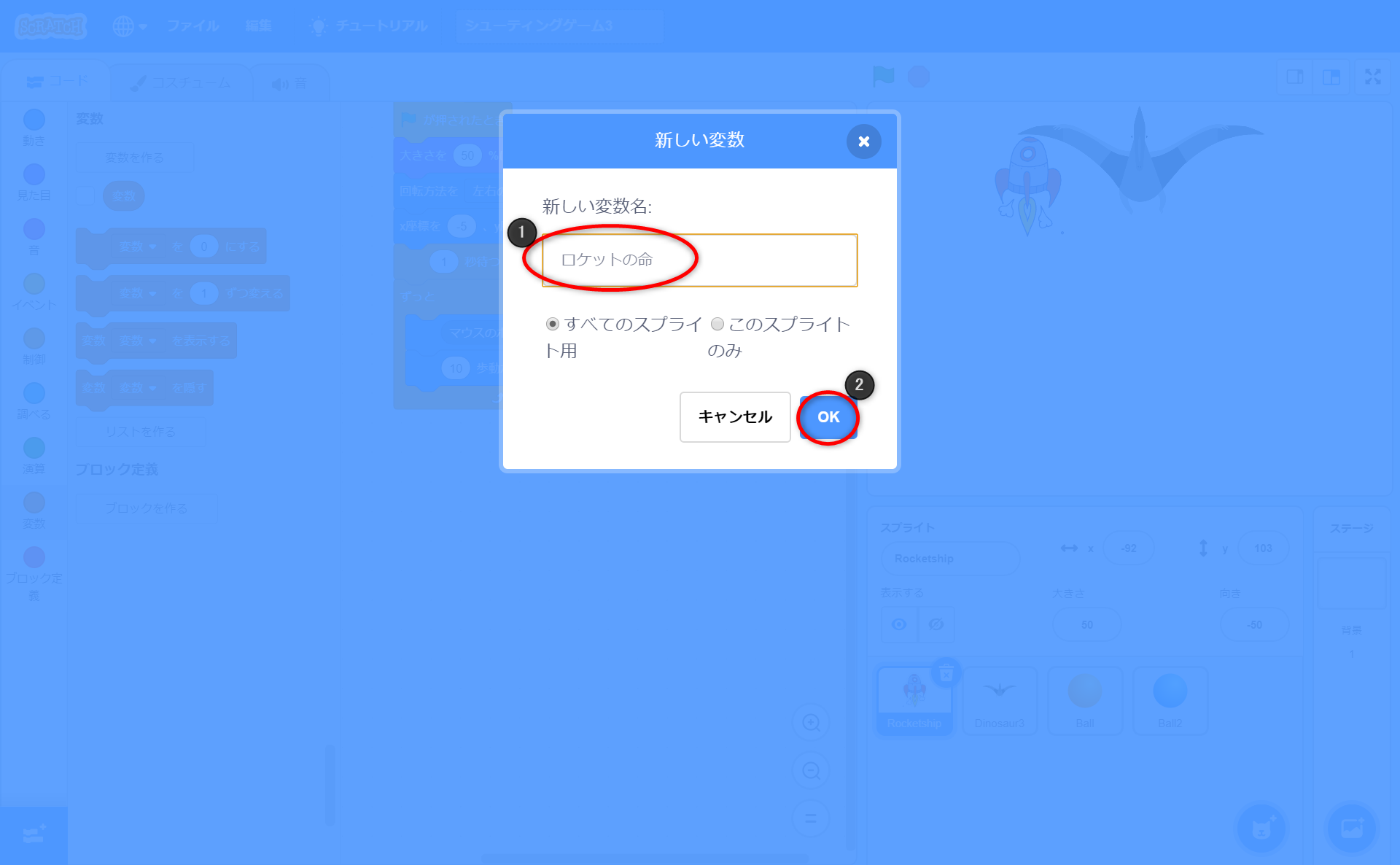
1.新しい変数名「ロケットの命」を入力。
2.OKボタンを押す。
これで新しい変数「ロケットの命」が設定されました。

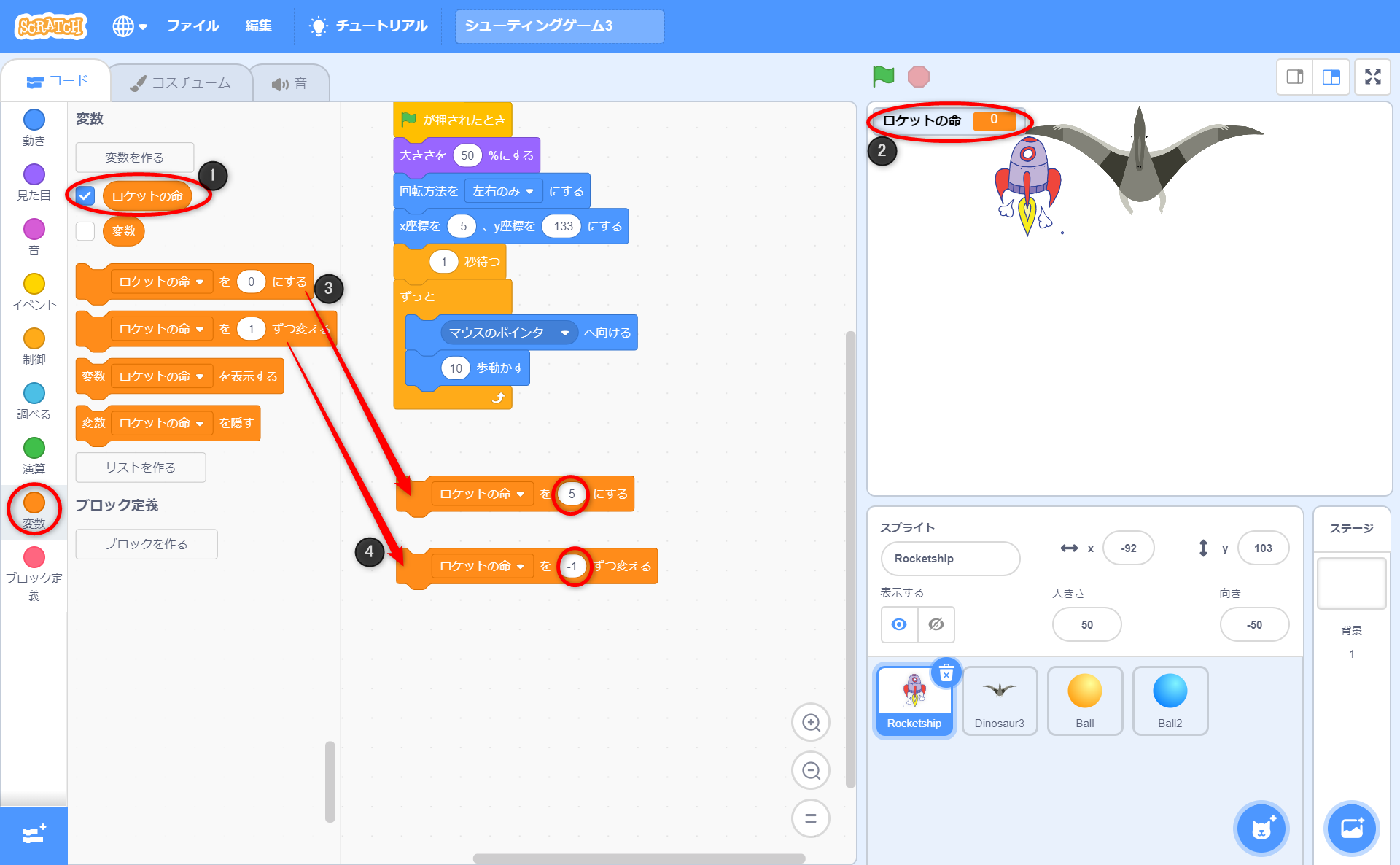
1.変数「ロケットの命」が追加されていることを確認。
2.右の画面に「ロケットの命」のカウントが表示されていることを確認。
3.「ロケットの命を0にする」のブロックを取り出し、数字を「5」に変更。
4.「ロケットの命を1ずつ変える」のブロックを取り出し、数字を「-1」に変更。

変数「ロケットの命」が追加されると、右の画面に「ロケットの命」のカウントが表示されます。
ロケットの命は最初いくつにしますか?
ここではロケットの命を5にしました。
自分の好きな数字に設定してもOKですよ!
さらに、「ロケットの命」はダメージをくらうと1ずつ減っていき、0になったら終了、としたいので「-1」ずつ減るように設定しました。
次はロケットの命ははじめ、緑の旗がクリックされたとき「5」でしたが、敵から攻撃を受けたなら1ずつ減る、というプログラムを作っていきます。

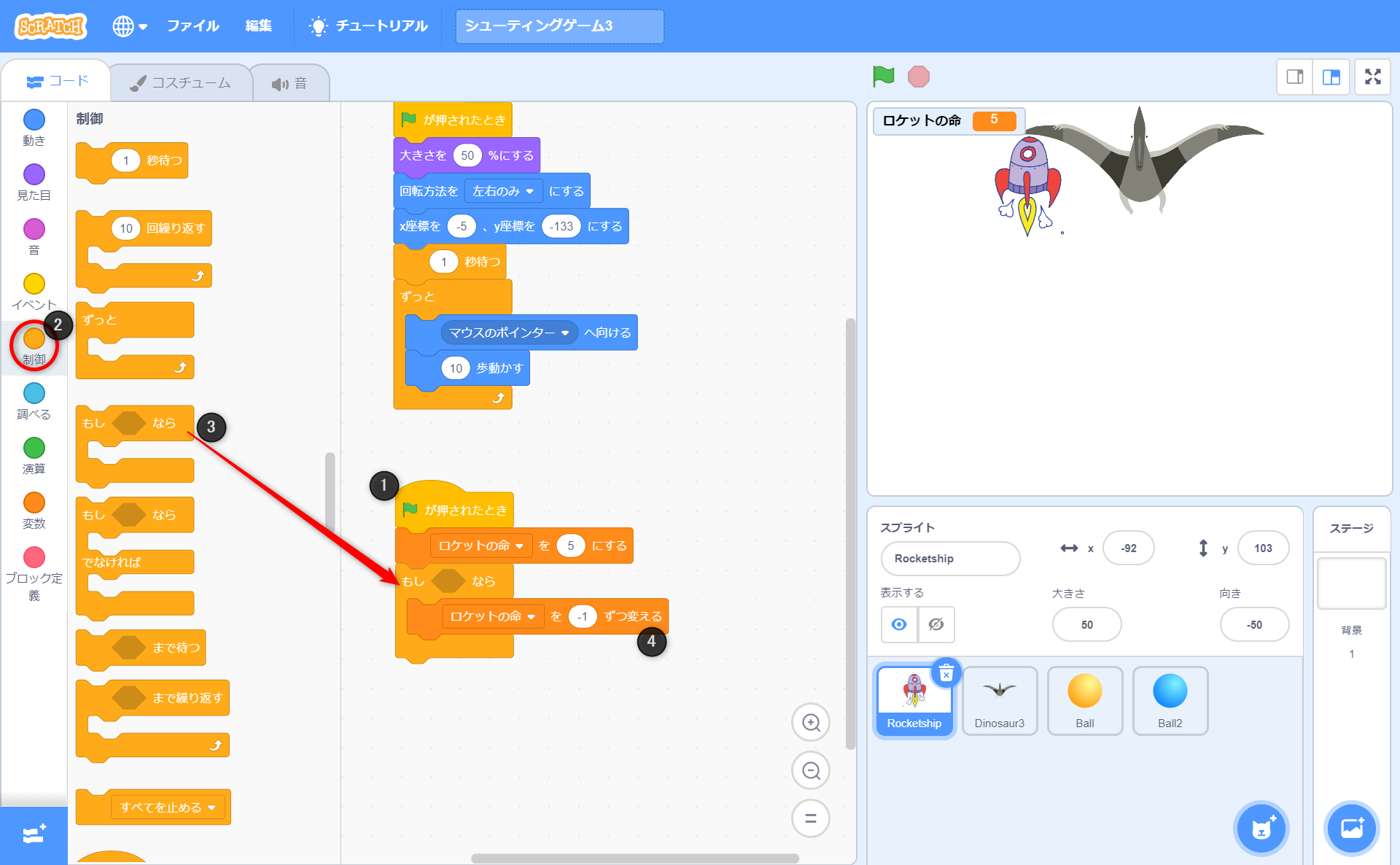
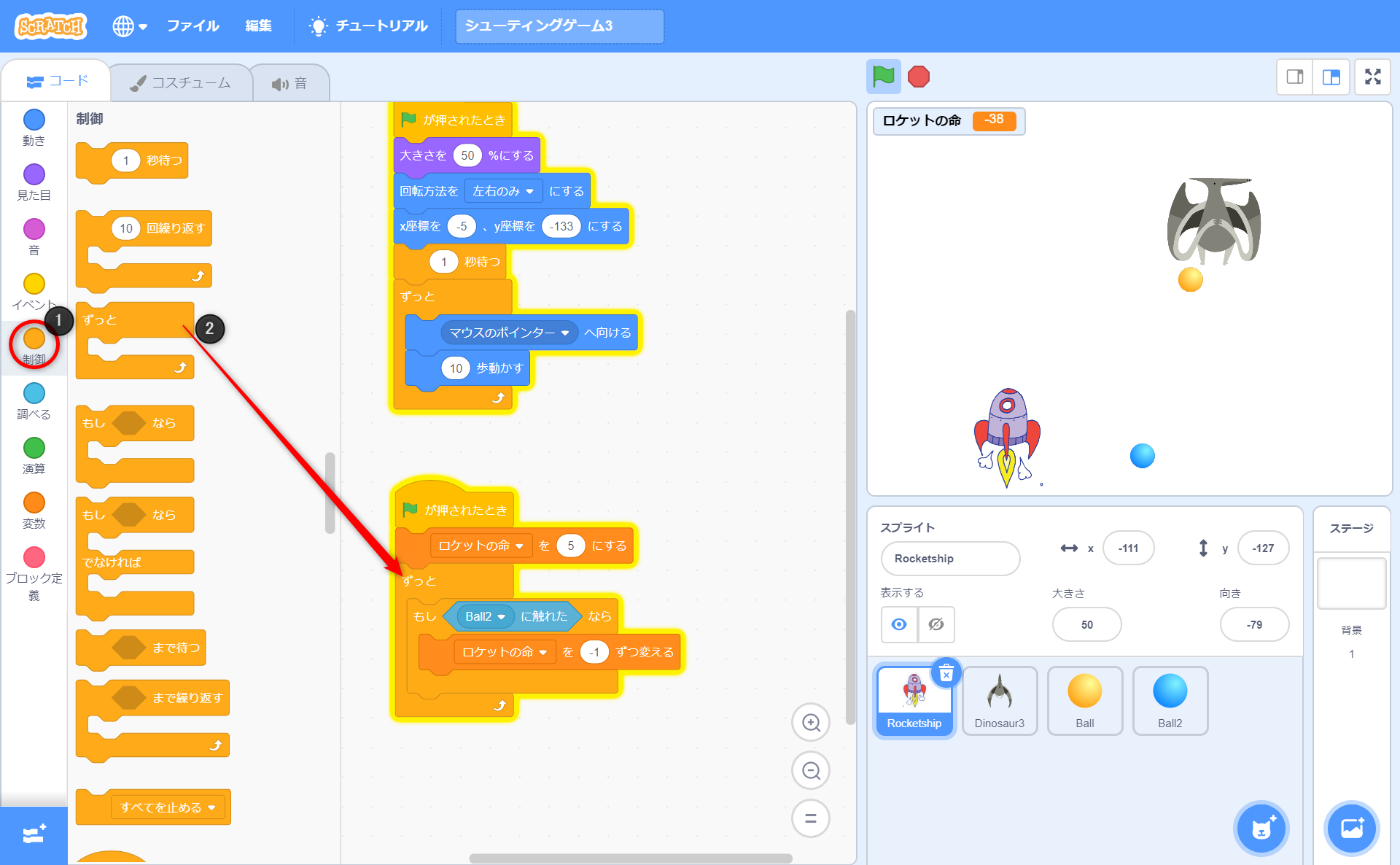
1.「緑の旗がクリックされたとき」を取り出し、「ロケットの命を5にする」のブロックと合体。
2.「制御」のボタンを左クリック。
3.「もし◇なら」のブロックを「ロケットの命を5にする」ブロックの下に合体。
4.「ロケットの命を―1ずつ変える」のブロックを「もし◇なら」のブロックの中に入れる。
もしどうなったらロケットの命は1ずつ減っていきますか?
少し考えてから次へ移っていきましょう。

もし敵の弾(Ball2)に触れたならロケットの命は減っていくんですよね。
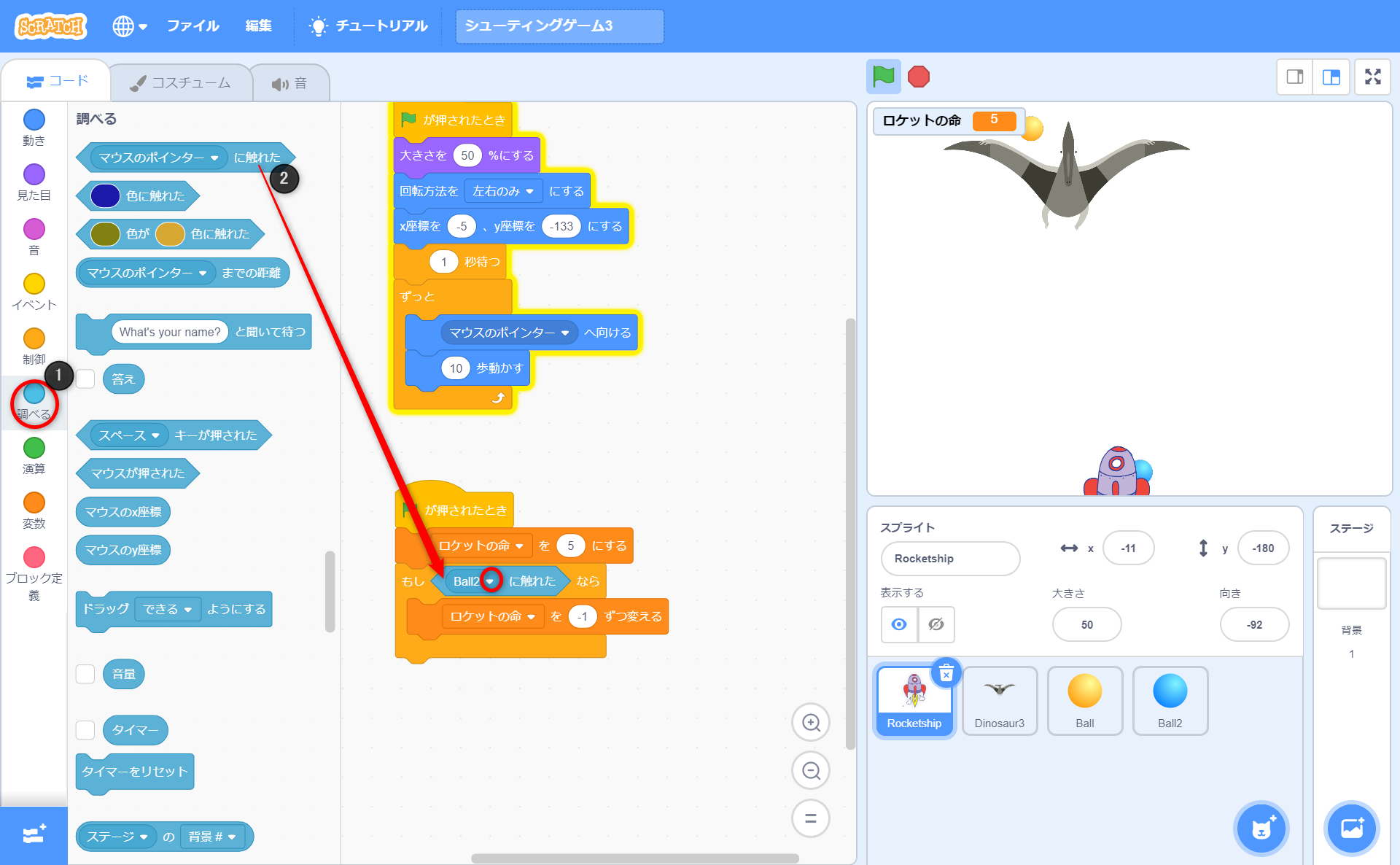
1.「調べる」のボタンを左クリック。
2.「マウスポインターに触れた」のブロックを「もし◇なら」のブロックの中に入れ込む。
下矢印をクリックし、「Ball2」に変更。
これでロケットが敵の弾に当たったら命が減っていくプログラムができました。
試しに緑の旗をクリックしてみてください。
あれ?敵の弾に当たっても全然命が減っていない!
いったいどうしてこんなことになるのでしょう?
少し自分の作ったプログラムをみて考えてみてください。

1つ前のプログラムだと「もし敵の弾(Ball2)に触れたなら」の判定がたった1度きりしか行われません。
ゲームが続いている間、ずっと敵の弾が当たったかどうか判定してもらいたいので
1.「制御」のボタンを左クリック。
2.「ずっと」のブロックを「もしBall2に触れたなら」ブロックごとパクっと合体。
これで、緑の旗がクリックされたときずっと敵の弾がロケットに当たったか当たっていないか、判定するようプログラムできました。
ここで【ポイント】
「もし◇なら」のブロックは「ずっと」ブロックとセットで使う、ということを覚えておいてくださいね。
敵のいのち(ライフ)を設定しよう
次は敵のいのち(ライフ)の設定も作ってみましょう。
先ほどのロケットのいのちの設定とほぼ一緒です。
水色の弾(Ball2)にふれたらロケットのライフは削られますが、敵の場合は黄色の弾(Ball)にふれたら命が削られます。
では、自分で敵(ディノサウルス)のスプライトに切り替えて作ってみましょう!
・・・と復習になるので一から作っても良いのですが。
ここでもっと便利な「複製」という機能を使っていきましょう。

「複製」という機能はスクリプトまるごと複製する、ということもできますが、実はもう一つ便利な複製の機能があります。
スクリプトの中の一部、ひとかたまりになったプログラムを複製するという機能です。
先ほどロケットのところで作ったいのちのプログラムはそのままディノサウルスのいのちのプログラムにも応用できます。
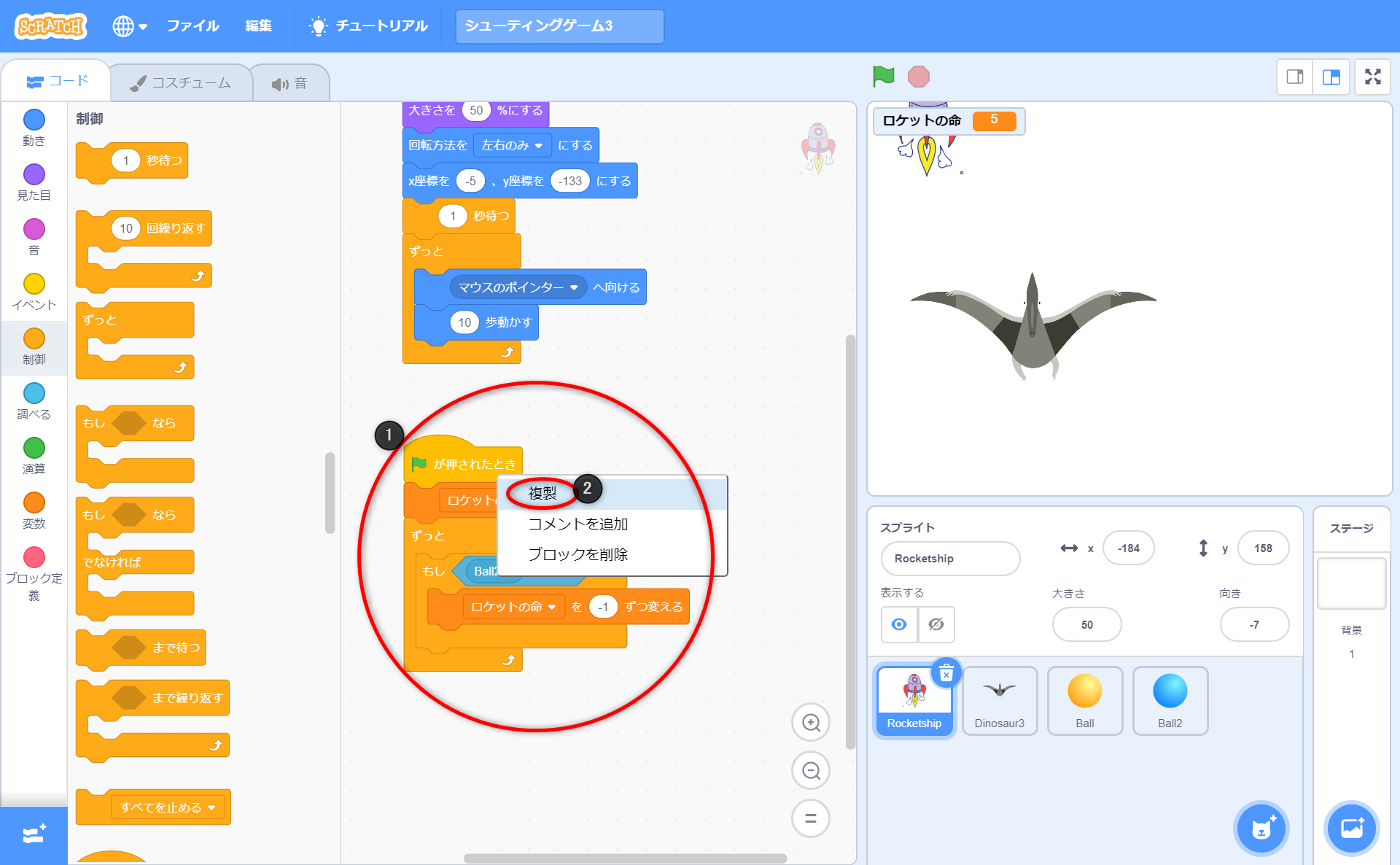
なので今度はこの一部のプログラムの複製機能を使ってプログラムを作っていきましょう。
1.「ライフのプログラムのかたまり」を右クリック。
2.「複製」を左クリック。
すると手のマークが出てきてマウスをずらすとブロックがそのままマウスについてくるようになりました!

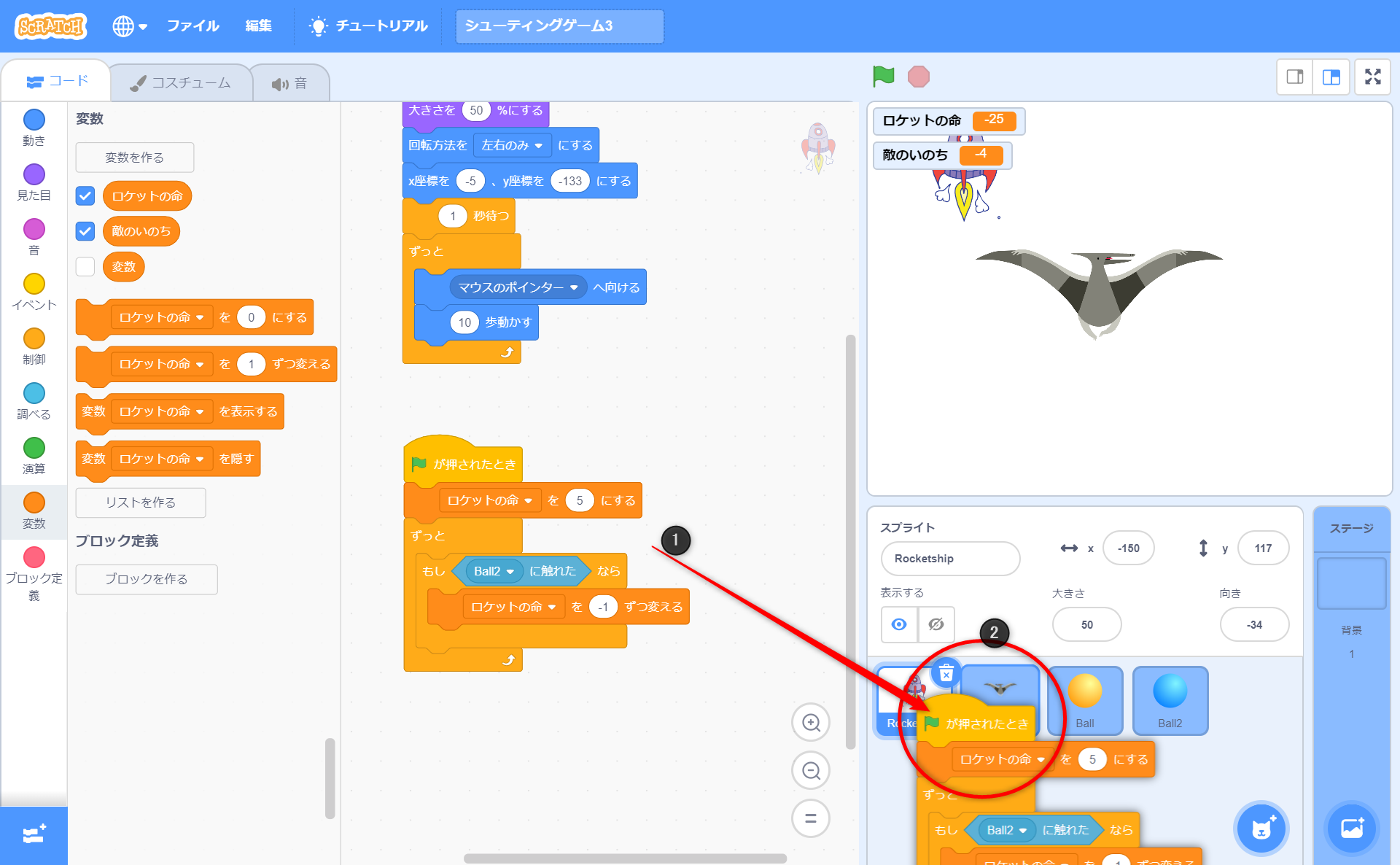
1.そのままマウスを動かしてディノサウルスのスプライトの近くに持っていく。
2.青色に反転し、ディノサウルスがブルブルっと一瞬震えたら左クリック。
これでライフのブロックのかたまりがディノサウルスのスプライトにも複製されました!
ただここで一つ注意が必要です。
この複製ですが、ちょっと難しく、思い通りの場所に複製されないことがよくあります。
そんな時は何回もチャレンジしてみてください!
ちゃんとできているかどうかはディノサウルスのスプライトをみて複製されているか確認!

ディノサウルスのスプライトをみると変数のいのちが「ロケットの命」のままなので新しく「敵のいのち」という変数を作りましょう。
作り方は覚えていますか?
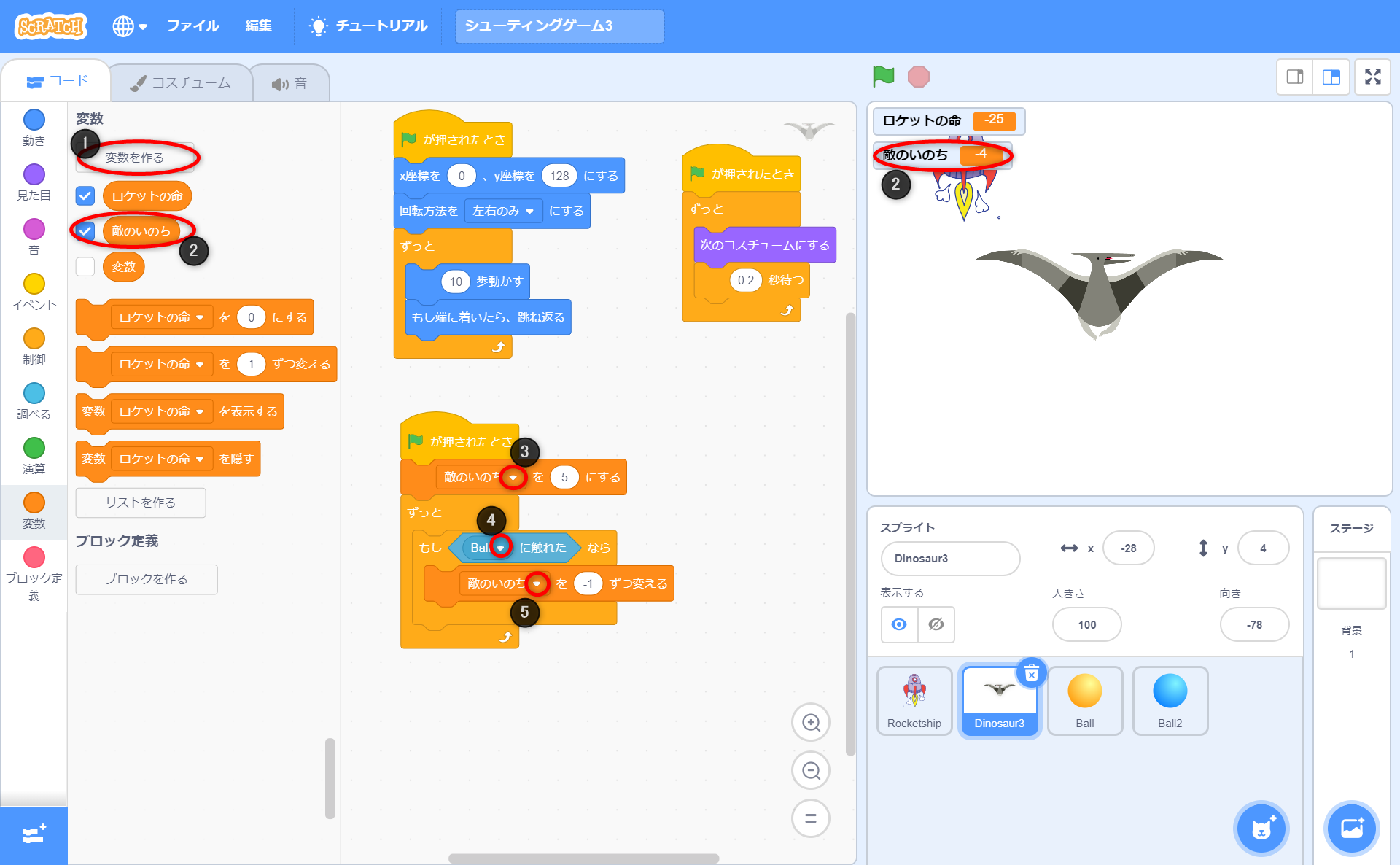
1.新しい変数「敵のいのち」を作成。
2.新しい変数「敵のいのち」が作られていることを確認。
「敵のいのち」が右の画面に表示されていることを確認。
3.「ロケットの命を5にする」の下矢印をクリックし、「敵のいのちを5にする」に変更。
4.「Ball2(水色の弾)に触れたなら」の下矢印をクリックし、「Ball(黄色の弾)に触れたなら」に変更。
5.「ロケットの命を-1ずつ変える」の下矢印をクリックし、「敵のいのち」に変更。

これで敵のいのちのプログラムが完成しました!
制限時間を設定しよう
よりゲーム性を持たせるために「60秒以内にどれだけライフを減らせるか?」という制限時間のプログラムも作ってみましょう!

制限時間を設けるためには数字をカウントするブロック、「変数」を使うことは覚えていますか?
また「制限時間」という新たな変数を作る必要があります。
もう3度目ですのでご自身でさくさく作ってみましょう!
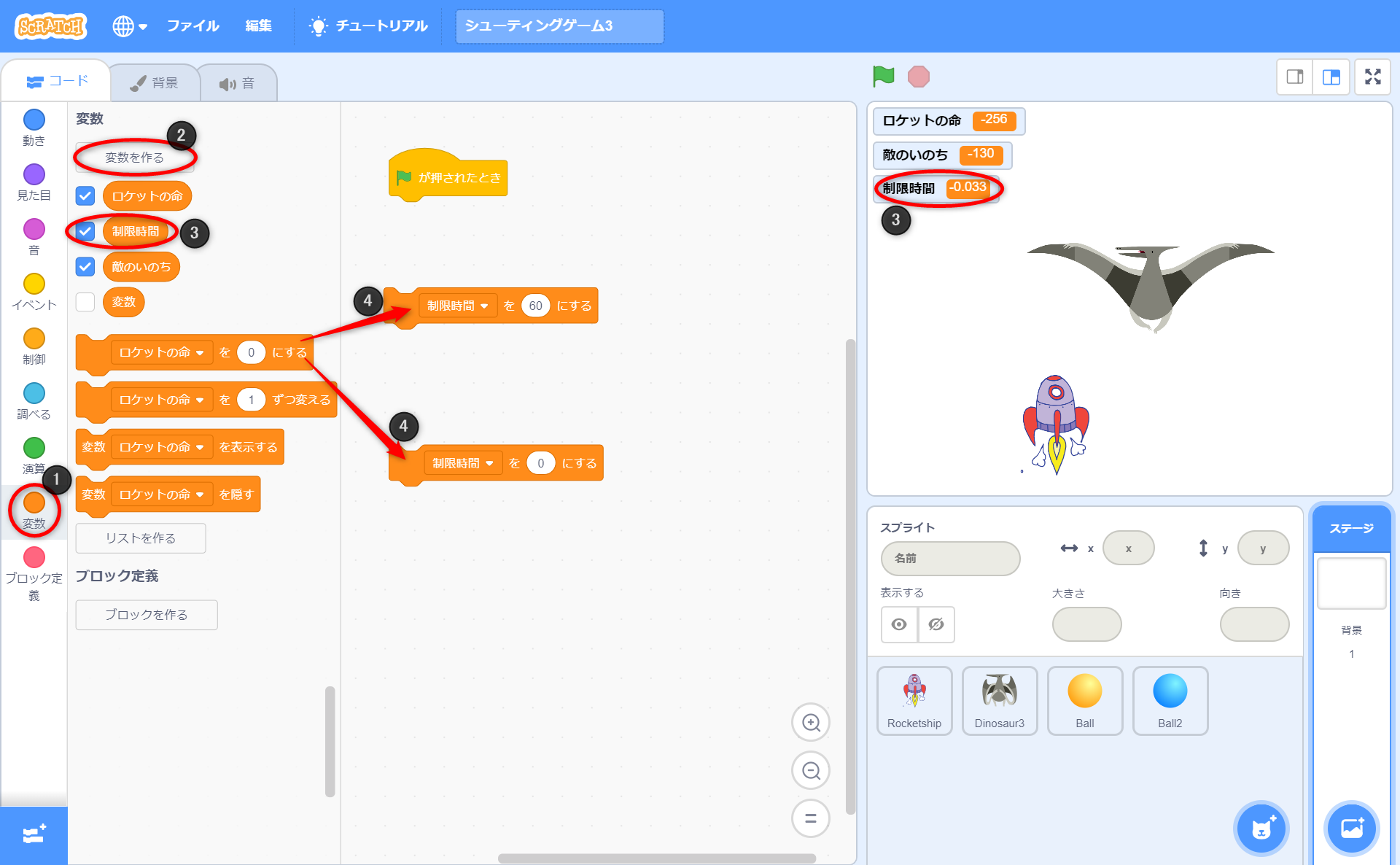
1.「変数」のボタンを左クリック。
2.「変数を作る」ボタンを左クリックし、新しい変数「制限時間」を作成。
3.「制限時間」変数、右画面に「制限時間」という表示が出ているか確認。
4.「ロケットのいのちを0にする」のブロックを2つ取り出す。そのうち1つは「制限時間を60にする」に変更。
2つ取り出した理由は
・緑の旗がクリックされたとき、まずは「制限時間を60にする」ため
・「制限時間」を1秒、2秒とちゃんと秒の概念でカウントするため
変数の「制限時間」は実は正しい秒数をカウントしているわけではありません。
変数の「制限時間」を正しい秒数としてカウントしてもらうためにはもう一つセットで使ってほしいブロックがあります。
それは「タイマー」です。

実は「ロケットの命」も「敵のいのち」も当たった時、正しく1回とカウントされていないことに気づいていましたか?
今回は細かく「1回弾に当たったら1回いのちが減る」という細かい設定はしませんでした。
制限時間は正しく秒数をカウントしてもらいたいので「タイマー」を使ったプログラムを作っていきましょう!
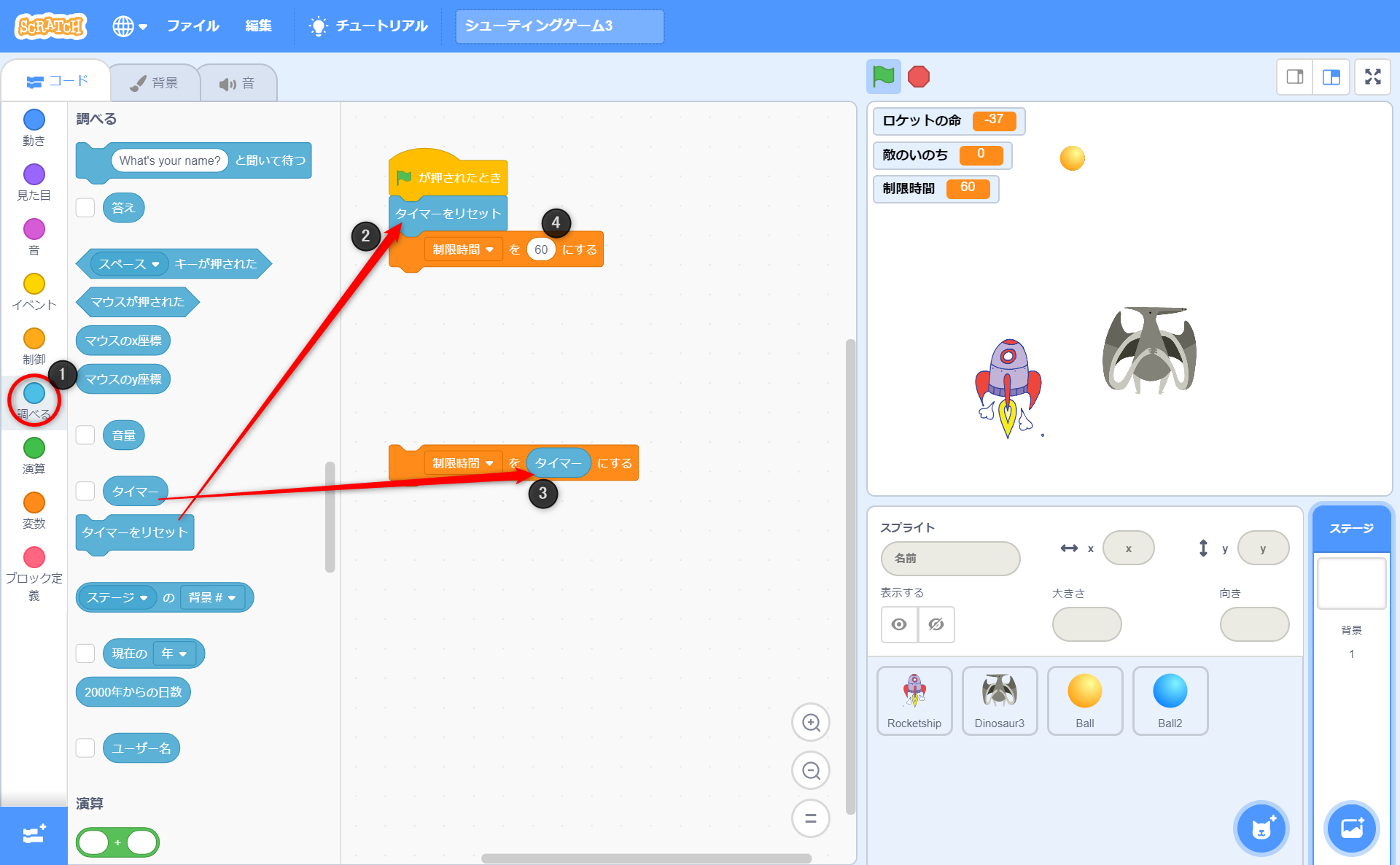
1.「調べる」のボタンを左クリック。
2.「タイマーリセット」のブロックを「緑の旗がクリックされたとき」の下に合体させる。
3.「制限時間を0にする」ブロックの「0」のところに「タイマー」のブロックを入れ込む。
4.「制限時間を60にする」ブロックは「タイマーリセット」のブロックに合体。
これで変数の「制限時間」が秒カウントに切り替わりました。
次は制限時間がゲーム中ずっと60から0に向かって秒数が減っていくプログラムを作っていきましょう。

制限時間というと、秒数がどんどん減っていき、0になるようになりますよね。
ですが、タイマーというのは秒数が増えていくようになっています。
そこで、もともと設定していた60秒から増えていくタイマーの秒数を引き続けていけば、その差がどんどん0に近づいていく、という考え方を使ってプログラムを作っていきます。
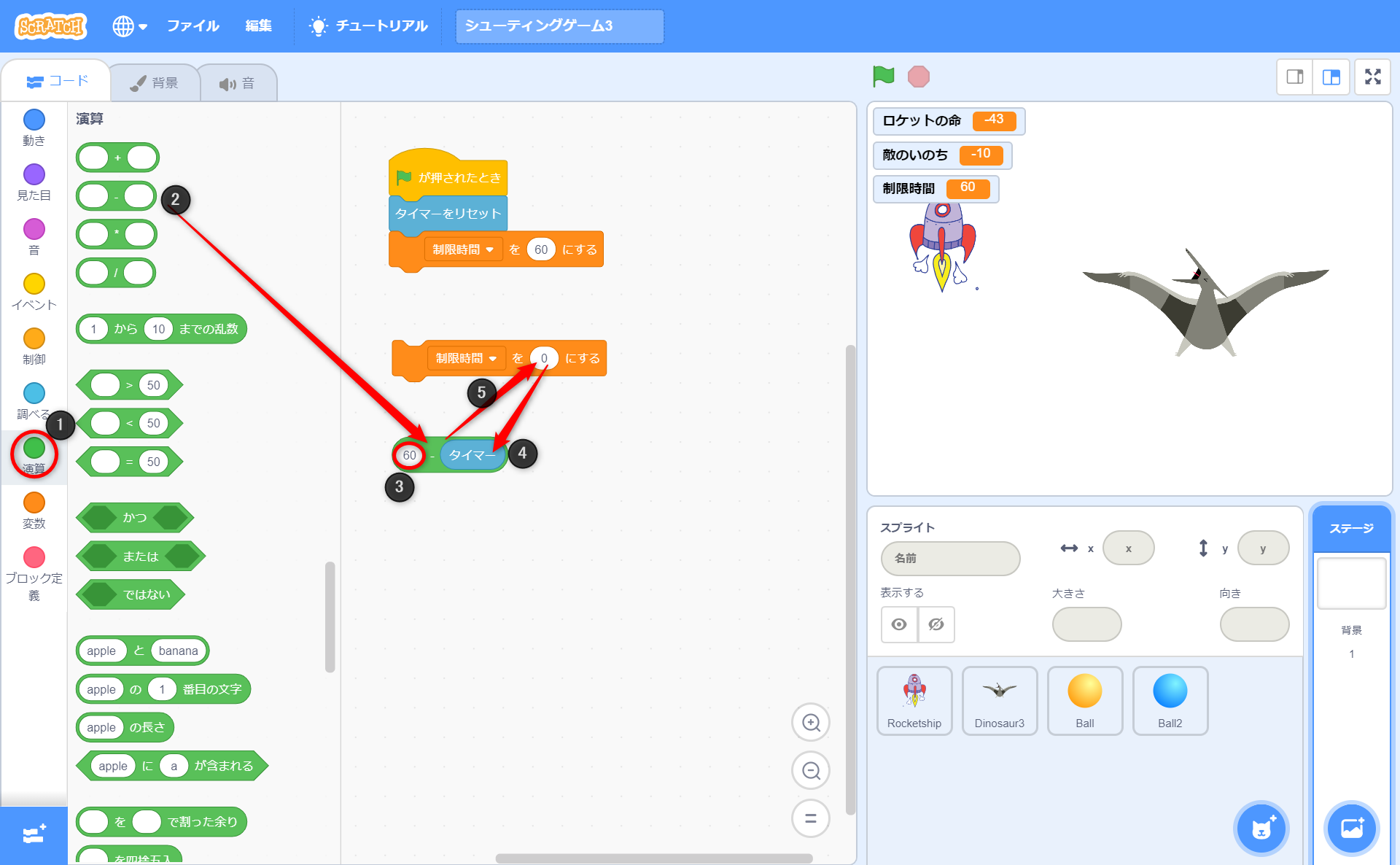
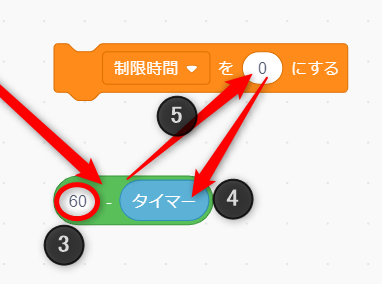
1.「演算」のボタンを左クリック。
2.「〇ー〇」のブロックを取り出す。
3.「〇ー〇」の左側に60の数字を入力。
4.「60ー〇」の右側にはいったん取り出した「タイマー」のブロックを入れ込む。
5.「60ータイマー」のブロックを「制限時間を0にする」の「0」の部分に入れ込む。

これで、制限時間がどんどん減っていく設定ができました。
次は、この制限時間をゲーム中ずっとカウントし続けてもらうためのブロックを用意します。
どのブロックか分かりますか?

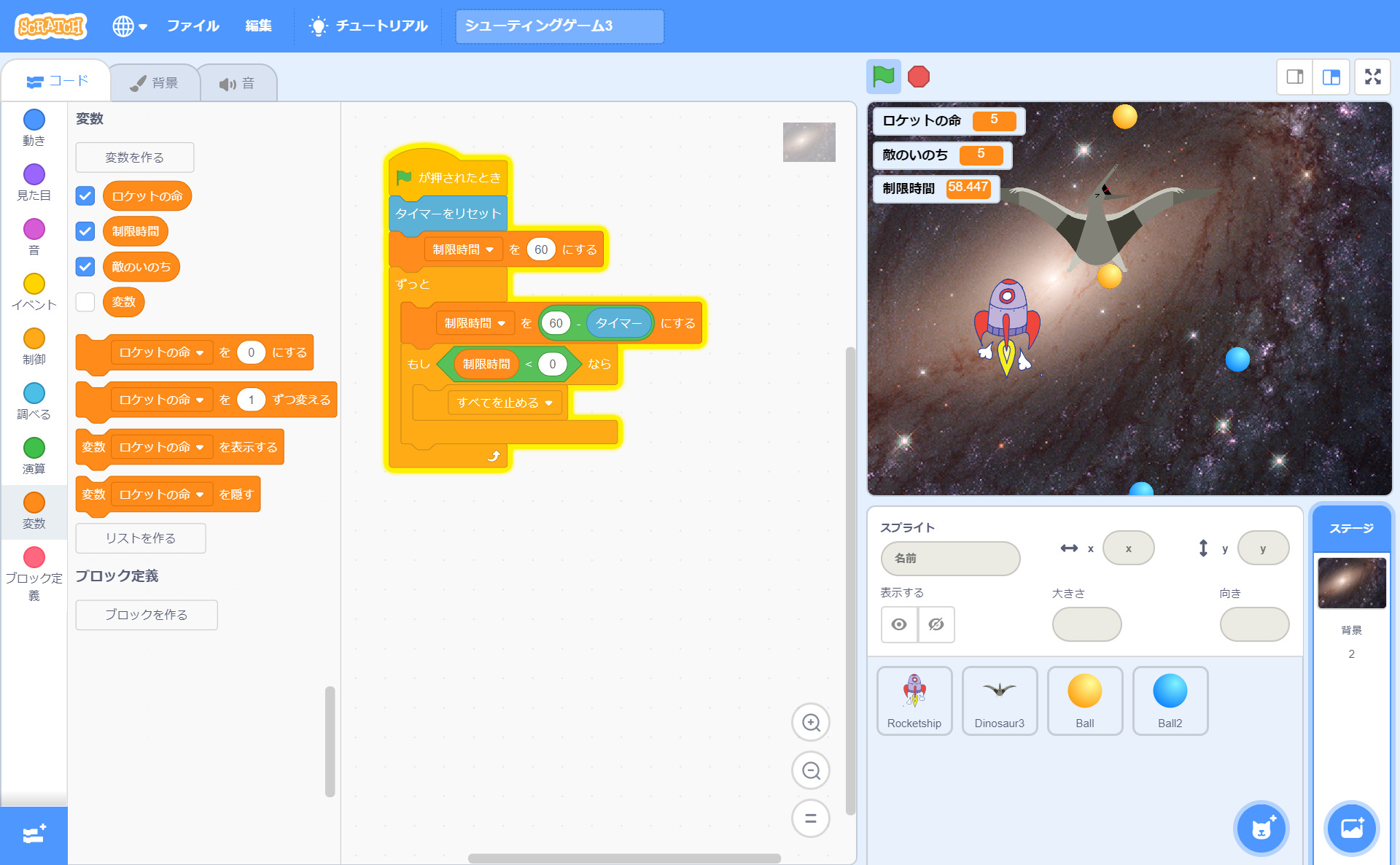
次はずっと制限時間をカウントしてもらい、最後0になったらゲームは終了、というプログラムを作っていきましょう。
1.「制御」のボタンを左クリック。
2.「ずっと」のブロックを「制限時間を60にする」のブロックに合体し、「制限時間を60ータイマーにする」も合体。
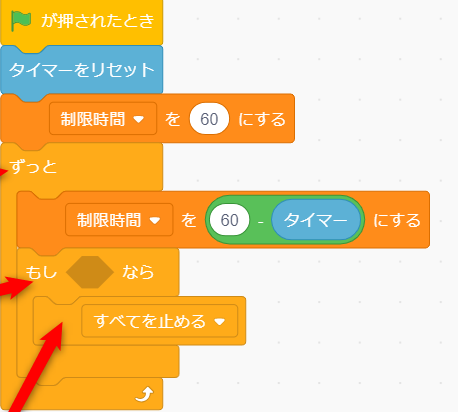
3.「もし◇なら」のブロックを「ずっと」の中に合体。
4.「すべてを止める」のブロックを「もし◇なら」のブロックの中に入れる。

これで制限時間がずっとゲーム中カウントされ、0になったらゲームを止めるプログラムがほぼできました。
あとは、「0になったら」の設定のみです。

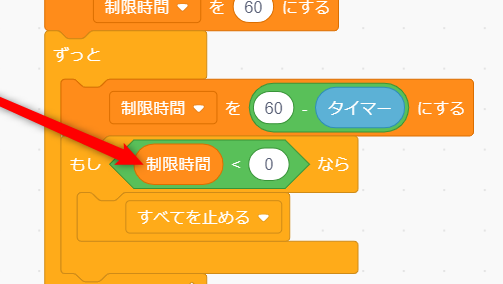
もし制限時間が0よりも小さくなったらすべてを止める、というプログラムを作っていきましょう。
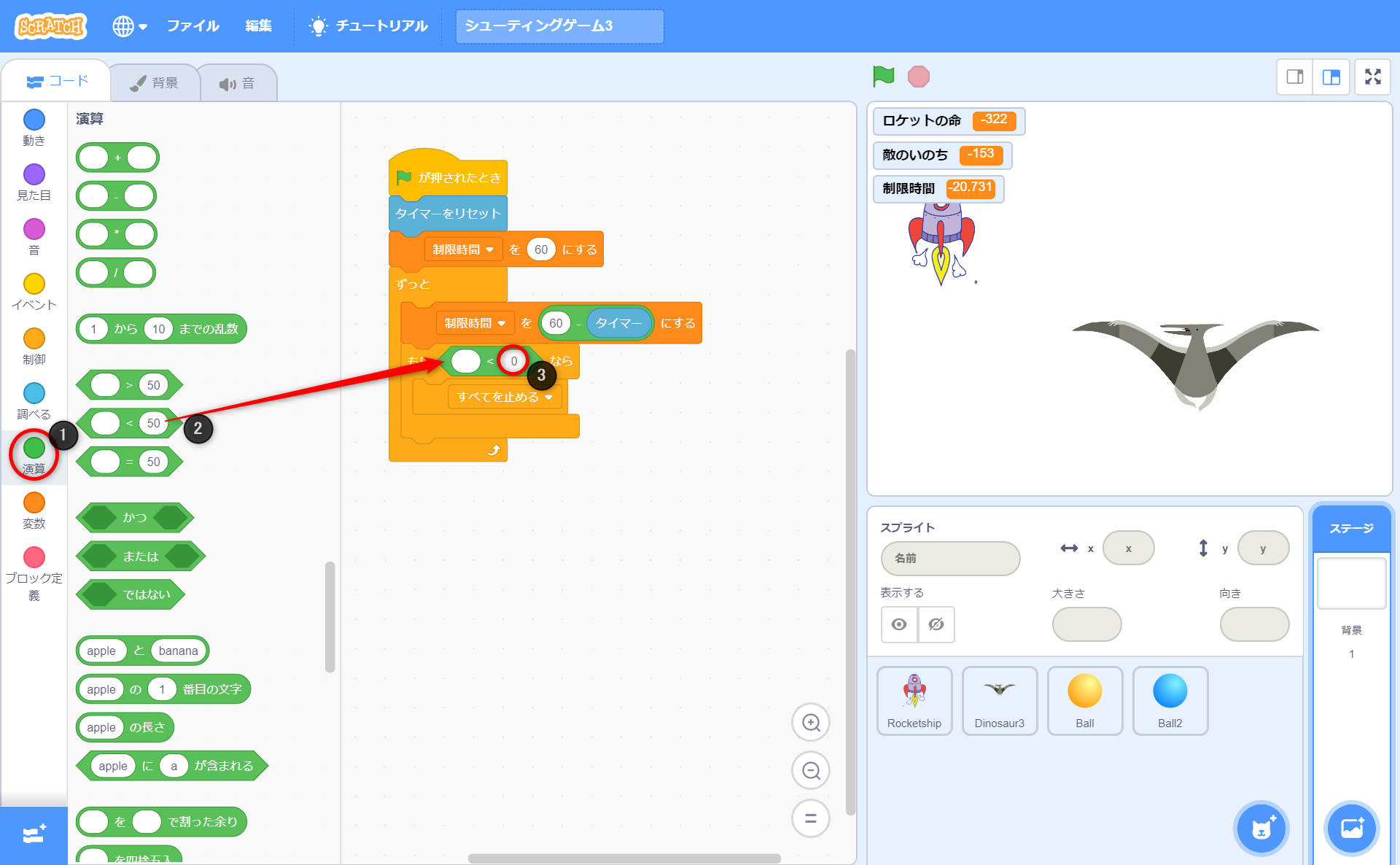
1.「演算」のボタンを左クリック。
2.「◇<50」のブロックを「もし◇なら」の◇部分に入れ込む。
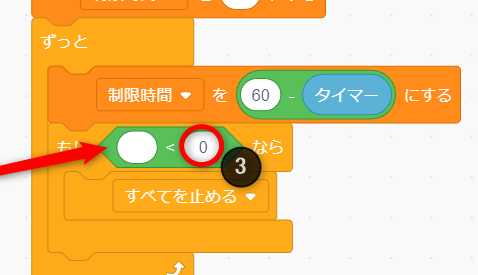
3.「◇<50」の「50」の数字を「0」に変更。

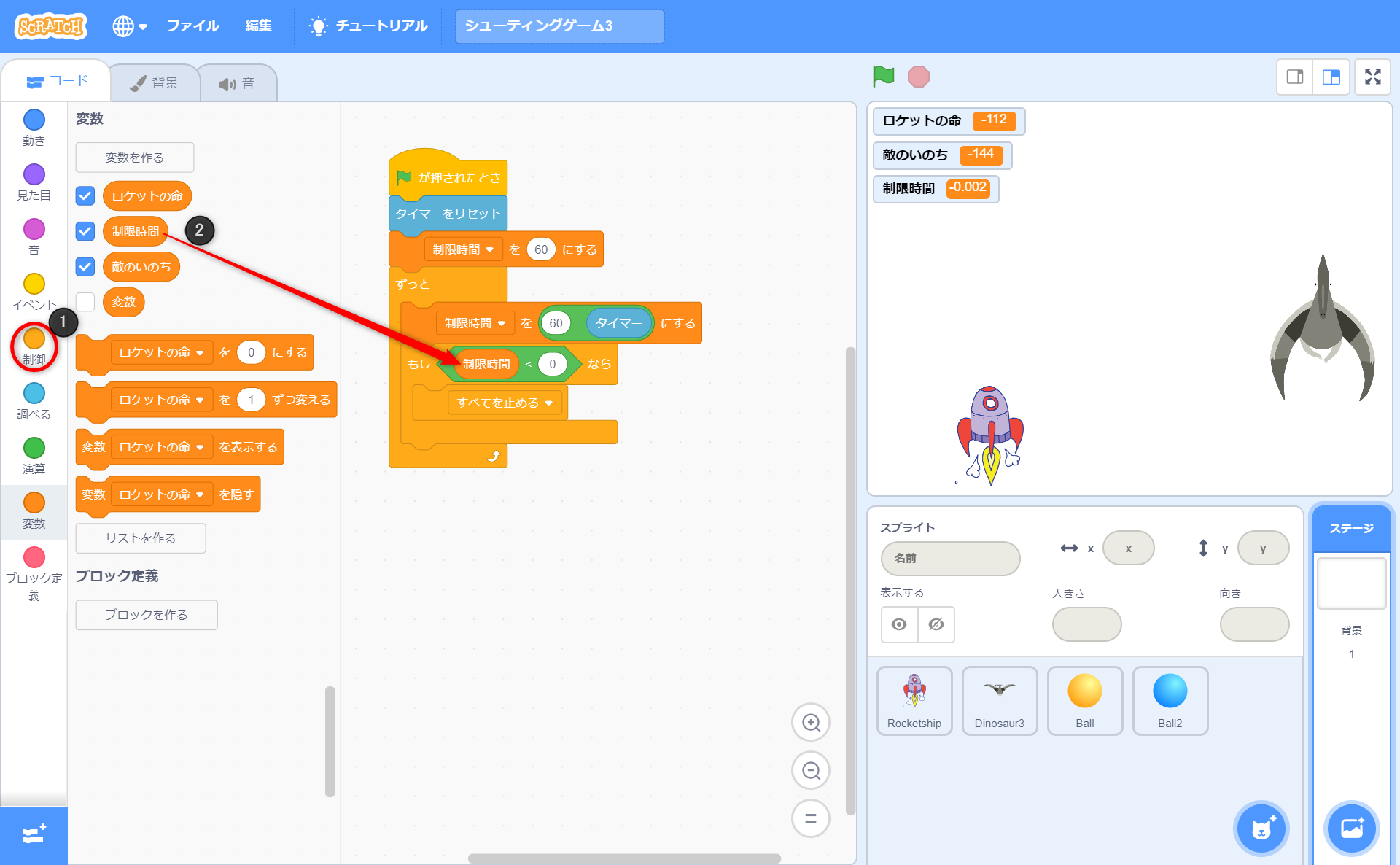
あとは、0よりも小さくなるのは「制限時間」なのでこのブロックを入れて完成です。

1.「制御」のボタンを左クリック。
2.「制限時間」のブロックを「〇<0」の「〇」のところに入れ込む。

これでついに制限時間のプログラムが出来上がりました!
ついに応用編もこれで終わりです!
もっと、scratchのレベルアップをしたい方は、プログラミング教室に通ってみるのもおすすめです!
\子どものプログラミング教室の口コミ・評判記事/
・小学生のプログラミング教室おすすめ人気5選!
・ヒューマンアカデミープログラミング教室の評判・口コミ!
・リタリコワンダーの評判・口コミはどう?
まとめScratchシューティングゲームを親子で作ってみよう!

さて、Scratchを使って自身でシューティングゲームを作ることはできたでしょうか?
この記事ではScratch3.0「シューティングゲーム」を作ろう!を紹介しました。
応用編として他にも
・背景をつける
・弾の速さが速くなる
・敵が他にも出てくる
・ゲームが終了したらゲームオーバーの文字が出る
など、今回のプログラムを基本にしてどんどんブロックを追加することができます。
あなたならどんなゲームにしたいですか?
ぜひたくさんのブロックを足していき、もっともっとおもしろいゲームを作ってみてくださいね。
それではScratch3.0「シューティングゲーム」を作ろう!の紹介をこれで終わります。
他のscratchの教材はスクラッチなびで!
scratchなび | 子どものプログラミング教材無料ダウンロードサイト
もっとscratchのゲームを作りたい方は「scratchなびゲーム教材セット」というゲーム作りに特化した教材もおすすめです。
また、より本格的にプログラミングの勉強をしたい方は「Crefus」か「ヒューマンアカデミープログラミング教室」が全国に教室があり通いやすくお勧めです。
カリキュラムもしっかりしており、学年やレベルに合わせてレッスンをしてくれます!
無料体験もあるのでぜひ参加してみてください!
【Crefus】
![]()
![]()
スタペンドリルTOP | 全学年から探す
幼児 | 運筆 ・塗り絵 ・ひらがな ・カタカナ ・かず・とけい(算数) ・迷路 ・学習ポスター ・なぞなぞ&クイズ
小学1年生 | 国語 ・算数 ・英語
小学2年生 | 国語 ・算数 ・英語
小学3年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・毎日計算ドリル
小学4年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・思考力
小学5年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・思考力
小学6年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・思考力
【全学年】Z会グレードアップ問題集(無料コラボ教材)
中学生 | 数学 ・英語 ・漢字 ・社会
2024年無料カレンダー