『scratchのキャッチゲームの作り方は?』
『当たり判定を使ったscratchゲームは?』
『得点追加や複製の作り方は?』
『scratchで簡単なゲームを作ってみたい』
と考えることもありますよね。
今回は、scratchでキャッチゲームの作り方を解説します。

「初心者の子どもでもゲームなんて作れるの?」
と思うかもしれませんが、大丈夫!
いっけん複雑なゲームに見えても、実は簡単なブロックをたくさん組み合わせて作られているだけなんですよ。
今回は「キャンディキャッチゲーム」の作り方をお伝えしますので一緒にやってみましょう!
入門編、基本編、応用編と分かりやすく一つ一つ順番に説明していきます。
順を追って作っていけば立派なゲームが完成しますよ!
このゲームが作れると、
・リンゴキャッチゲーム
・親子で楽しめるプログラミングゲーム
も応用で作成可能になります!
それではさっそくScratch3.0「キャンディキャッチゲーム」を作ろう!当たり判定・追加複製・得点追加のやり方を詳しくみていきましょう!
子どもの習い事図鑑が運営する『scratchなび』では、スクラッチを使った教材が無料ダウンロード・印刷ができます。
この記事の目次
Scratchで作ったキャッチゲームをまずやってみよう!
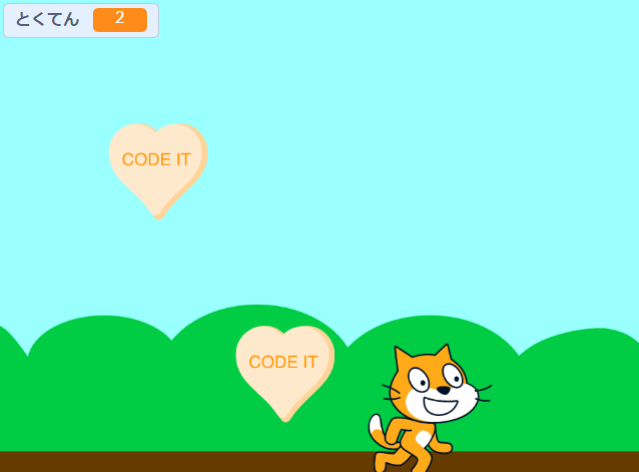
まずは、今回scratchなびで作成した「キャンディ(リンゴ)キャッチゲーム」をやってみましょう。
実際にゲームをしながら、「どんなプログラミングが使われているか?」を考えてみましょう。
\使われてるプログラミングの予想/
・ネコをマウスで動かす..
・キャンディ(リング)を落す..
・リンゴを消す..
・得点を増やす..
間違っていても良いので、まずは、上記のように「ゲームを作る為ににどんなプログラミングが必要か?」をノートに箇条書きで、書き込んでみましょう!
キャッチゲームに必要なキャラクターやアイテムを考える

博士!
ぼくキャンディキャッチゲームを作りたいんだけどどうすればいいの?

キャンディキャッチゲームじゃな。
じゃあキャッチゲームを作るのに必要なキャラクターやアイテムを一緒に考えていこう!

やったー!
博士お願いします!

ではまず、キャッチゲームってどんなゲームじゃ?

えーっと・・・
上から落ちてくるキャンディをネコがキャッチするゲーム!

ほうほう・・・
では登場人物は「ネコ」。
アイテムは「キャンディ」じゃな。

はい、そうです!

じゃあネコはどんな動きをしてキャンディをキャッチするのじゃ?

ネコは左に行ったり右に行ったりして横に移動するだけ!

ほうほう・・・
ではキャンディはどんな動きをするんじゃ?

上の色んな場所からランダムに降ってくる!

1こだけじゃなく、何個も降ってくるんじゃな。

うん!
速さも変わったりする!

なるほど…
そこまでイメージできればあとは作るだけじゃ!
さっそく作ってみよう!

え!?もう作れるんですか?
教えてください、博士!お願いします!
【ポイント】
実際に作る前に
・登場人物やアイテムは何が必要なのか
・その登場人物やアイテムはどんな動きをさせればいいのか
これを考えておくことがプログラミングを行う上で非常に大切になってきます。
ゴールをイメージし、それを実現するためにはどうすればいいのか。
論理的思考力のトレーニングになりますよ。
Scratch簡単な「キャッチゲーム」の作り方【入門編】

さっそく簡単な「キャンディキャッチゲーム」を作ってみましょう!
まずはキャンディをキャッチする「ネコ」のスプライトから作っていきます。
画像付きなのでゆっくり見ながら作ってみてね。
スプライト(ネコ)を準備しよう
まずはキャンディキャッチゲーム作成に必要なスプライト(ネコ)を準備しましょう。
今回はネコなのでScratchを立ち上げたときに画面中央にいるネコをそのまま使うことになります。
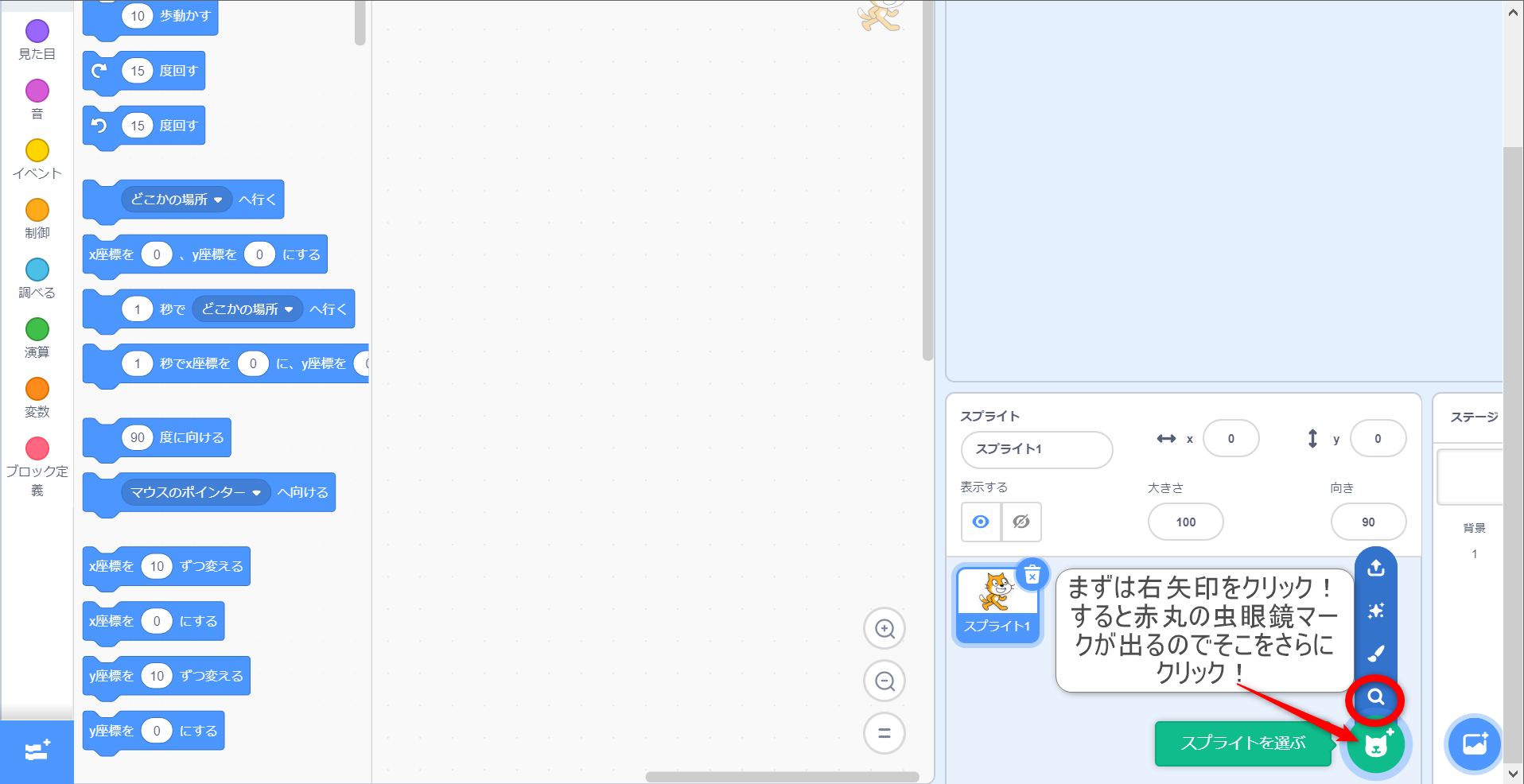
もしスプライト(キャラクター)をネコではなく別のキャラクターにする場合、以下の操作をしてね。

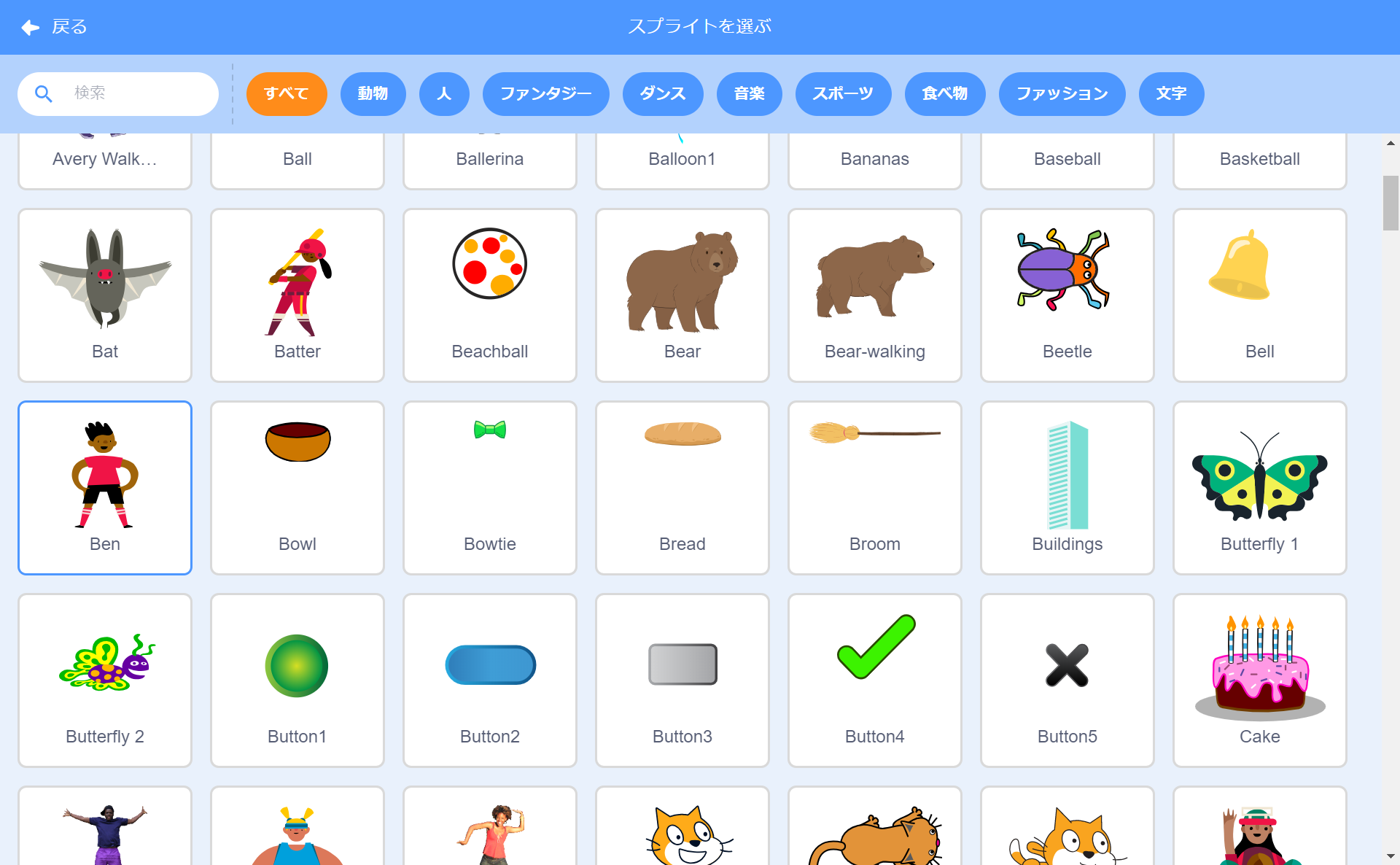
すると、キャラクターを選ぶ画面が出てきます。
たくさんあるので迷っちゃうけど、1つ選んでみよう!

自分の好きなキャラクターが決まったら左クリック!
これで自分の好きなスプライト(キャラクター)を追加することができましたよ!
もし選んだスプライトがいらなくなったら、スプライト右上に出ているごみ箱マークを左クリックしてくださいね。
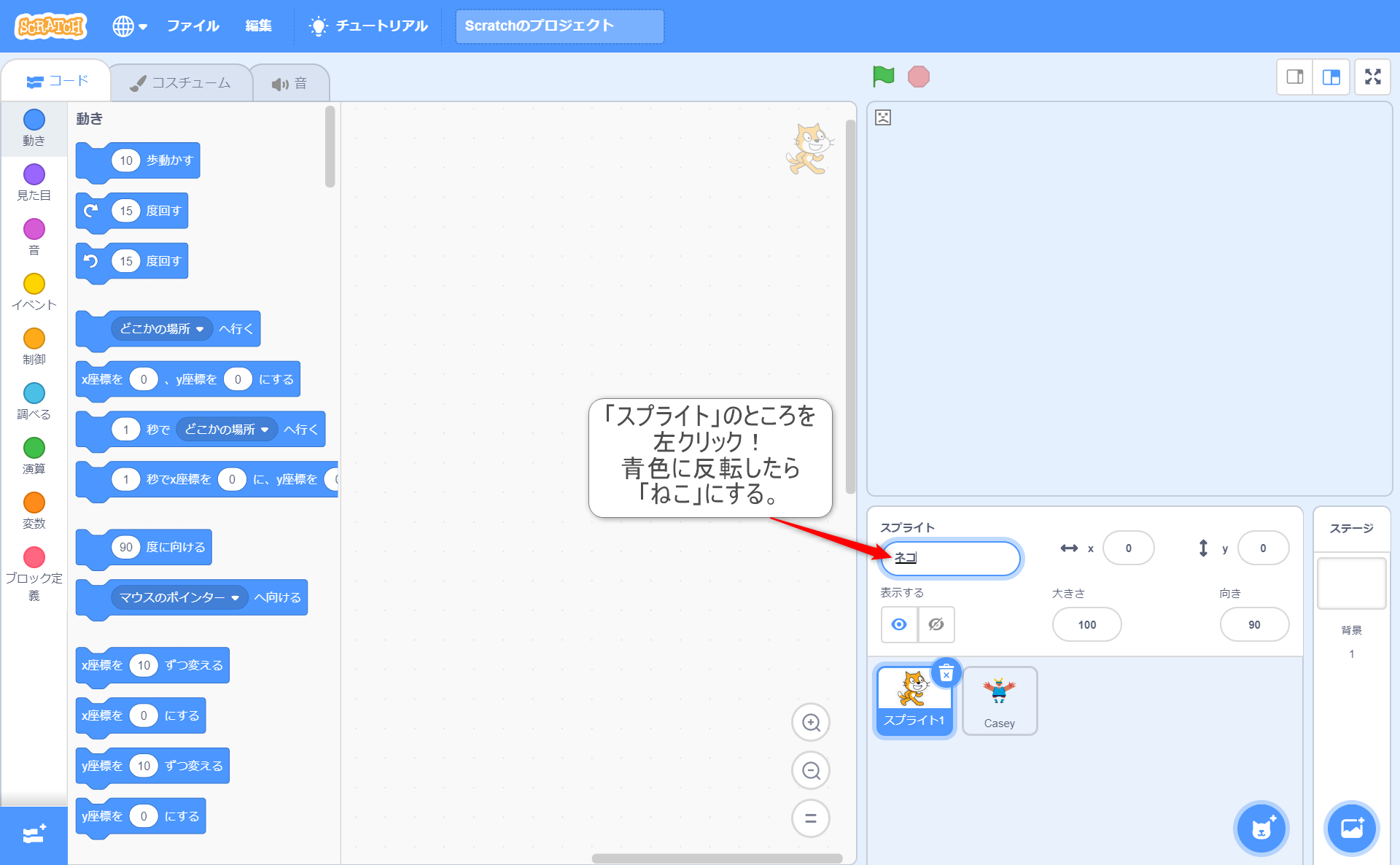
スプライトの名前をネコに変更しよう

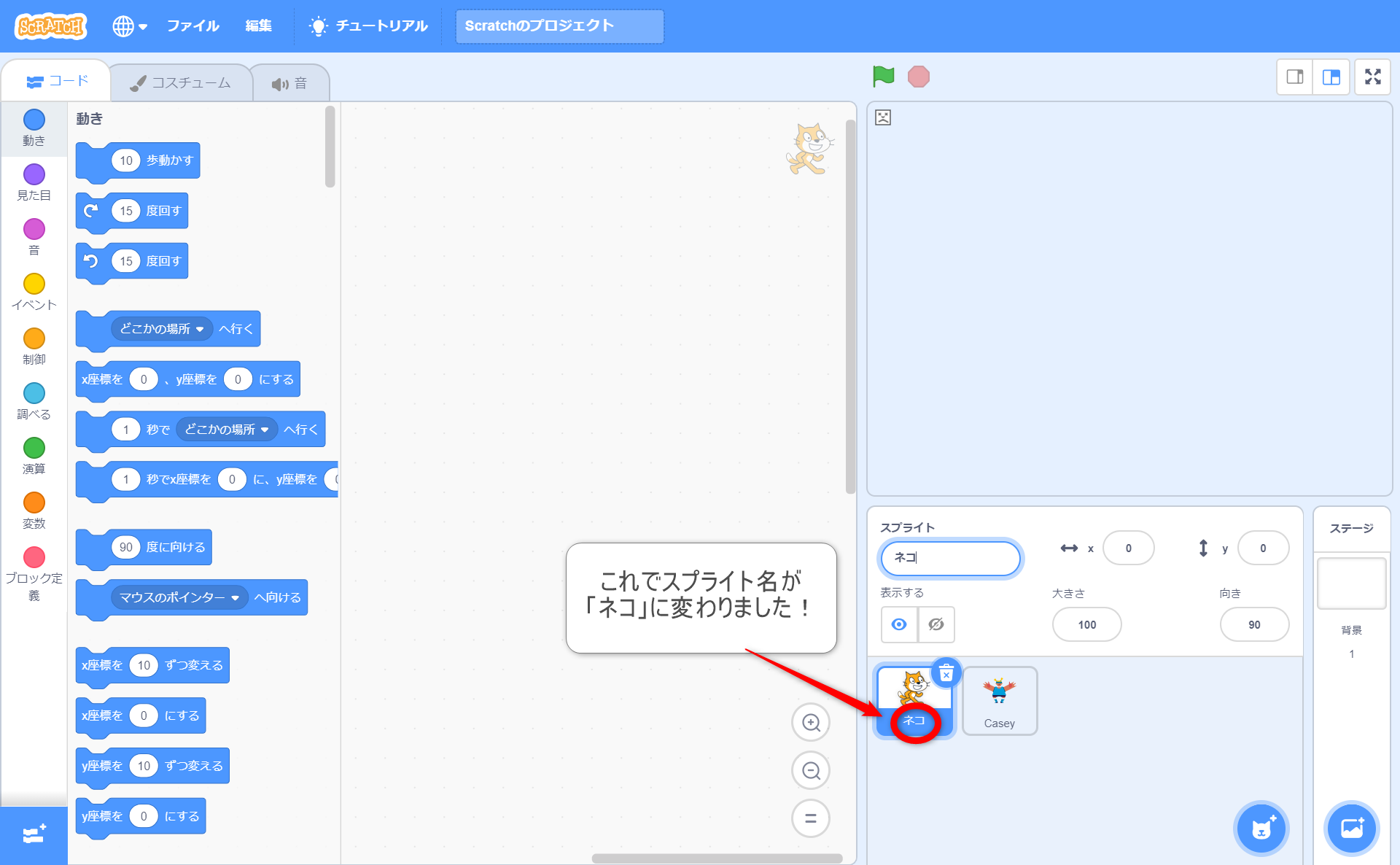
上記の画像を見てください。
今回はキャラクターをネコにしたので元々の名前だった「スプライト1」を「ネコ」に変更しましょう。
もし別のキャラクターを選んだ場合でも名前の変更ができるので試してみてね。

上記の画像のように変更したら「スプライト1」という表示だったのが「ネコ」に変わりました。
これでスプライトの名前の変更は完了!
次はいよいよブロックを組み立てていきますよ。
ネコを左右(x座標)に動かしてみよう
今度はネコを動かしてみましょう。
そこでネコの動きをおさらいします。
ネコは左右の動きのみで行ったり来たりするんでしたね。
上から降ってくるキャンディをキャッチするのでステージの下の方をウロチョロする感じかな。
順番に説明していきます。

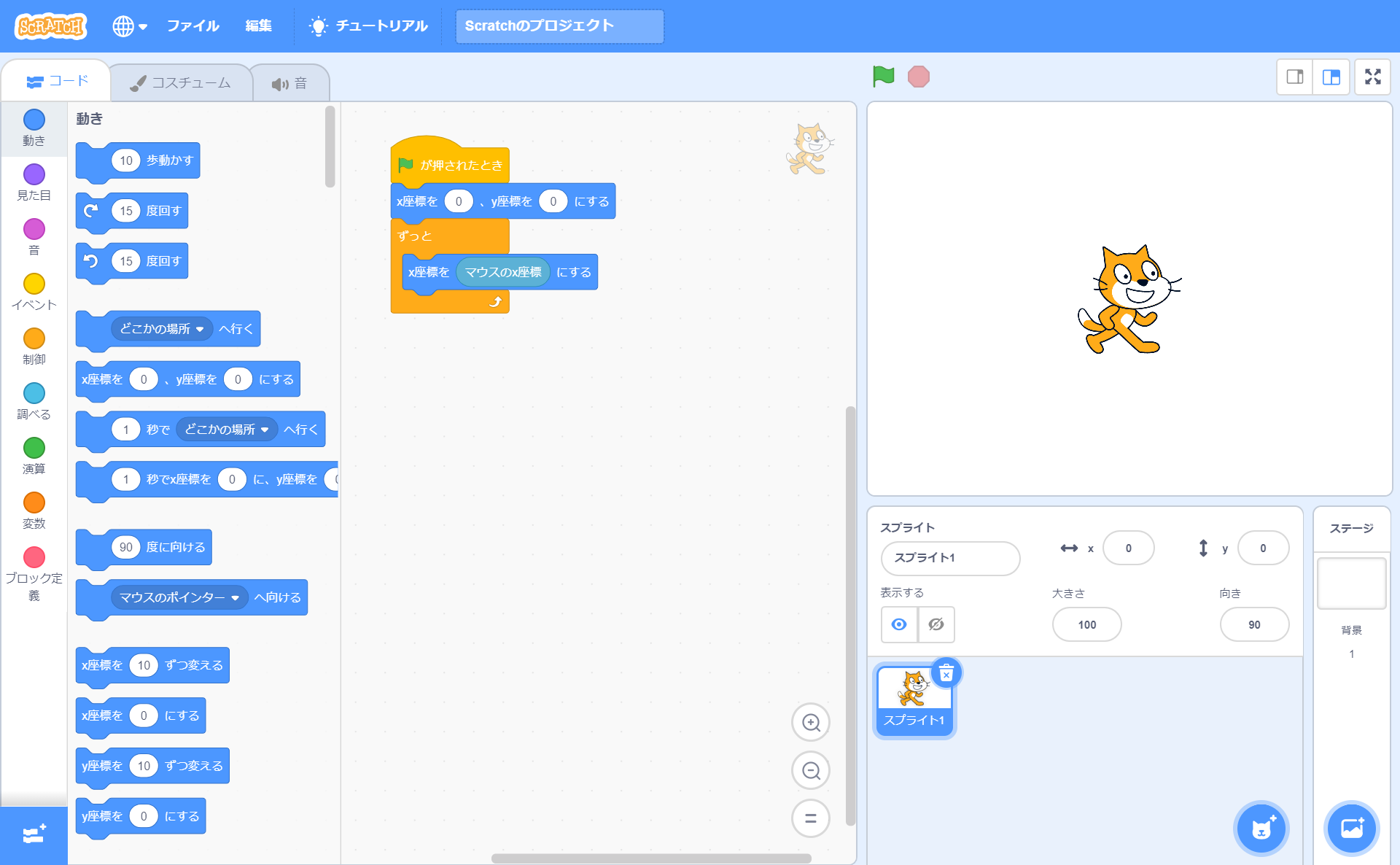
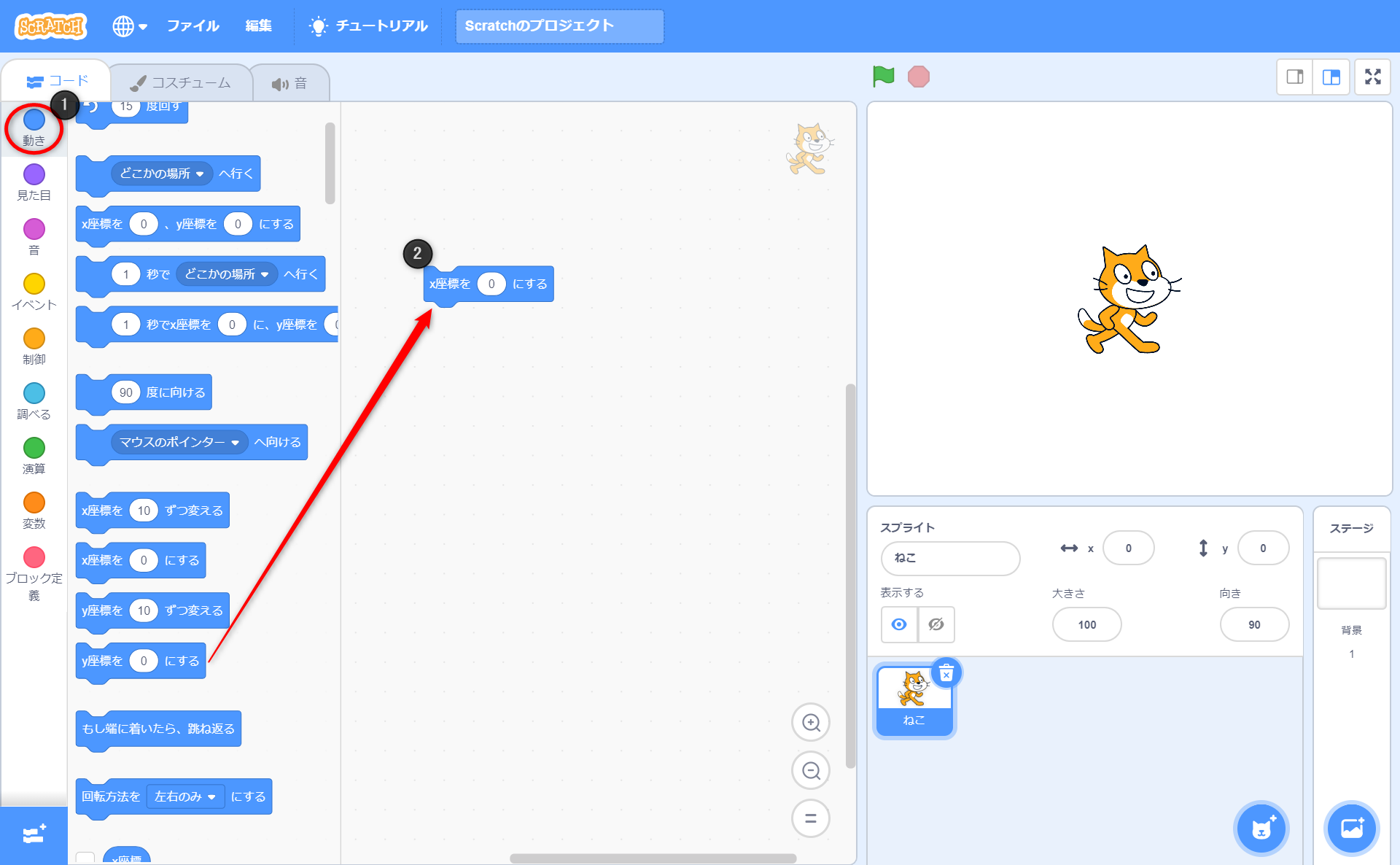
まずはネコの動きをあらわすブロックを置いていきます。
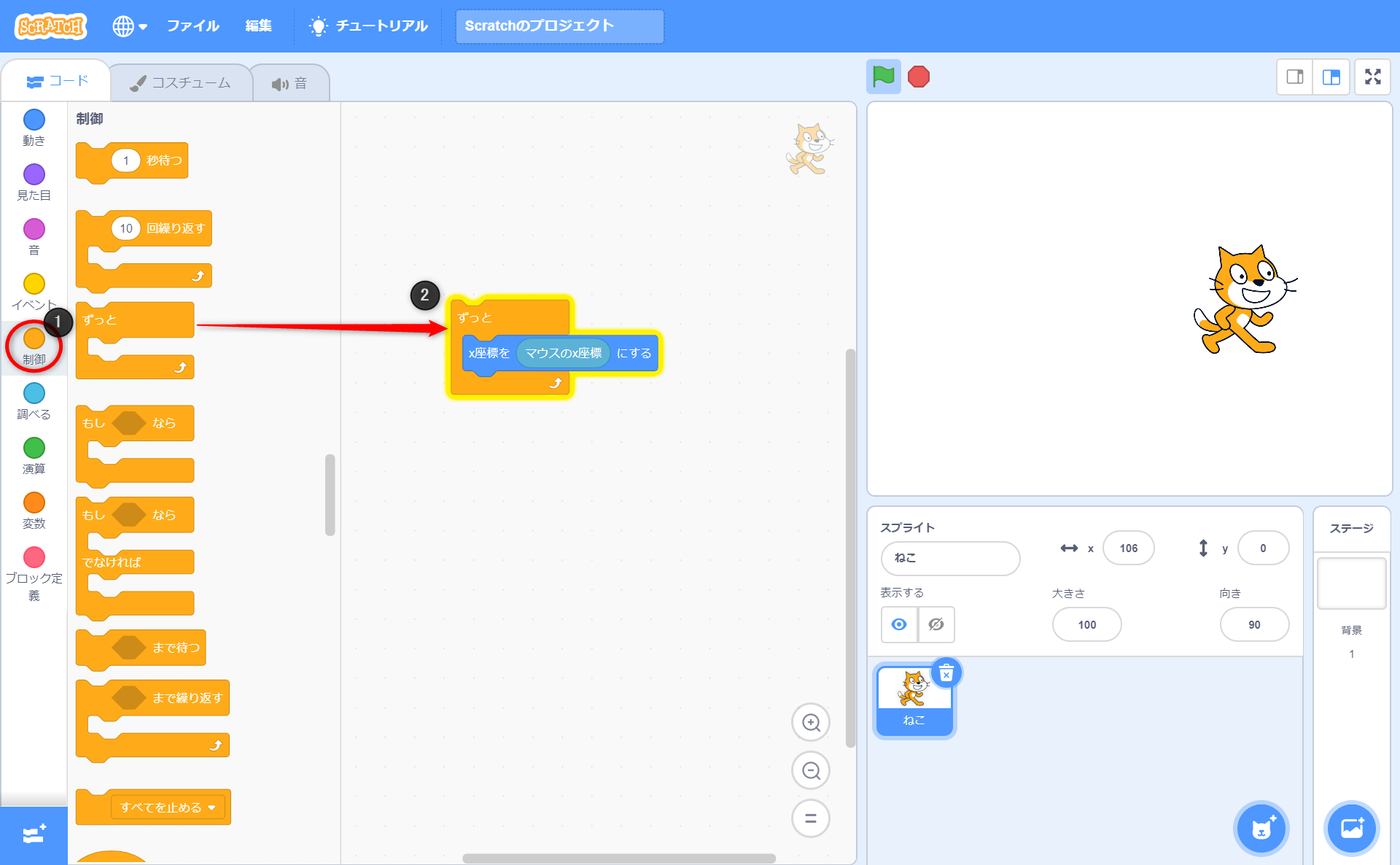
1.動きのボタンを左クリック。
2.「x座標を0にする」のブロックをドラッグアンドドロップ。

これをするとネコの動きが左右のみ(x座標のみの動き)に固定されます。

次はネコの動きの幅を決めます。
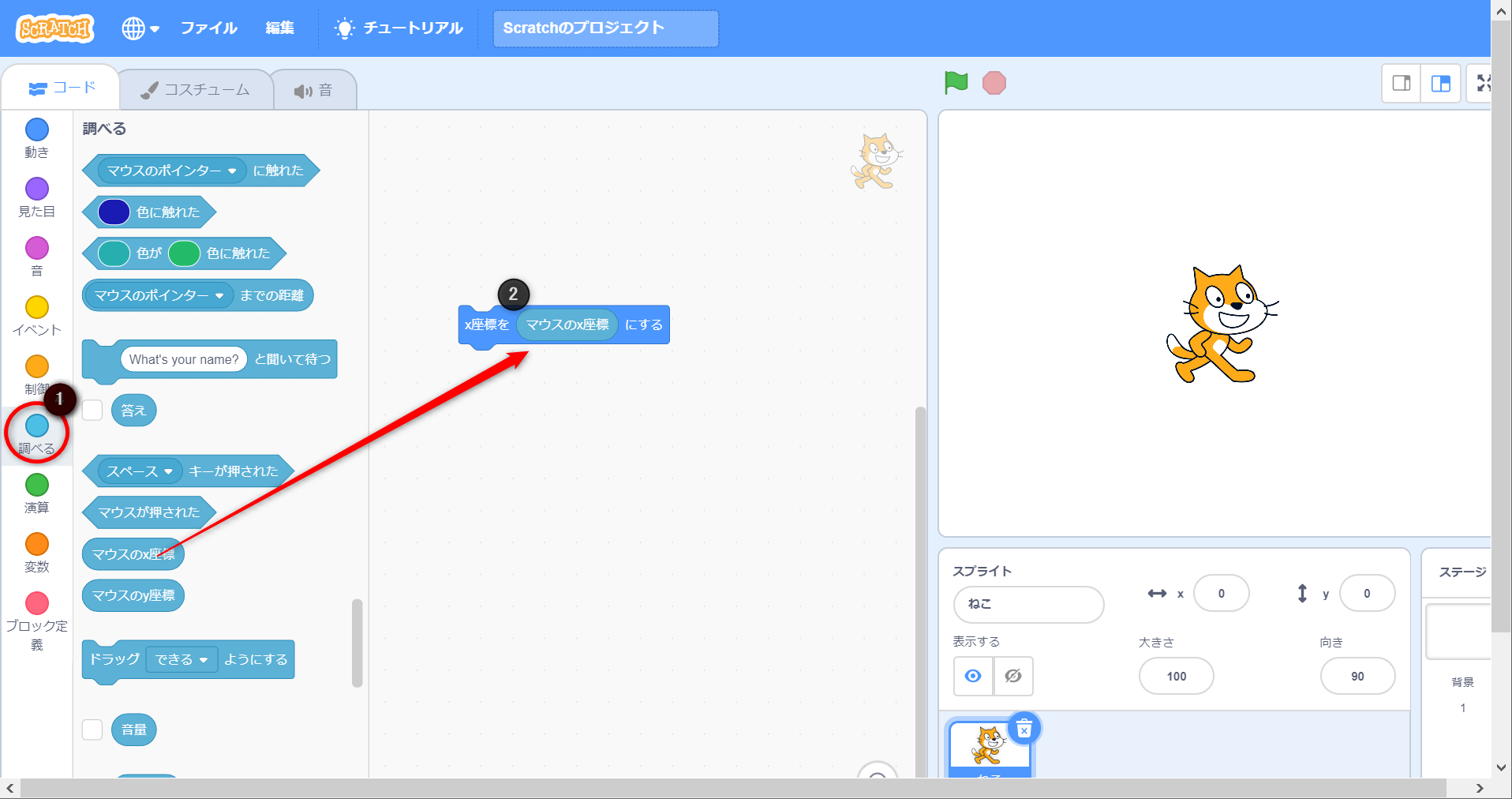
1.「調べる」をクリック。
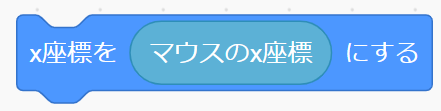
2.「マウスの座標」のブロックを「x座標を0にする」ブロックの「0」のところにドラッグアンドドロップ。
※「0」のところがぼんやり光ったらブロックを挿入できるようになるのでその時にマウスを離してね。

このブロックを組み合わせると左右のみの動きでマウスにネコがついてくるように設定されます。
ネコの動かし方は他にも矢印キーで操作する方法があります。
今回はタブレットでも操作できるように、マウスにネコがついてくるようにブロックを組み立てました。

「x座標をマウスの座標にする」のブロックを入れただけではまだネコは全然動きません。
マウスについてくるようにしてもらうためにはもう一つブロックを追加します。
1.「制御(せいぎょ)」を左クリック。
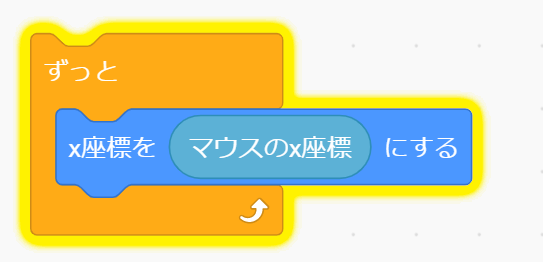
2.「ずっと」のブロックを「x座標をマウスの座標にする」のブロックにパクっと合体。

合体させたら「ずっと」のところを左クリックしてみてください。
すると、あらビックリ!
ネコがマウスについてくるようになりました。
しかもネコの動きは左右にしか動きませんよ!
ネコを下の方で動かそう

ネコが左右に動くようになりましたね。
でもこのままではネコは画面の真ん中を左右に動いているので宙に浮いているようにみえます。
キャンディをキャッチするにはもっと下の方でキャッチしたいですよね。
そこでもう一つブロックを足します。
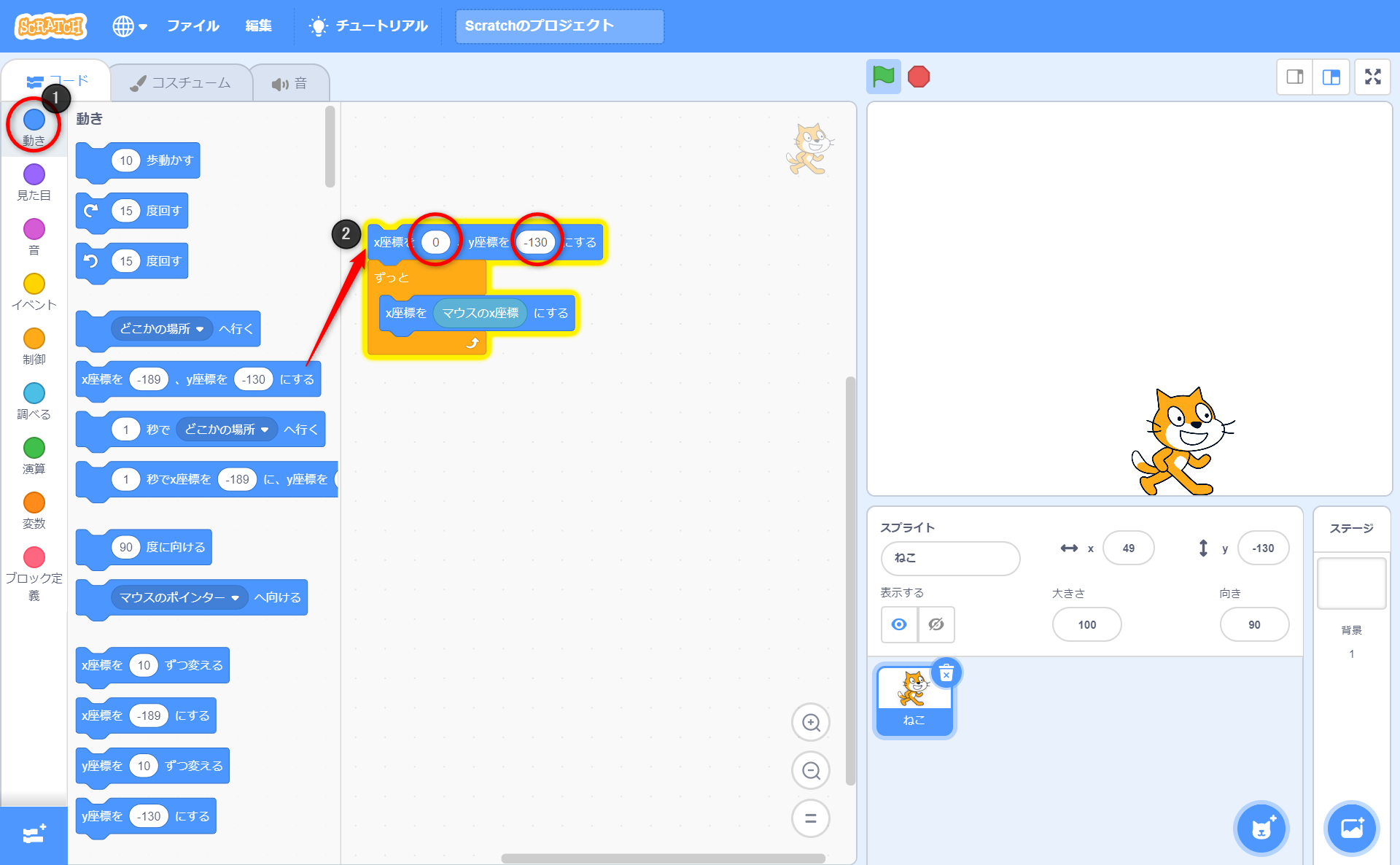
1.「動き」を左クリック。
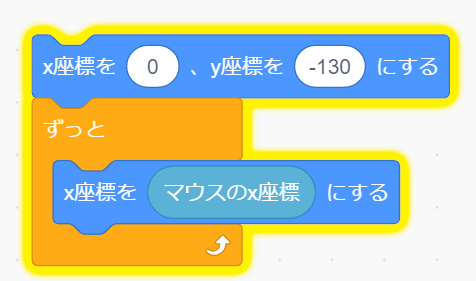
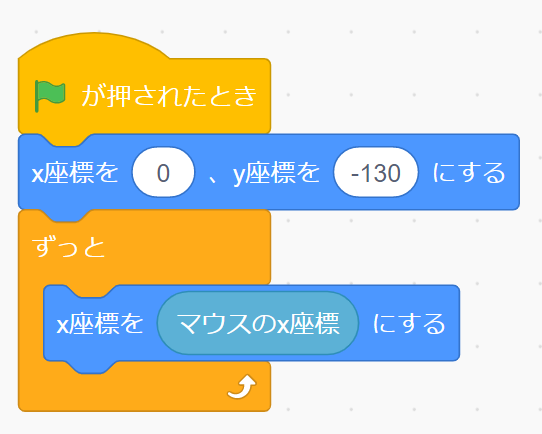
2.「x座標を0,y座標を0にする」というブロックを「ずっと」のブロックの上に合体。
3.合体させたらx座標の数字を「0」、y座標の数字を「―130」に変更。

x座標は左右の動きをあらわし、y座標の動きは上下の動きをあらわします。
左右の動きはすでに設定したのでx座標の数字は気にしなくてOK。
y座標の動き(上下の動き)はずっと下の方で動いていてほしいので「-130」にしました。
試しにy座標の数字を色々変えてみてください。
数字が変わるとネコの動く高さが変わりますよ!
今回は地面を歩くように見せたかったのでy座標の数字を「-130」にしてみました。
ゲームがスタートしたらネコを「マウス」で動かすようにしよう

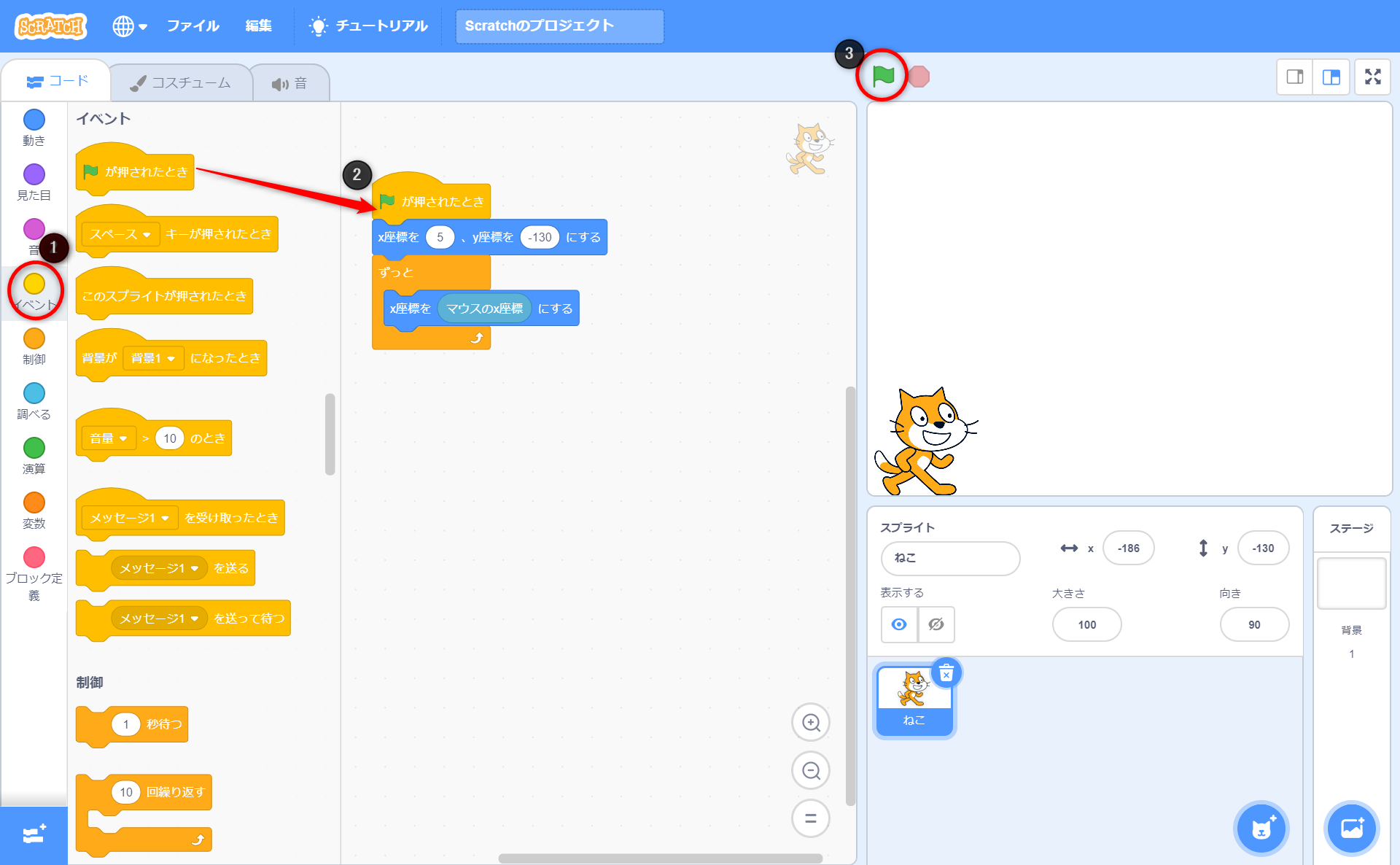
次はゲームがスタートしたらネコが動くようにしたいのでスタートの意味をあらわすブロックを置いていきます。
1.イベントボタンを押す。
2.「緑の旗がクリックされたとき」のボタンを合体。

これで、ゲームがスタートした時にだけネコが動くようになります。
試しに緑の旗をクリックしてみてください。
隣の赤ボタンを押すとネコの動きが止まりますよ。
これでネコの動きは完成です!
スプライト(キャンディ,リンゴ)を準備しよう

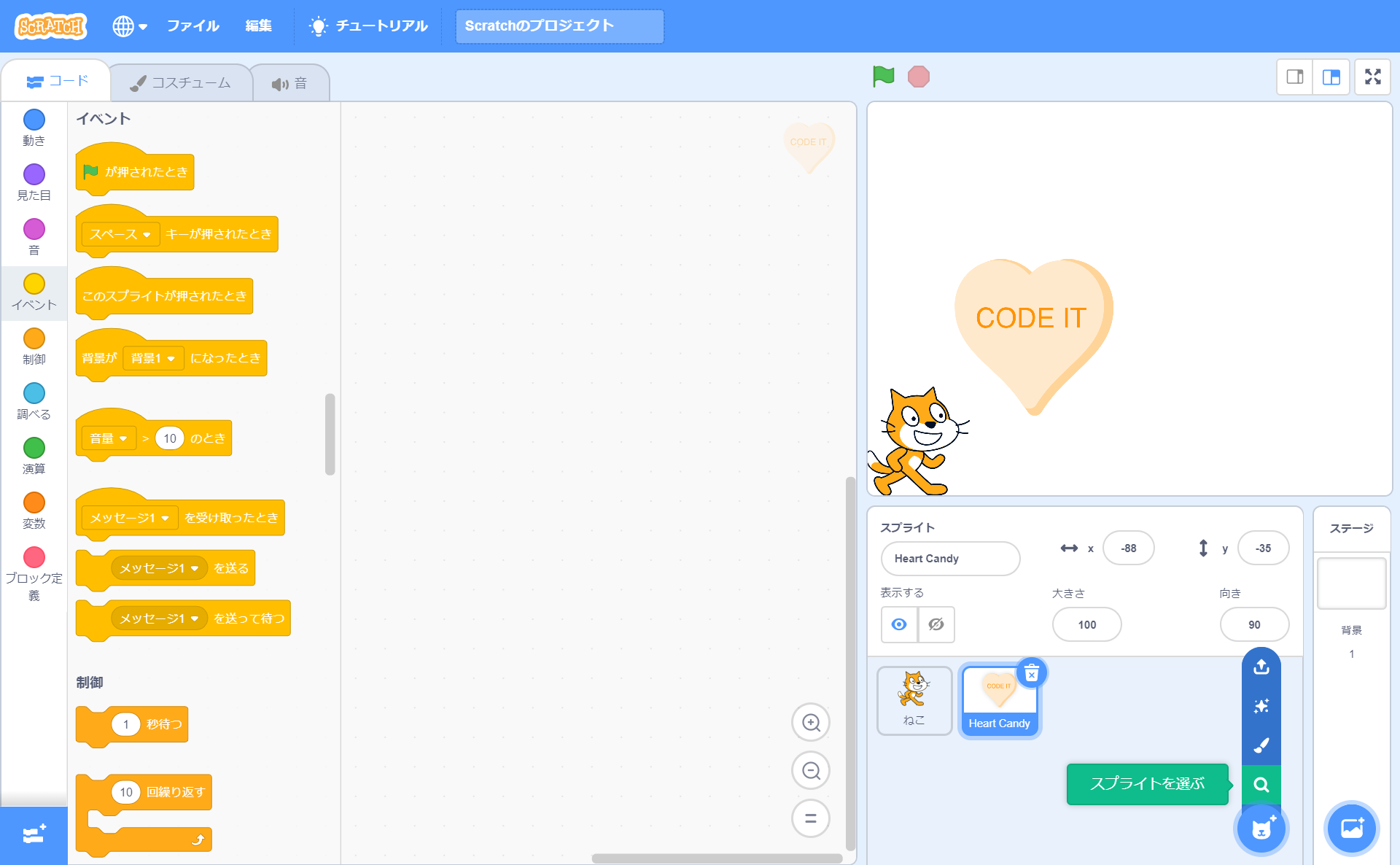
次はキャンディのスプライト(アイテム)を準備します。
※今回はキャンディですが、ここはリンゴでもサルでもなんでもOKです。
アイテムの追加方法は覚えていますか?
虫めがねマークをクリックして、上記の画像の「HeartCandy(ハートキャンディ)」を選び、追加してみてください。
キャンディ(ストライプ)の大きさを変更してみよう

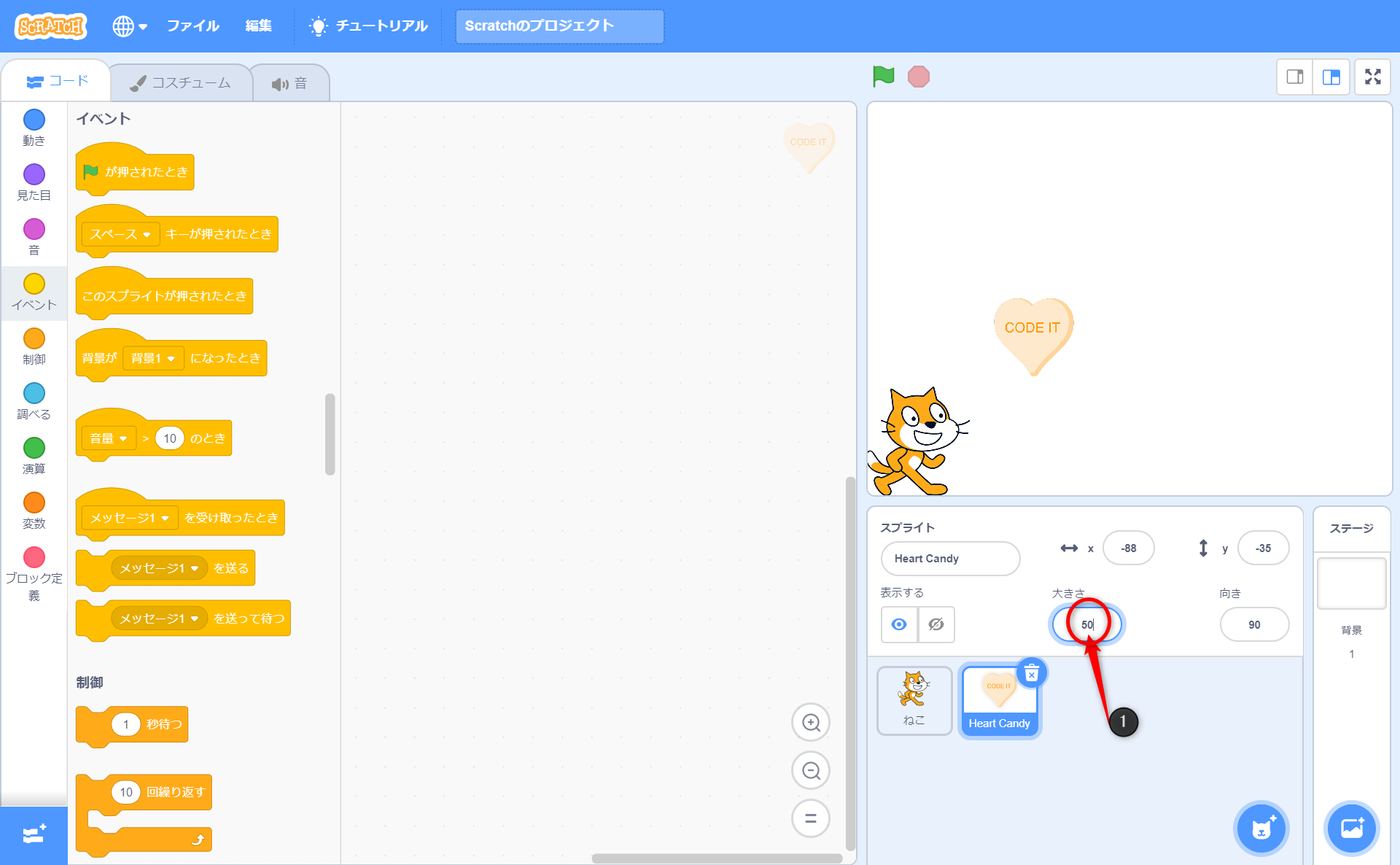
キャンディを追加したらキャンディの大きさが大きすぎ!って思ったんじゃないでしょうか。
このままだとキャンディが大きすぎるのでもう少し小さくしましょう。
1.「大きさ」のところをクリックして数字を反転させる。
2.数字を「50」に変更。
今回は「50」に数字を変更しましたが、自分で数字を変えてキャンディの大きさを変えてみてください。
好きな大きさでOKです!
次にキャンディを上から落としていきます。
キャンディが落ちるスタート地点を設定しよう

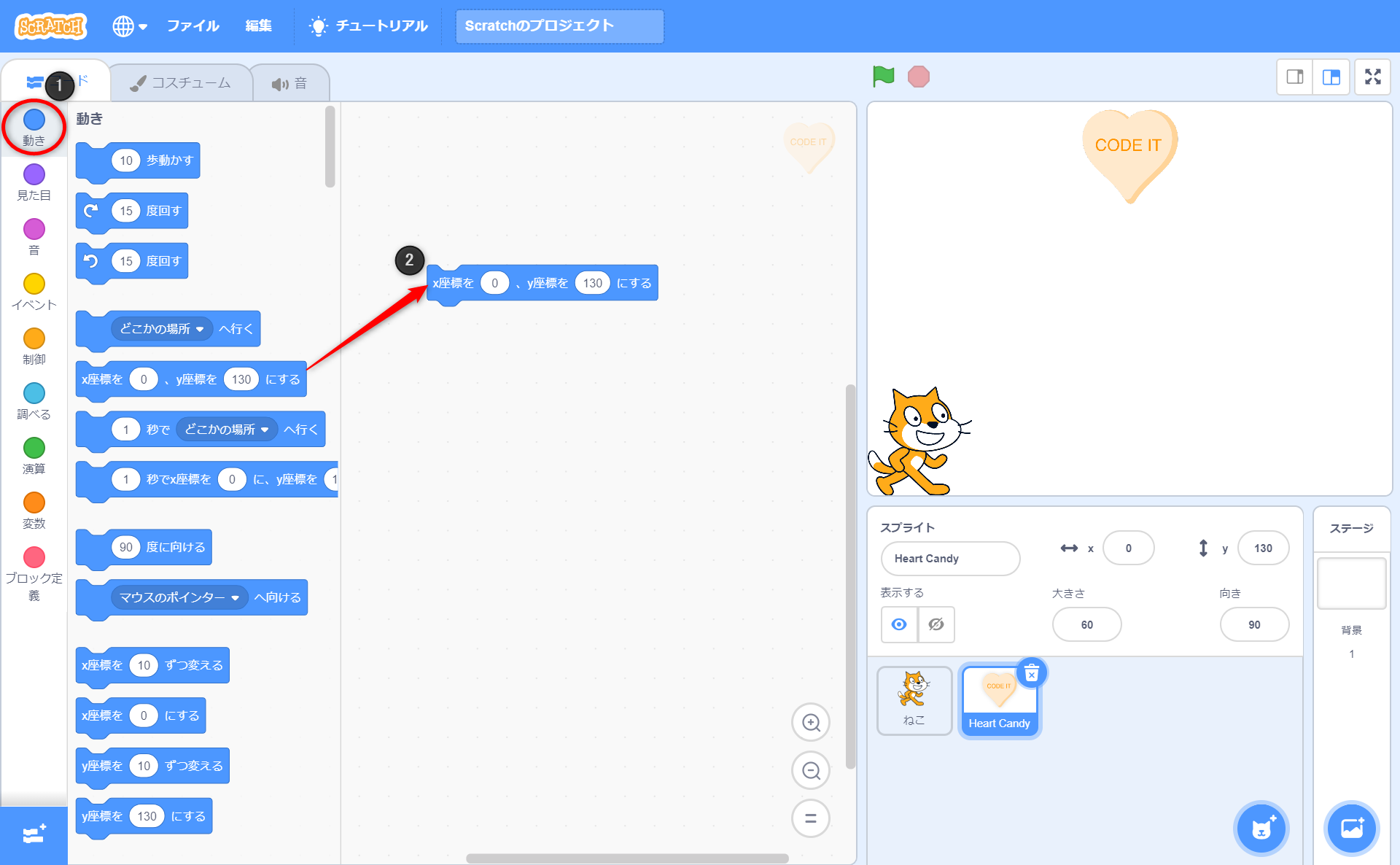
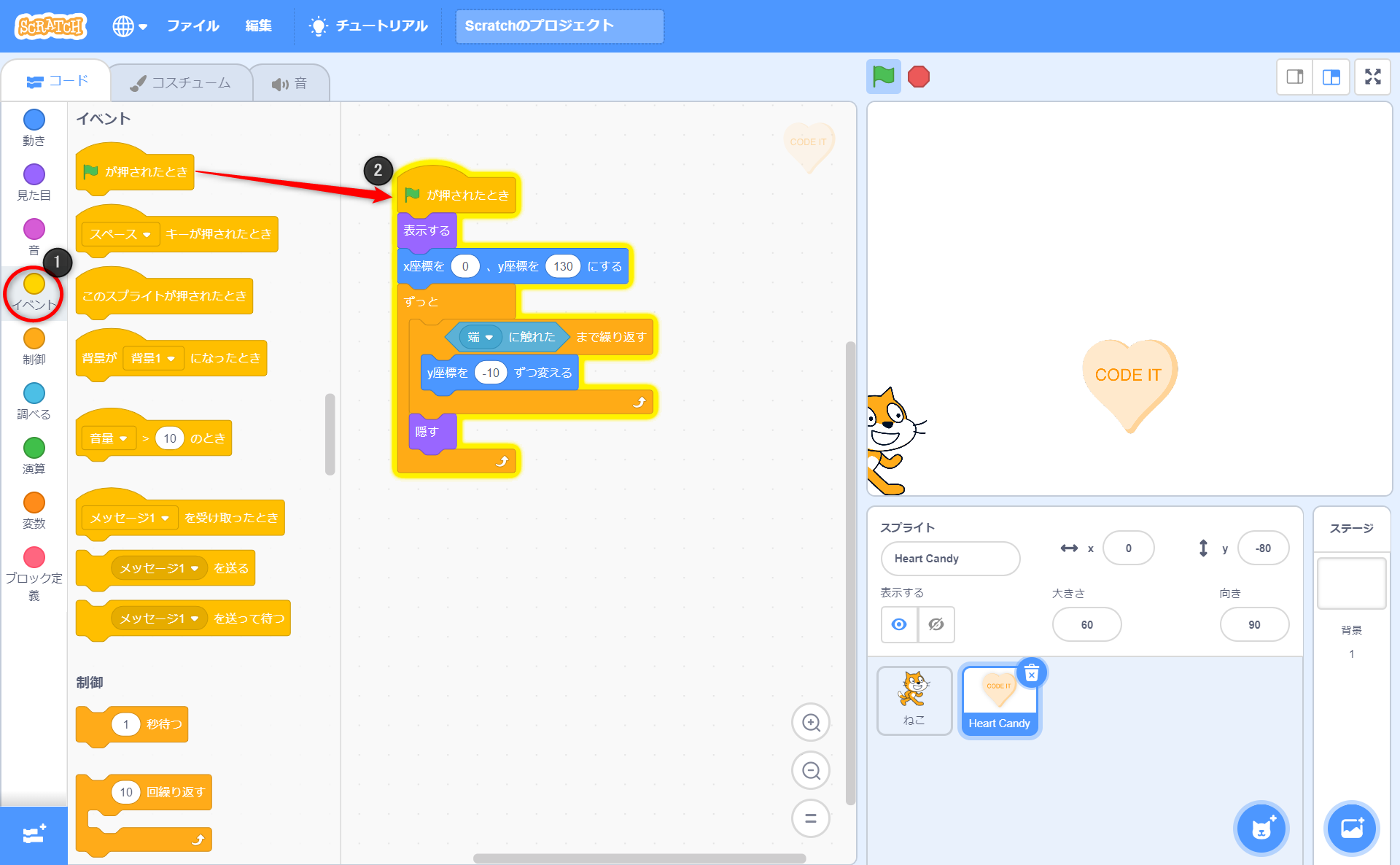
キャンディの準備ができたら次はキャンディの出てくる場所を設定します。
ネコの場所を設定した時に使ったブロックは覚えていますか?
1.「動き」を左クリック。
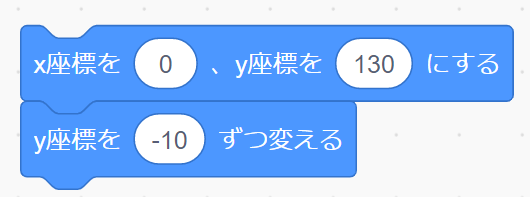
2.「x座標を0、y座標を0にする」のブロックを真ん中のステージにドラッグアンドドロップ。
3.y座標の数字を130に変更。

ネコは地面に歩くようにみせるため、y座標は「-130」に設定しましたね。
キャンディは上から降ってくるようにみせたいので、y座標は「130」に設定してみましょう。
設定し終わったら一度ブロックをクリックしてみてください。
キャンディの位置が上の真ん中にくるはずですよ。
キャンディ(リンゴ)が下に落ちていく動きを作ってみよう

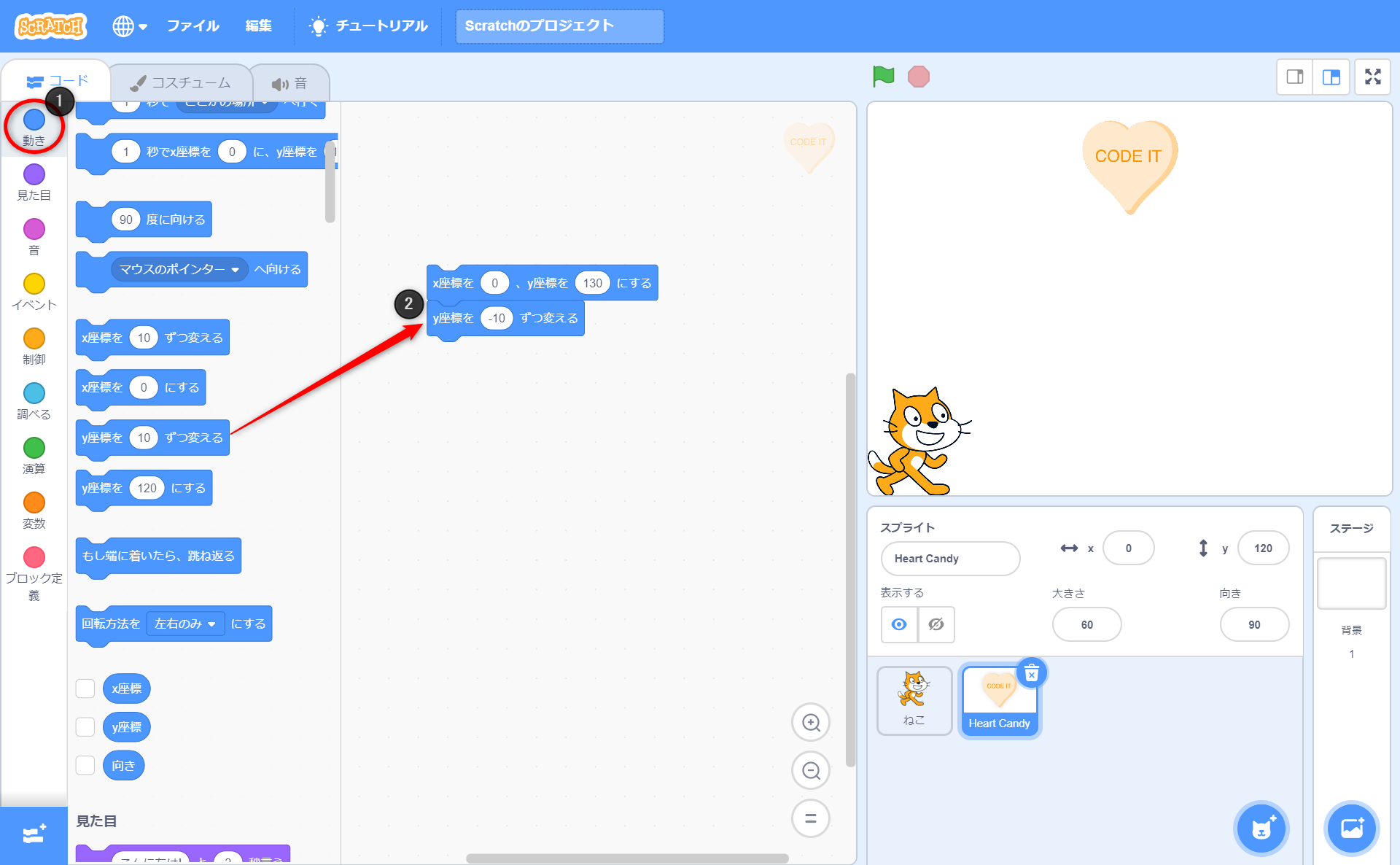
次はキャンディを下に落ちる動きを作ってみましょう。
1.「動き」をクリック。
2.「y座標を10ずつ変える」のブロックを合体。
3.数字を「-10」に変更。

「‐(マイナス)」は下に下がっていくことをあらわす数字なので「-10」とします。

「y座標を‐10ずつ変える」を合体させただけではキャンディは下に落ちてくれません。
上からキャンディが落ちるようにする設定をしてみましょう。
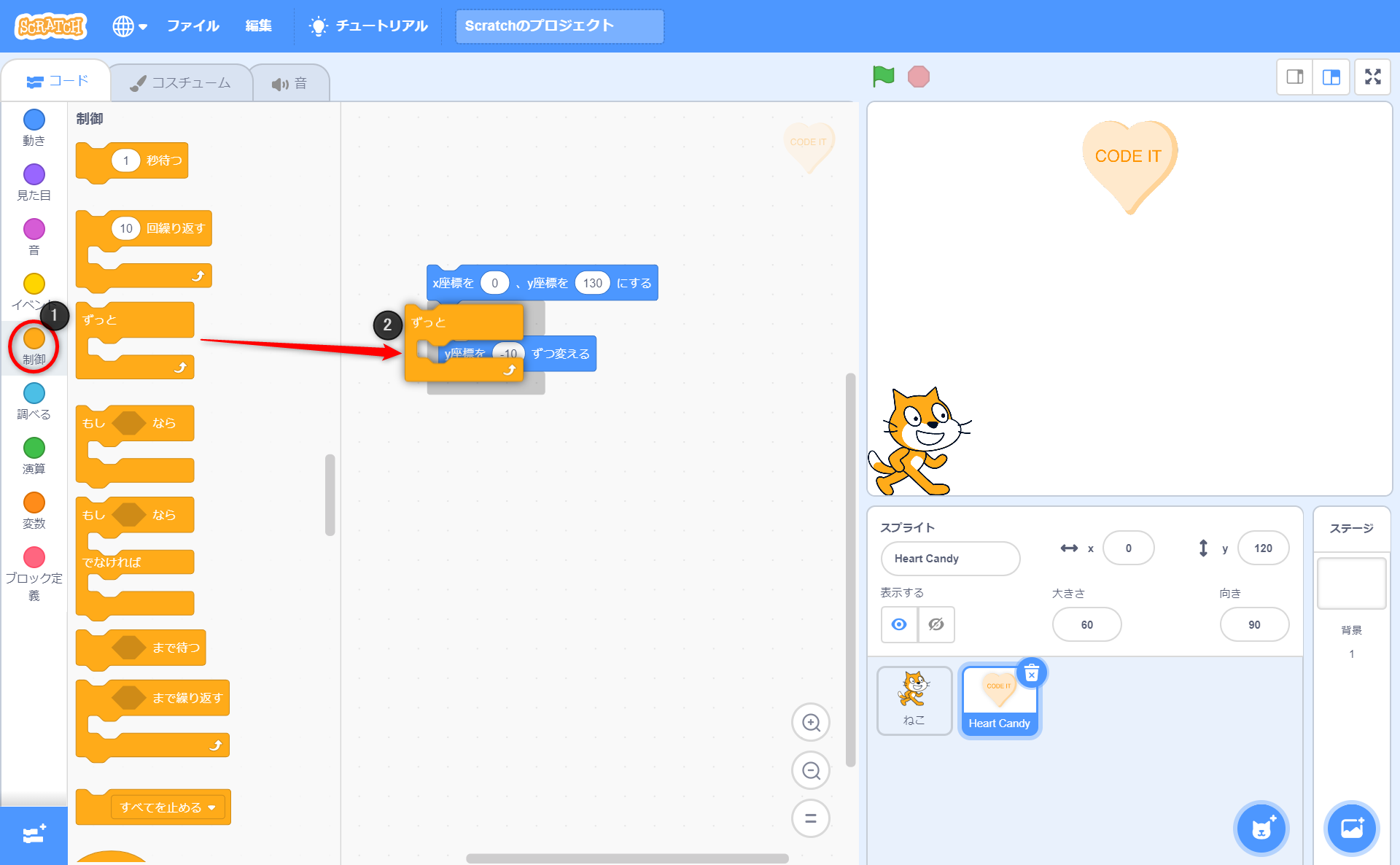
1.「制御(せいぎょ)」をクリック。
2.「ずっと」のブロックは「y座標を‐10ずつ変える」のブロックをパクっと合体。

これでキャンディが下に落ちていくように見える動きができましたよ。
試しに「ずっと」のブロックをクリックしてみてください。
キャンディがネコに当たったら消える(当たり判定)のやり方1

下に落ちるキャンディの動きはできましたが、地面に落ちてもキャンディはそのままになってしまいますね。
ネコに触れても全然消えません。
そこで地面に落ちたらキャンディが消える動きを作ってみましょう。
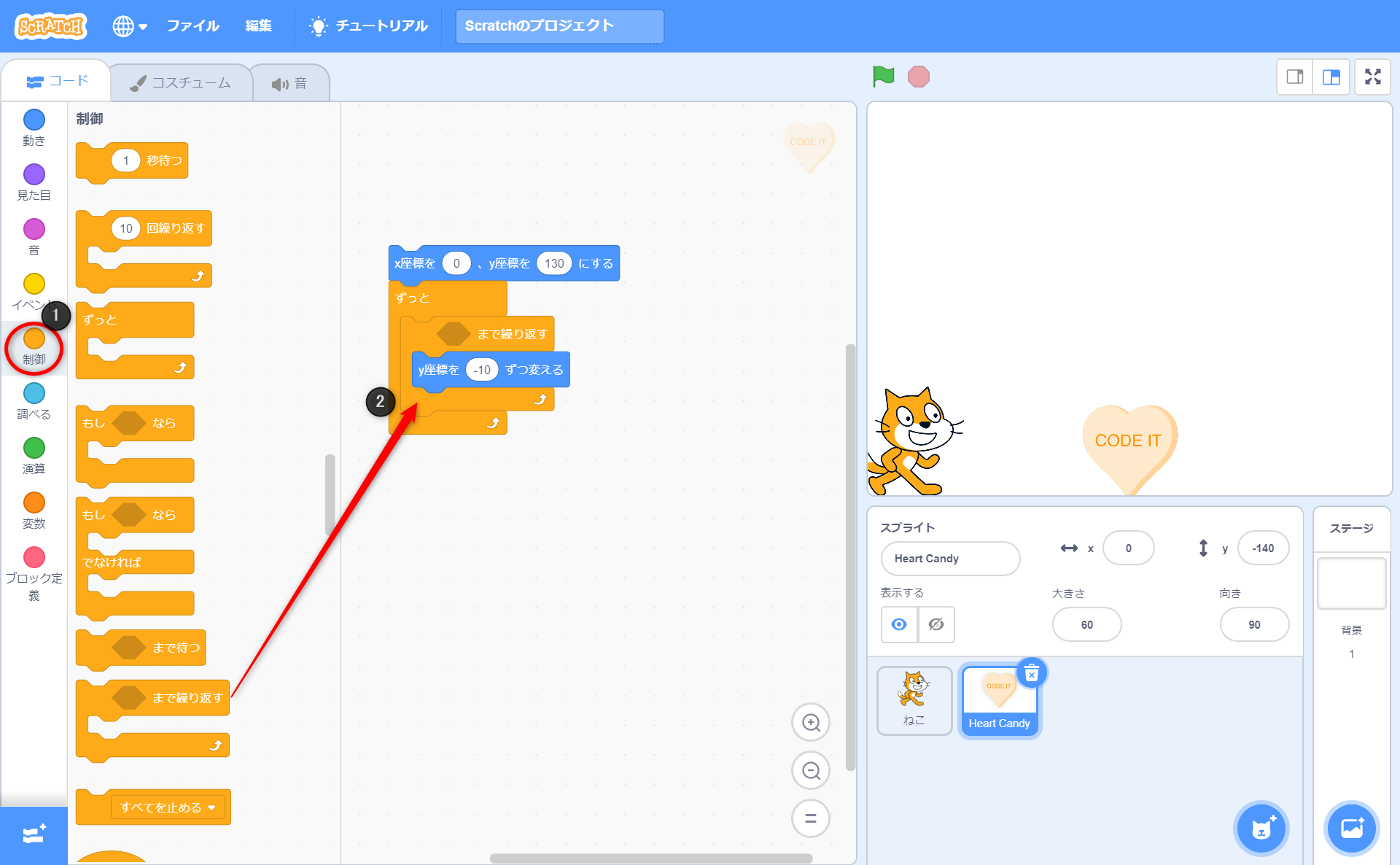
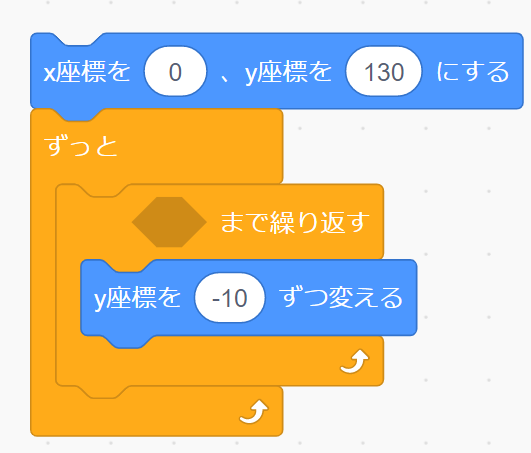
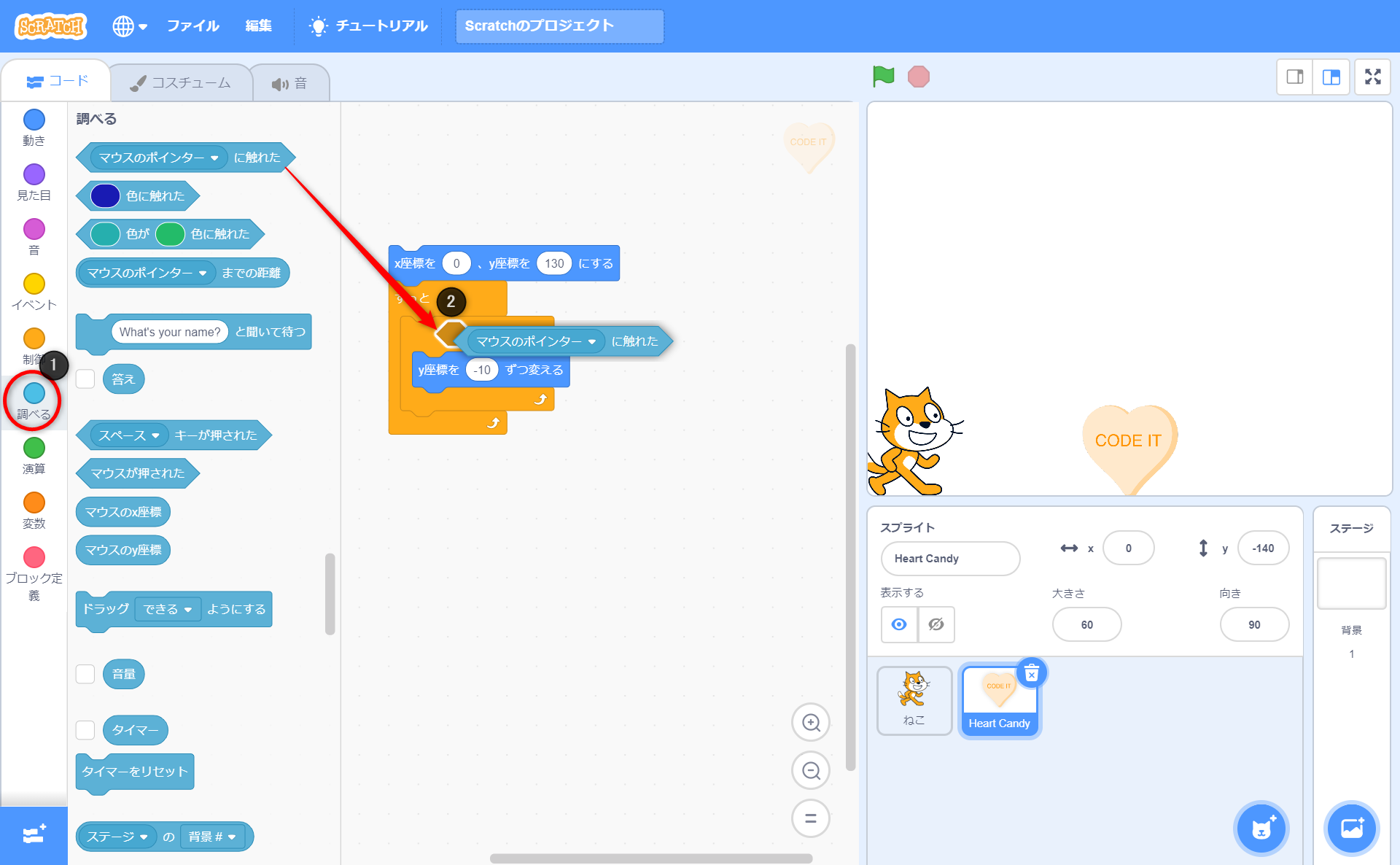
1.「制御(せいぎょ)」を左クリック。
2.「◇まで繰り返す」のブロックを上記の図のようにパクっと合体。

次に「いつまで繰り返すか?」を設定します。

3.「調べる」を左クリック。
4.「マウスのポインターに触れた」のブロックを「◇まで繰り返す」の中に入れる。

このままだと、マウスのポインターになってしまうので、変更します。

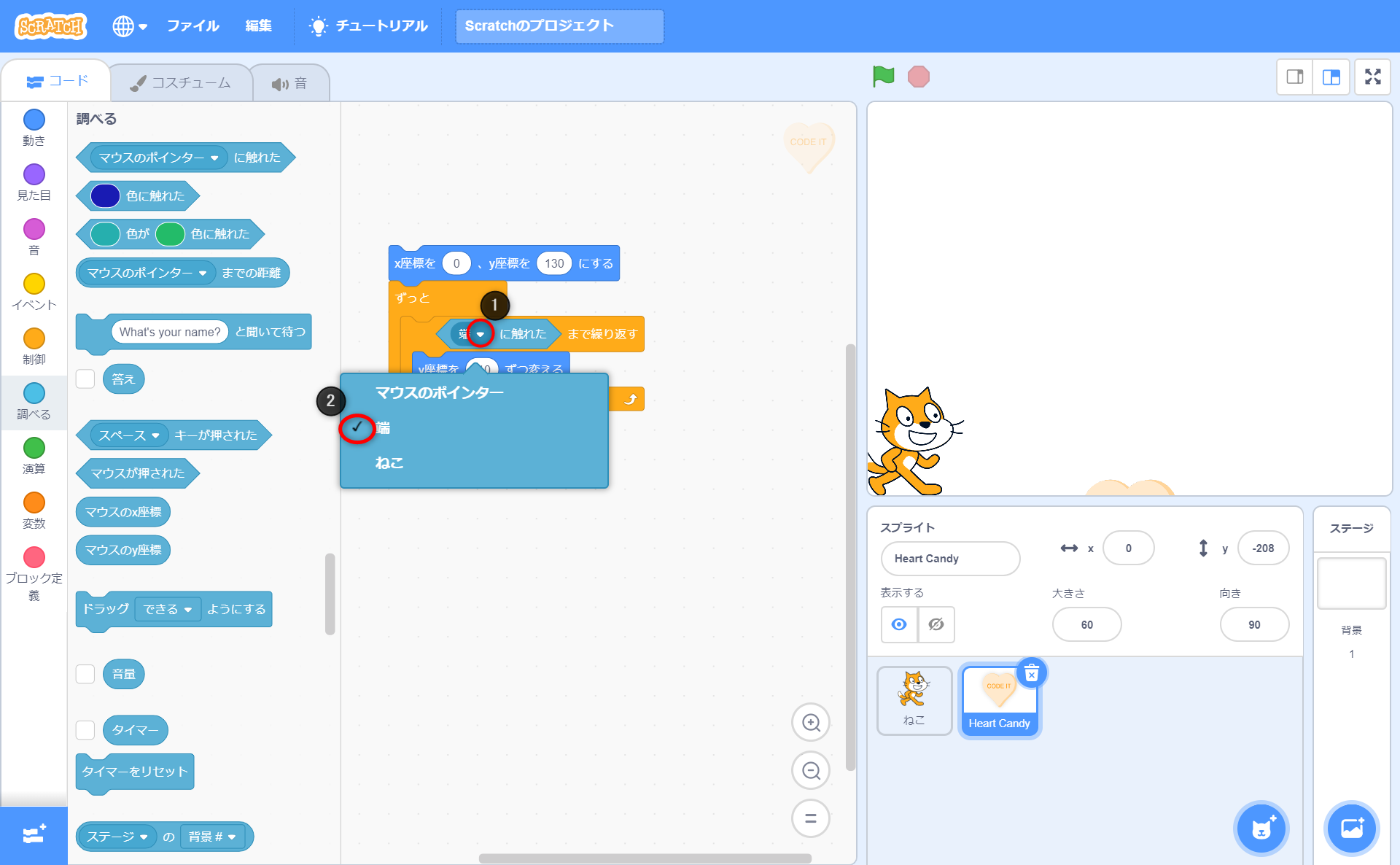
5.「マウスポインターに触れた」のブロックの「下矢印マーク」をクリック。
6.端(はし)を選択しクリック。

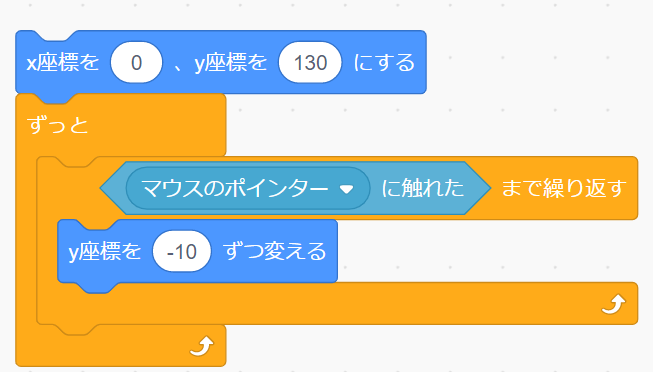
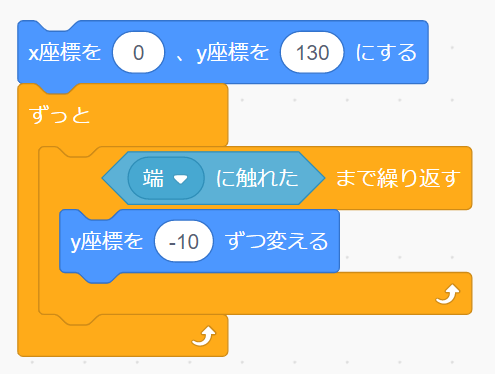
これで端に触れるまでy座標が‐10ずつ下に下がる動きができるようになりました。
でもこれではキャンディが消えません。
次は最後の仕上げです。
実際に地面(端)に触れたらキャンディが消えるブロックを合体させますよ。

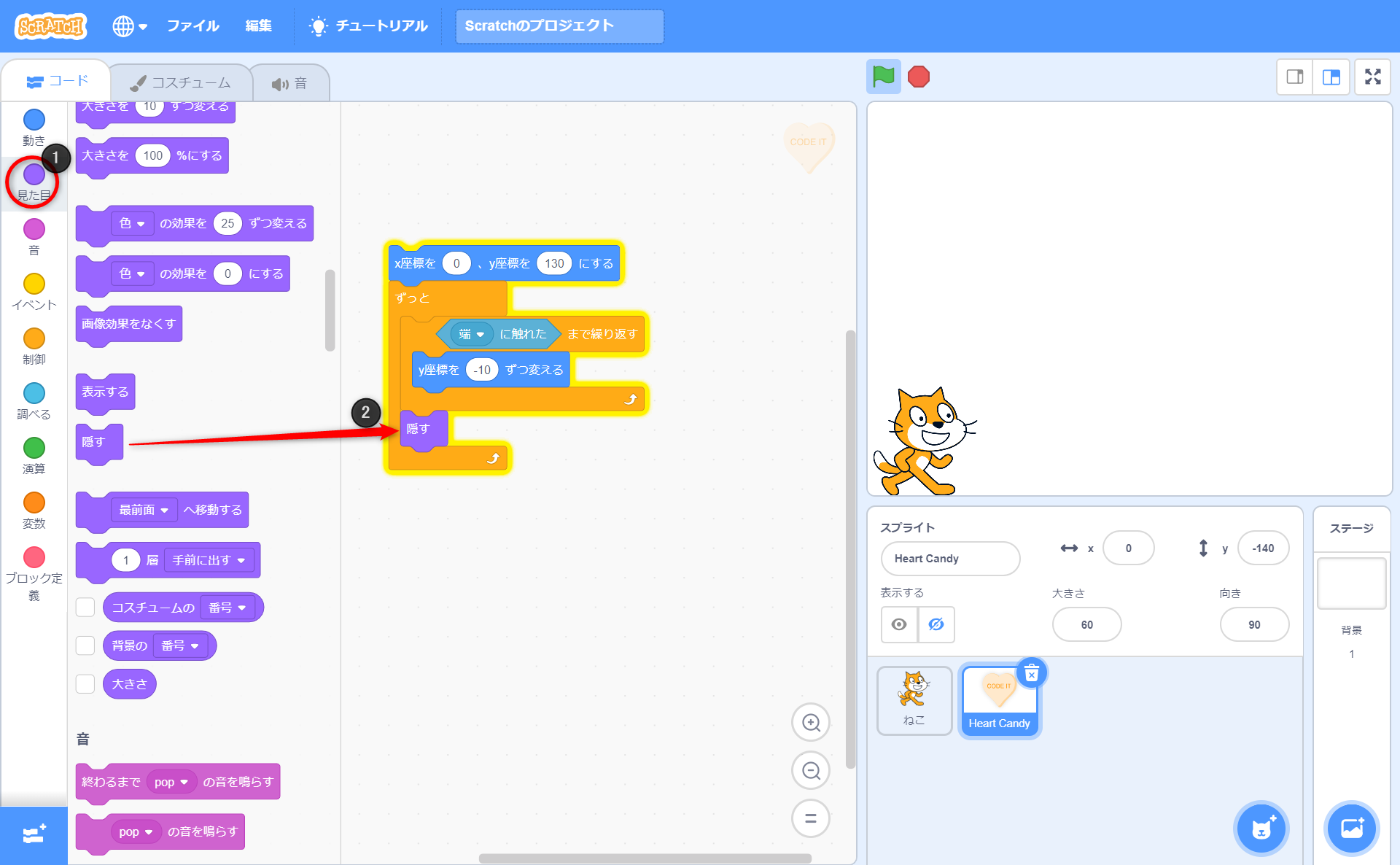
7.「見た目」を左クリック。
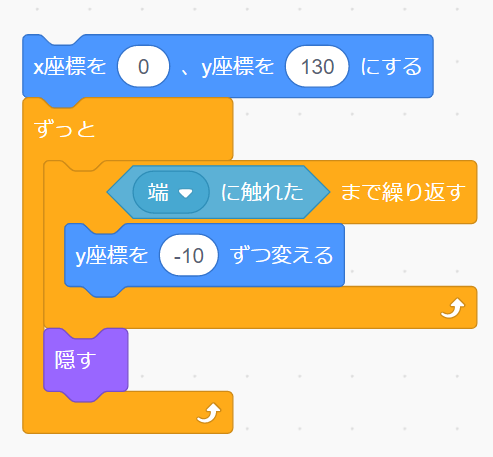
8.「隠す」ブロックを上記の画像の場所に合体。

合体させる場所に注意してくださいね。
地面(端)に触れるまでy座標を-10ずつ下に下がってからキャンディが消えてほしいので、この位置に「隠す」ブロックを合体させました。
試しに合体したブロックを押してみてください。
あれ?キャンディが消えてしまった!出てこない!
って驚いたかもしれないですね。
でも大丈夫!次の動作をやってみてください。

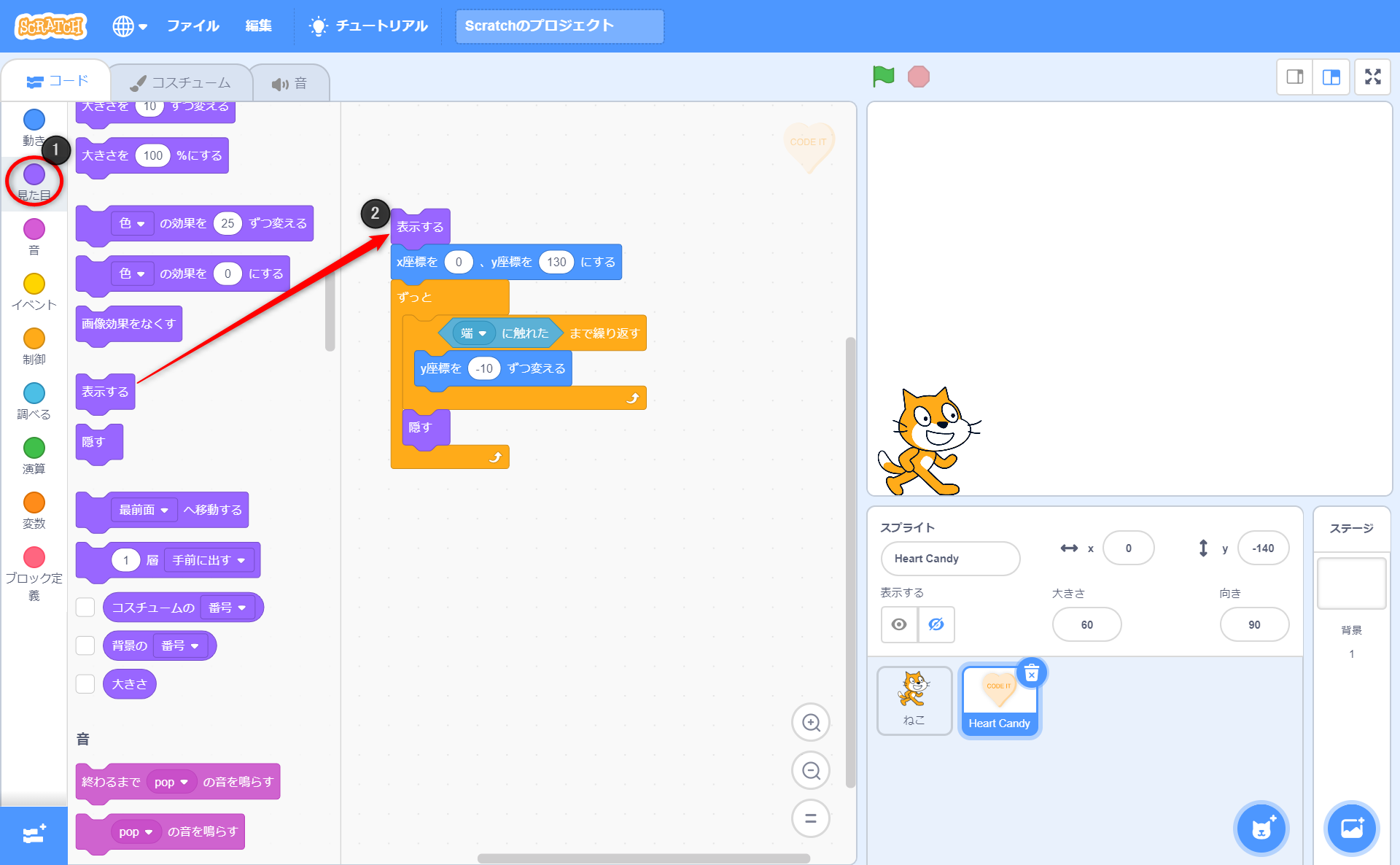
9.「見た目」のボタンを左クリック。
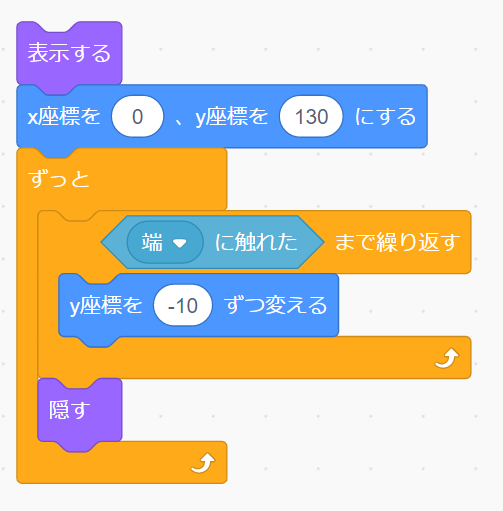
10.「表示する」のブロックを一番上のブロックに合体。

合体させたブロックをクリックしてみてください。
最初の位置、一番上の真ん中にキャンディがあらわれましたね。
「隠す」ブロックは「表示する」ブロックとセットに使うことが多いです。
このセットは覚えておきましょう!

後は「緑の旗をクリックしたとき」を一番上に合体させたらOK!
試しに「赤ボタン」、「緑の旗」を繰り返して押してみてください。
するとキャンディが消えてはあらわれ、あらわれては消えて、とキャンディの動きが本格的になっているのが分かりますよ!
これでScratch3.0「キャンディキャッチゲーム」の作り方【初級編】は完成です!
上手くできましたか?
次に標準レベルに挑戦していきましょう!
Scratch「キャッチゲーム」の作り方【標準編】

博士!僕でも簡単な「キャンディキャッチゲーム」が作れたよ!

そうじゃな。でもこれだけでは物足りない気がするじゃろ?

うん・・・もっとゲームっぽくしたい!
キャンディをいっぱいひろえるゲームにしたいよ!

うんうん。じゃあ次はネコの動きやキャンディの動きを発展させてみよう!
ネコの走らせ方

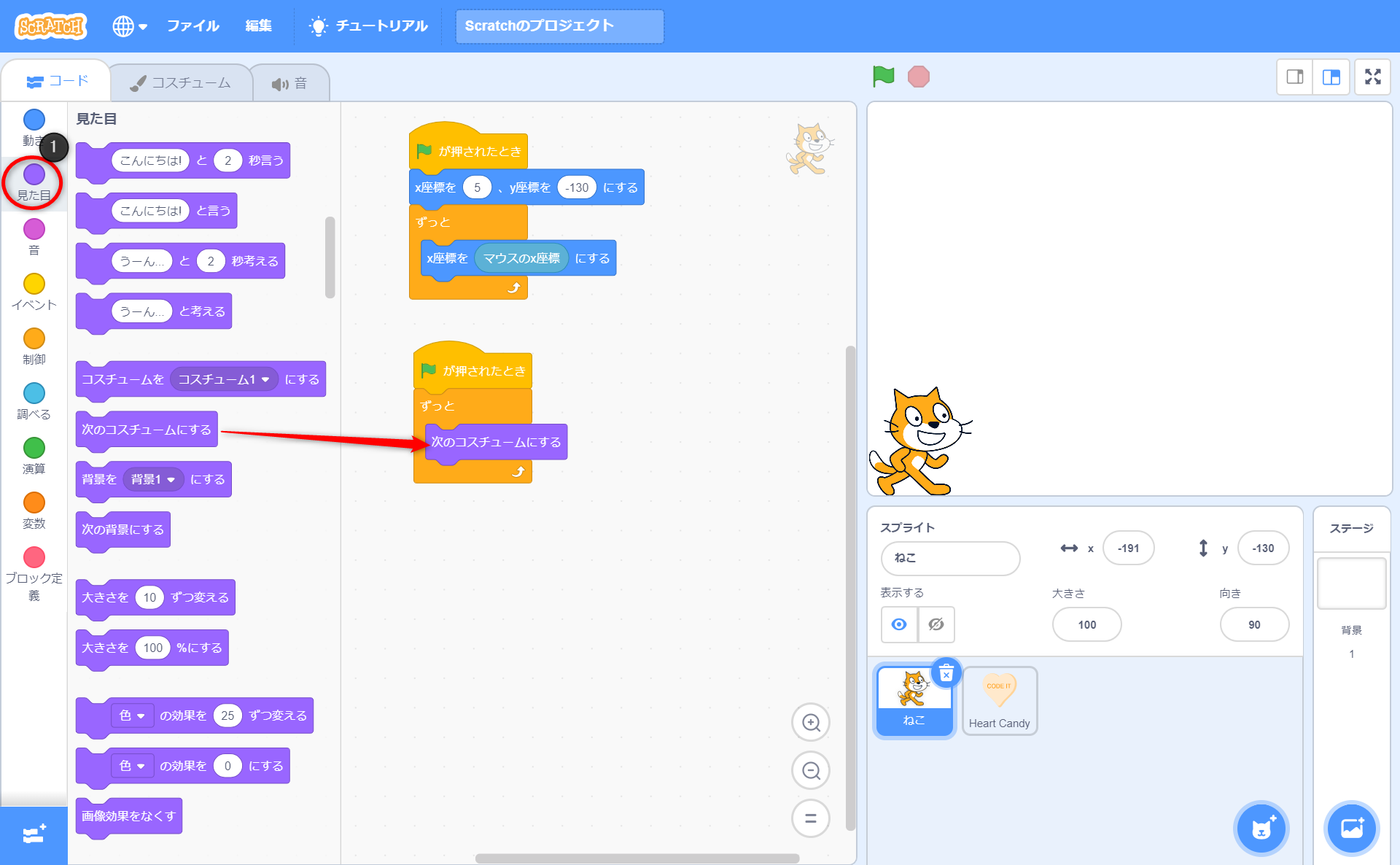
今度はネコが実際に走っているように動かしてみましょう。
1.イベントをクリック。
2.「緑の旗がクリックされたとき」のブロックをもう1つ追加。
3.制御(制御)をクリック。
4.「ずっと」のブロックを合体。
この後は上記の図の操作を行います。
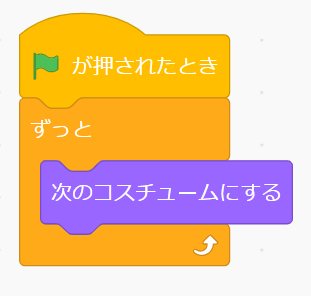
5.「見た目」をクリック。
6.「次のコスチュームにする」のブロックを「ずっと」の中に合体。

すると、ネコがパタパタ走っているようにみえますよ!
試しに緑の旗をクリックしてみてください。
どうですか?ネコは走っていますか?
これで基本編のネコの動きは完成です!
ここまでできれば、あともうひと踏ん張り!
キャンディをランダムに降らせるやり方

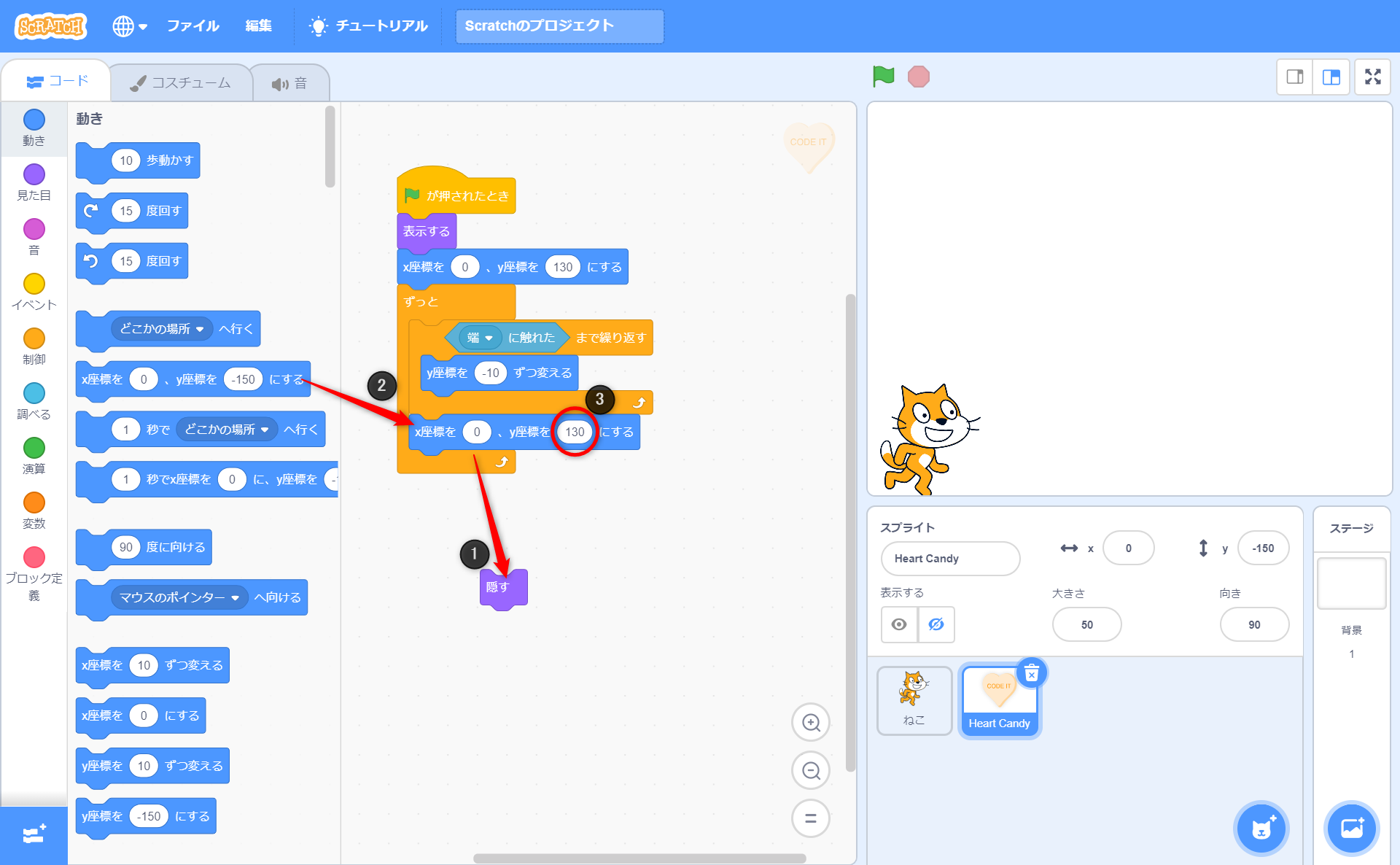
次はキャンディをランダムに降らせるやり方を説明します。
1.「隠す」ブロックを外す。
2.「動き」をクリックし、「x座標を0(数字)、y-150(数字)座標にする」のブロックに差替え。
3.y座標の数字を130に変える。

これをすると、同じところからですが、何度も何度もキャンディが降ってくるようになります。
でも色んなところからキャンディが降ってくるようにしたいですよね。
次はランダムにキャンディが降ってくるように作りますよ。
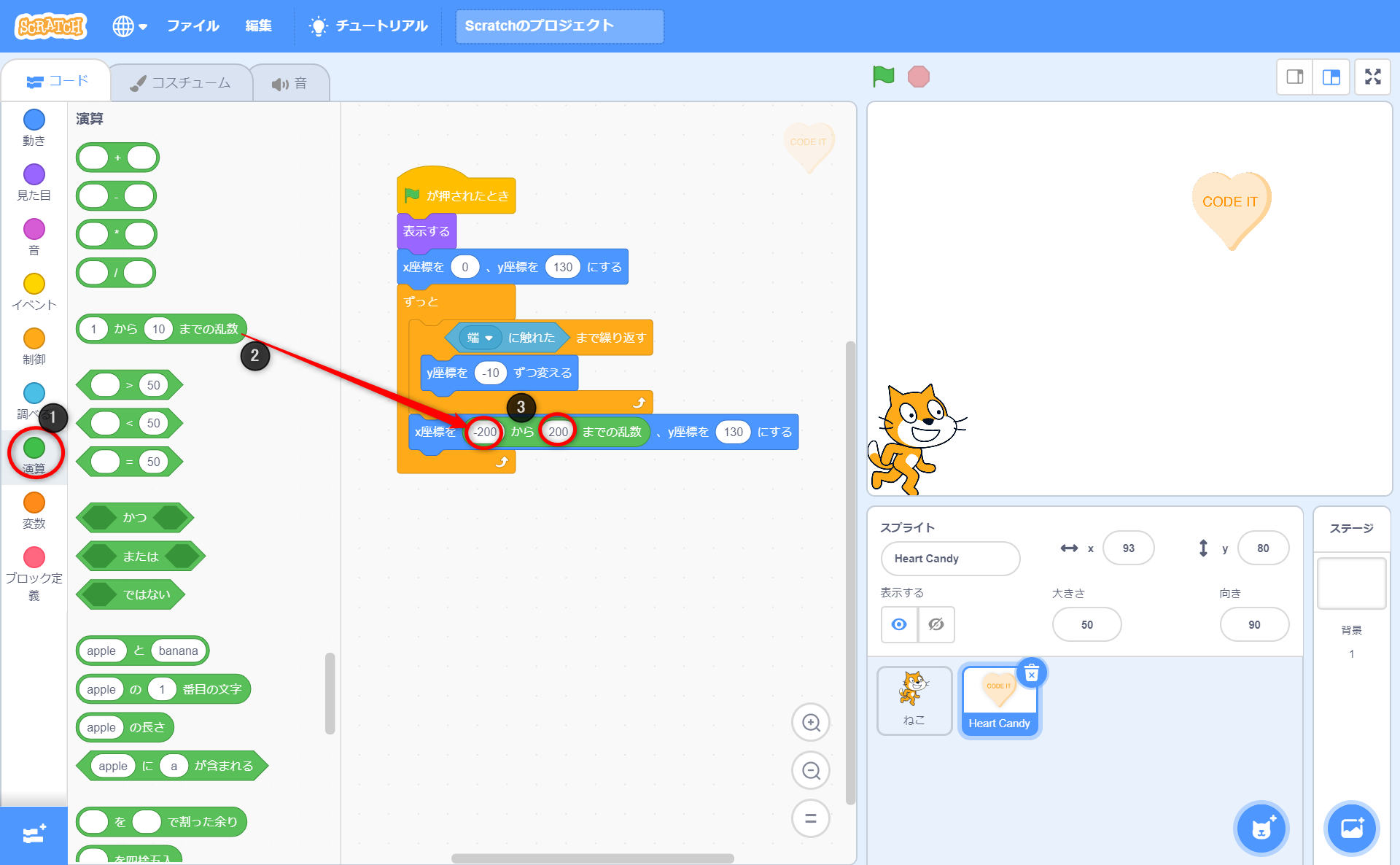
 1.「演算」をクリック。
1.「演算」をクリック。
2.「1から10までの乱数」のブロックを「x座標を0、y座標を130にする」のブロックのx座標の0(数字)の部分に入れ込む
3.「1から10までの乱数」のブロック内の数字を「-200から200までの乱数」に変える。

こうすると、一番左端から右端までランダムにキャンディが降ってくるようになりますよ。
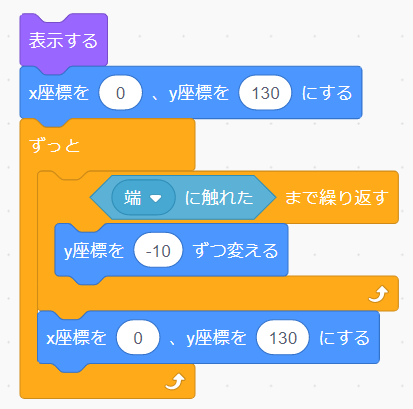
「表示する」の下にある「x座標を0、y座標を130にする」のブロックは外してもOKです。
【スクラッチ】メッセージ機能の使い方!-scratchなび-
【当たり判定】キャンディがネコに当たったら消えるやり方2

キャンディが地面についたら消えるやり方はできるようになりましたね。
次は、地面についたら消えるだけでなく、ネコがキャンディをキャッチしても消えるように作ってみましょう。
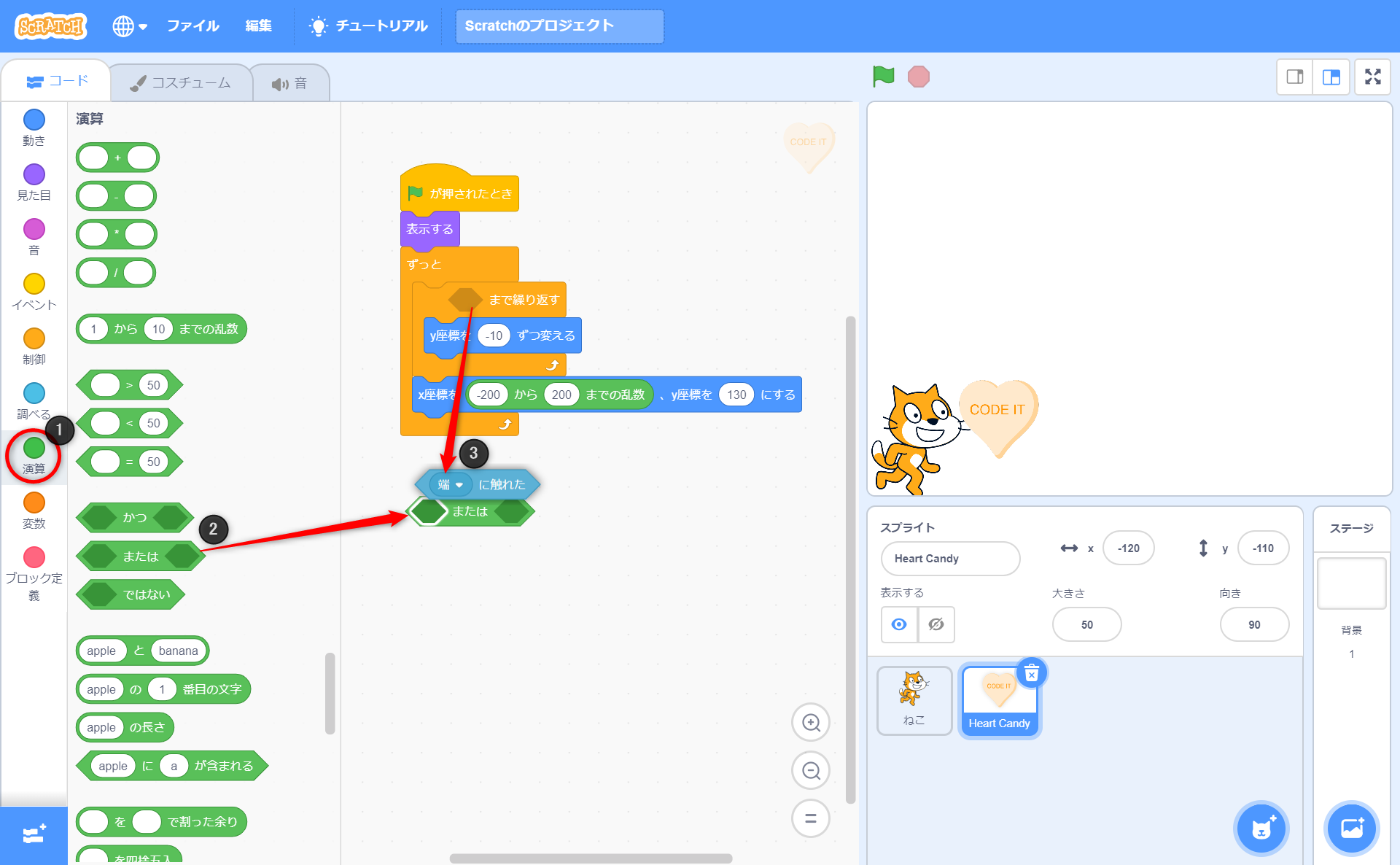
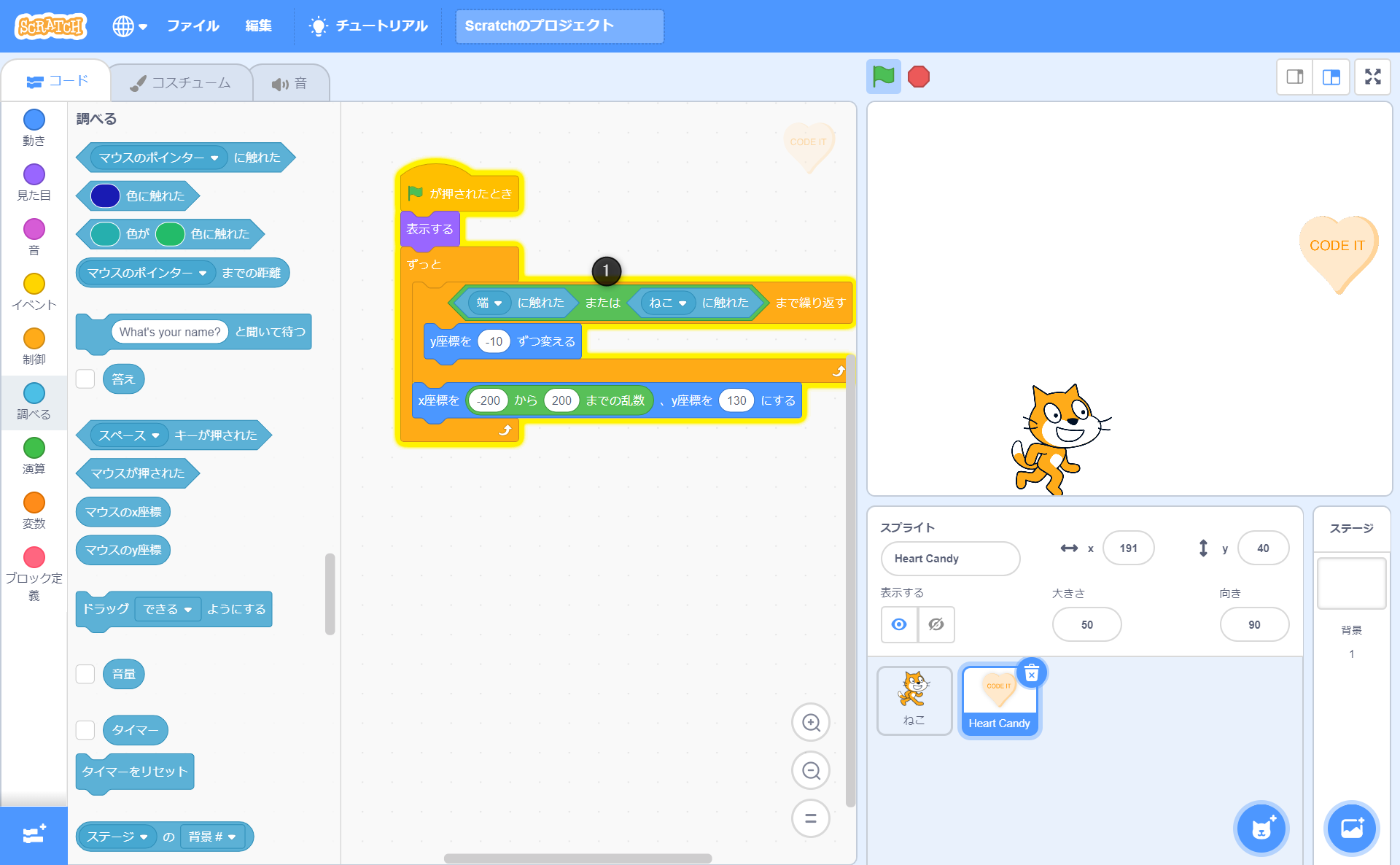
1.「演算」をクリック。
2.「◇または◇」のブロックをいったん真ん中のステージに持ってきます。
3.合体したブロックにある「端に触れた」ブロックを取り出し、「◇または◇」ブロックの中に入れ込む。

次はネコに当たってもキャンディが消えるようにするブロックを追加します。
1.「調べる」をクリック。
2.「マウスポインターに触れた」のブロックを「◇または◇」の空いている方に入れ込む。
3.「マウスポインターに触れた」ブロックにある下↓キーを押す。
4.「ねこ」を選ぶ。
これで「端に触れた」または「ねこに触れた」場合を表現するブロックが完成しました。
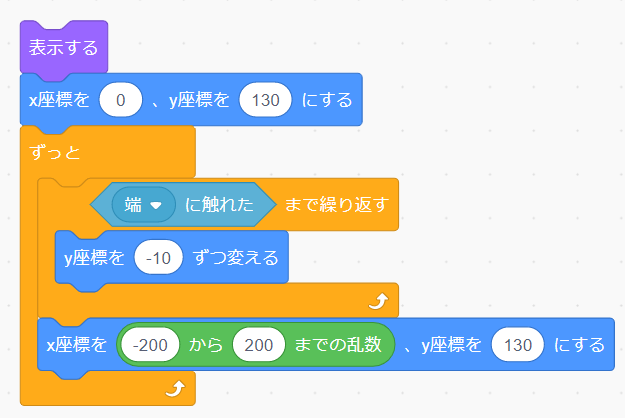
後はこの合体したブロックを「◇まで繰り返す」ブロックに入れ込んで完成です。
完成形がこちら。

これで当たり判定(キャンディがネコに当たったら消える)のやり方ができるようになりました。
「演算」という言葉やブロックがたくさん重なって作られているとややこしく感じるかもしれません。
ですが、一つ一つ簡単なブロックを順番に組み合わせるだけでこんなにも複雑な動きをしたゲームを作ることができるんですよ!
次は応用編に取り組んでみましょう。
【スクラッチ】シューティングゲームの作り方!-scratchなび-
【2025年版】小学生のプログラミング教材おすすめ人気ランキング15選!選び方のコツも解説!
Scratch「キャッチゲーム」の作り方【応用編】

博士!とってもゲームっぽくなってきました!

そうじゃな。じゃあ次はどんな改造をすればもっとおもしろいゲームになるかな?

うーん・・・キャンディをもっといっぱい降るようにして・・・
ネコがキャッチできたら得点が入るようにしたい!

なるほど!それは面白そうじゃ。では今から実際に作って行こう!
キャンディ複製(クローン)のやり方

次はキャンディをいっぱい降らせるための動きを作って行きましょう。
まずはキャンディを増やすためのブロックを準備します。
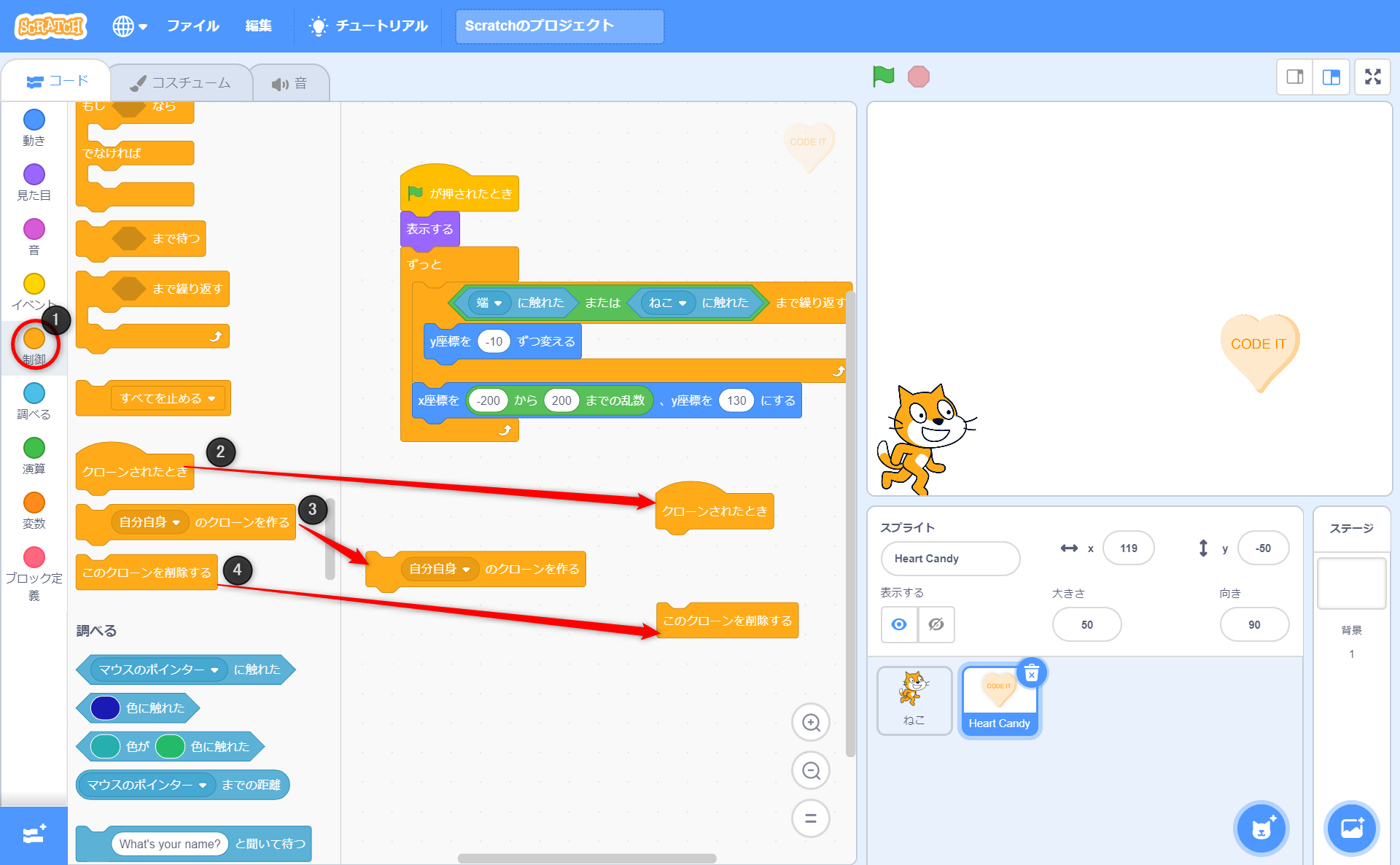
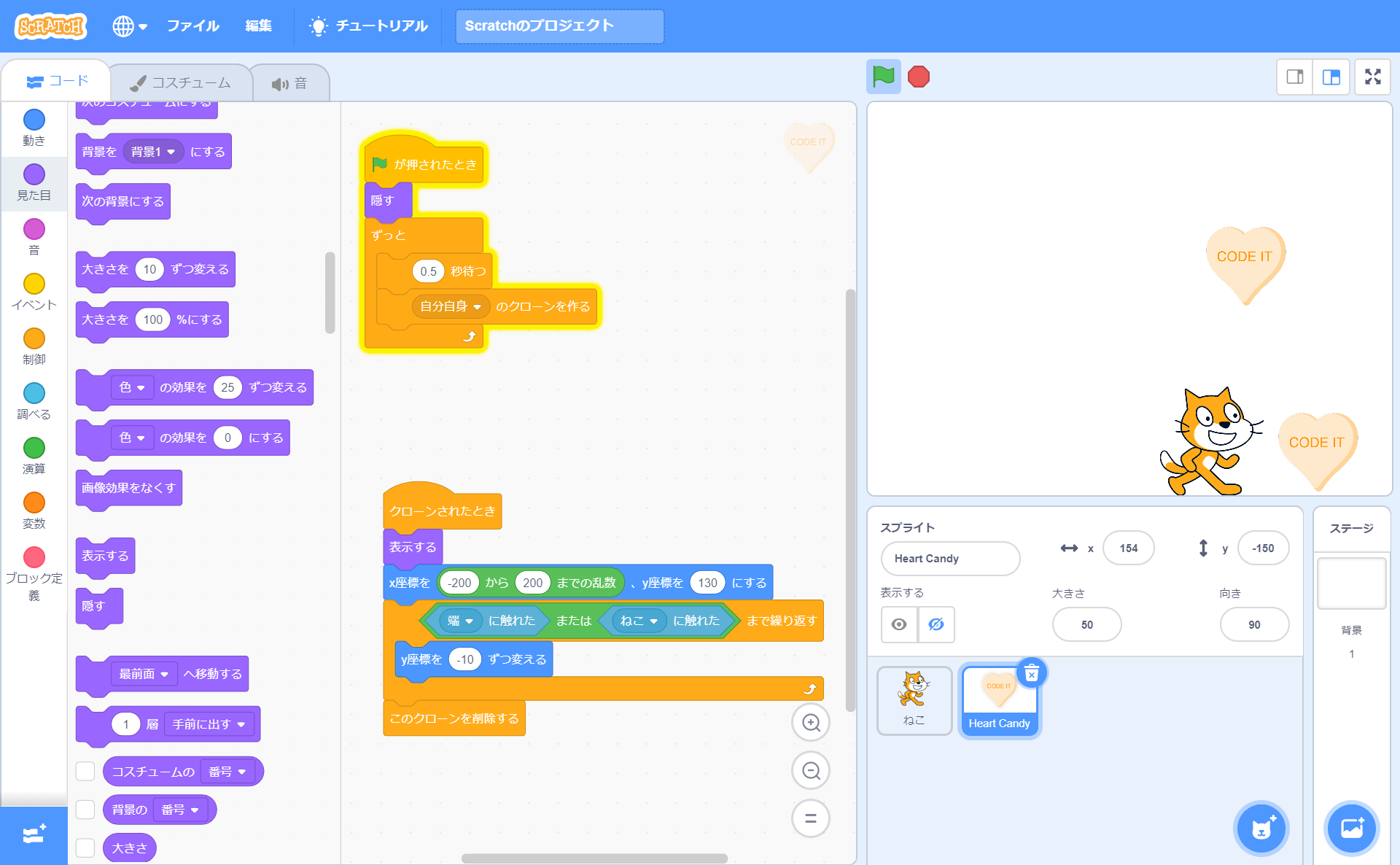
1.「制御」ボタンをクリック。
2.「クローンされたとき」のブロックを取り出す。
3.「自分自身のクローンを作る」のブロックを取り出す。
4.「このクローンを解除する」のブロックを取り出す。
いったん取り出す場所はあとで作りやすいように、図のような場所に置いてくださいね。

次はキャンディをいっぱい増やす=クローン(複製)していきます。
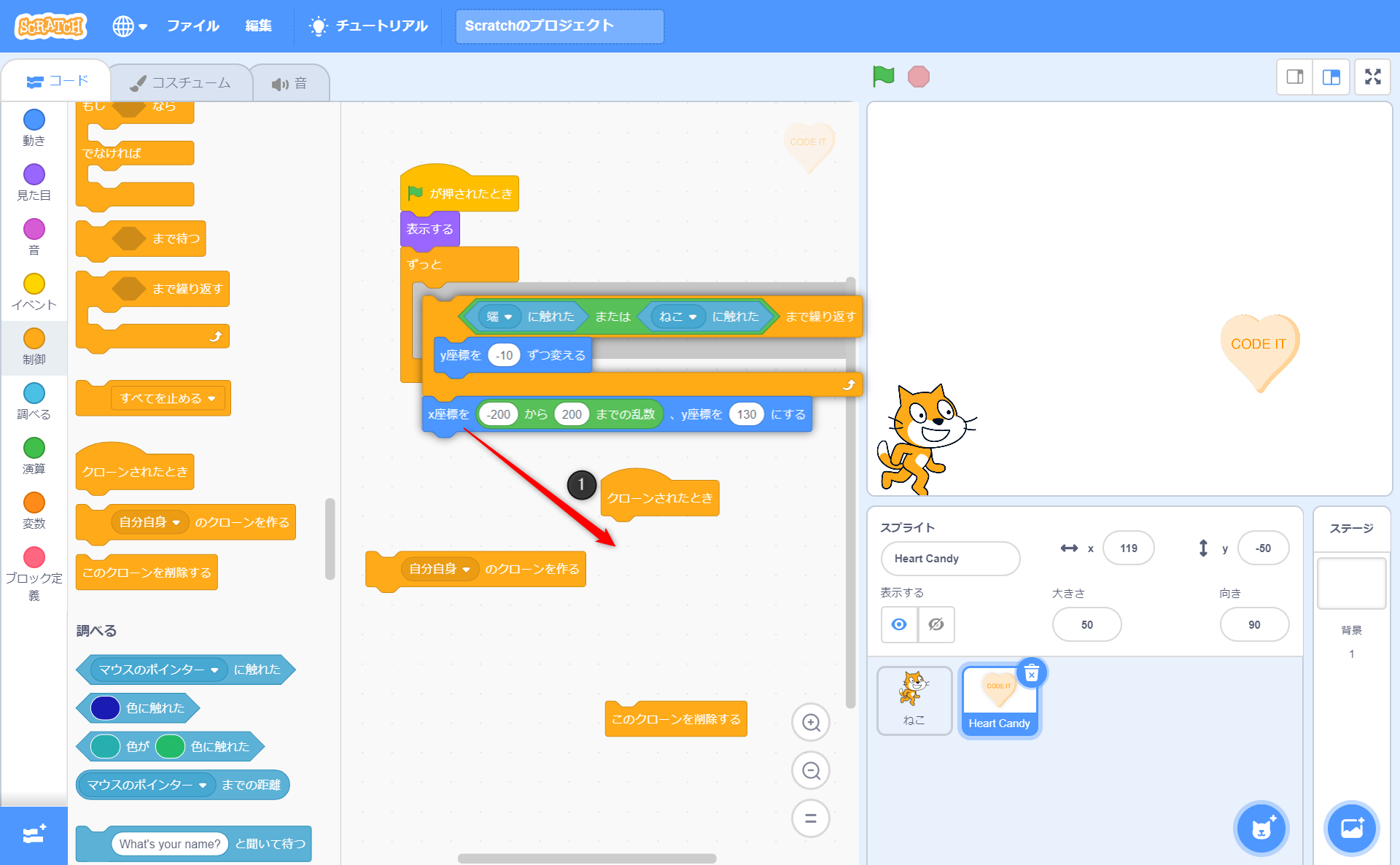
1.「ずっと」の中にある合体したブロックのかたまりをごっそり取り出す。
2.「x座標を-200から200までの乱数、y座標を130にする」のブロックを「端に触れたまたはねこに触れたまで繰り返す」ブロックの上に移動させておく。
3.2のブロックを「クローンされたとき」のブロックと「このクローンを削除する」のブロックの間に入れ合体。
これでキャンディがクローンされたとき、今まで作ってきたキャンディの動きがそっくりそのまま再現できるようになりました。
あとは、クローンするための動作を作ります。
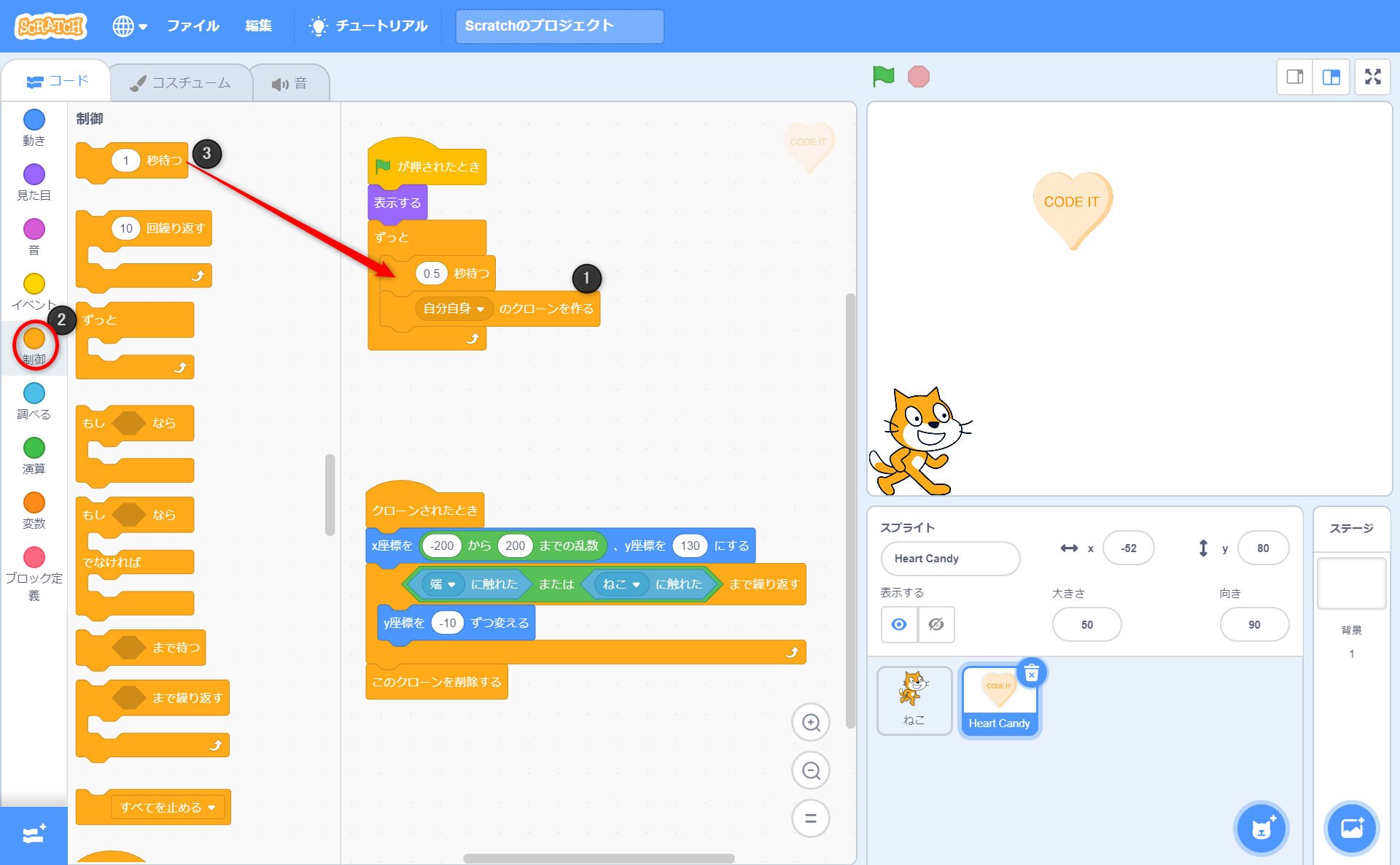
1.取り出していた「自分自身のクローンを作る」を「ずっと」の中に入れ込む。
2.「制御」をクリックし、「1秒待つ」のブロックを「ずっと」の中に入れ込む。
3.「1秒待つ」を「0.5秒待つ」に数字を変更。
1だけだとクローンするのが速すぎ、キャンディが増えすぎてしまいます。
なのでクローンの時間を少し遅らせてちょうどいい速さで落ちるキャンディにします。
今回は半角数字で「0.5秒待つ」に変更しました。
ご自身で数字を色々変更して落下速度を調節してみてくださいね。
とここで緑の旗をクリックしてみてください。
「あれ?キャンディが1つだけずっと画面に残っている!」
そうですね。
今のプログラムのままだと、本体はそのまま表示されたままでクローンを作り続け、クローンされたキャンディだけがたくさん降って消えるように作られています。
先述に「表示する」と「隠す」はセットで使う、と言ったことを覚えていますか?
今のプログラムでは「表示する」のブロックしか使っていません。
では、どこに「表示する」のブロックを移動し、どこに「隠す」のブロックを入れれば、キャンディは降ったり消えたりするのでしょう?

答えは分かりましたか?
キャンディ本体は隠れたままでもクローンを作るようにプログラムすれば、キャンディは降ったり消えたり、とちゃんと動くんです。
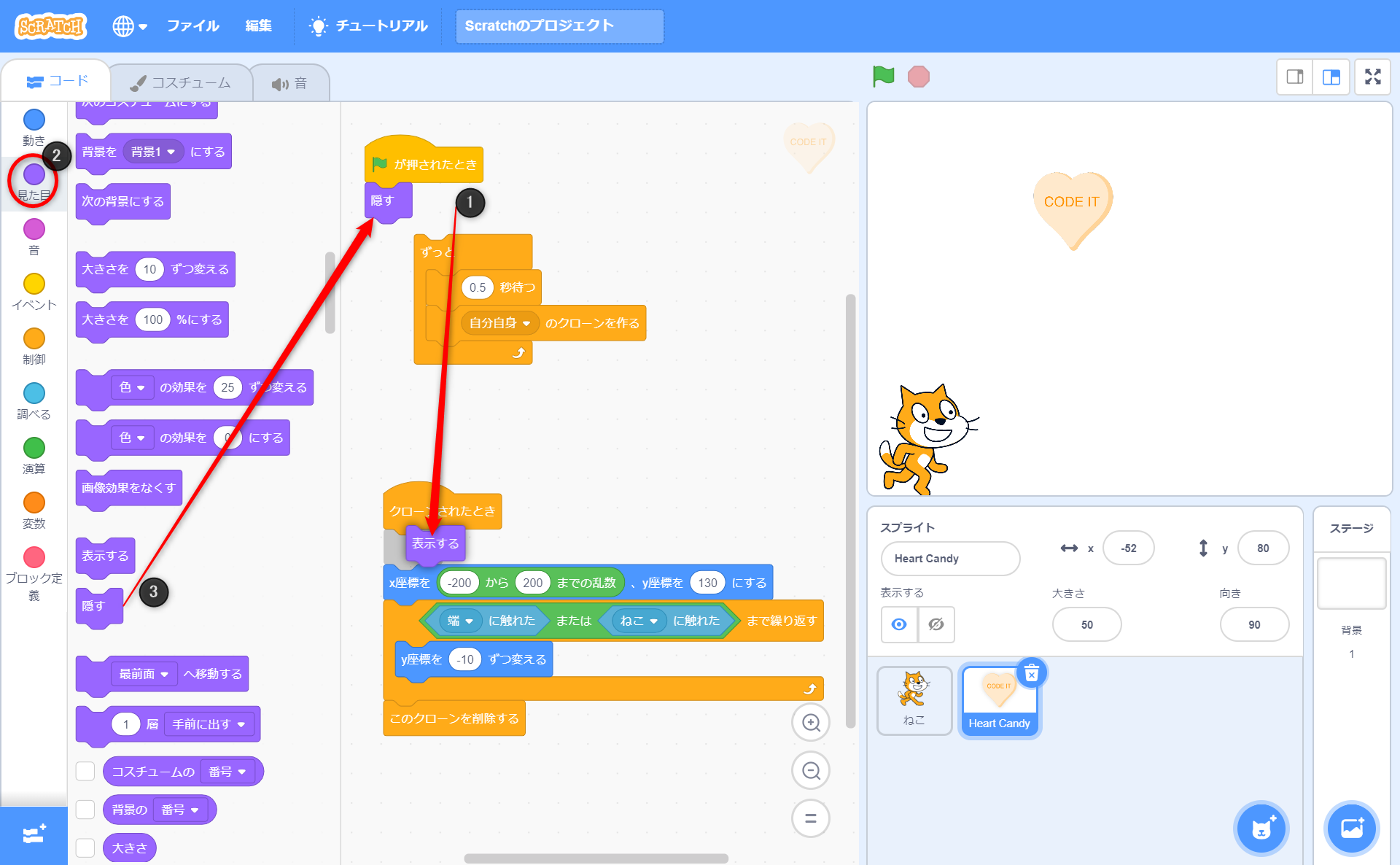
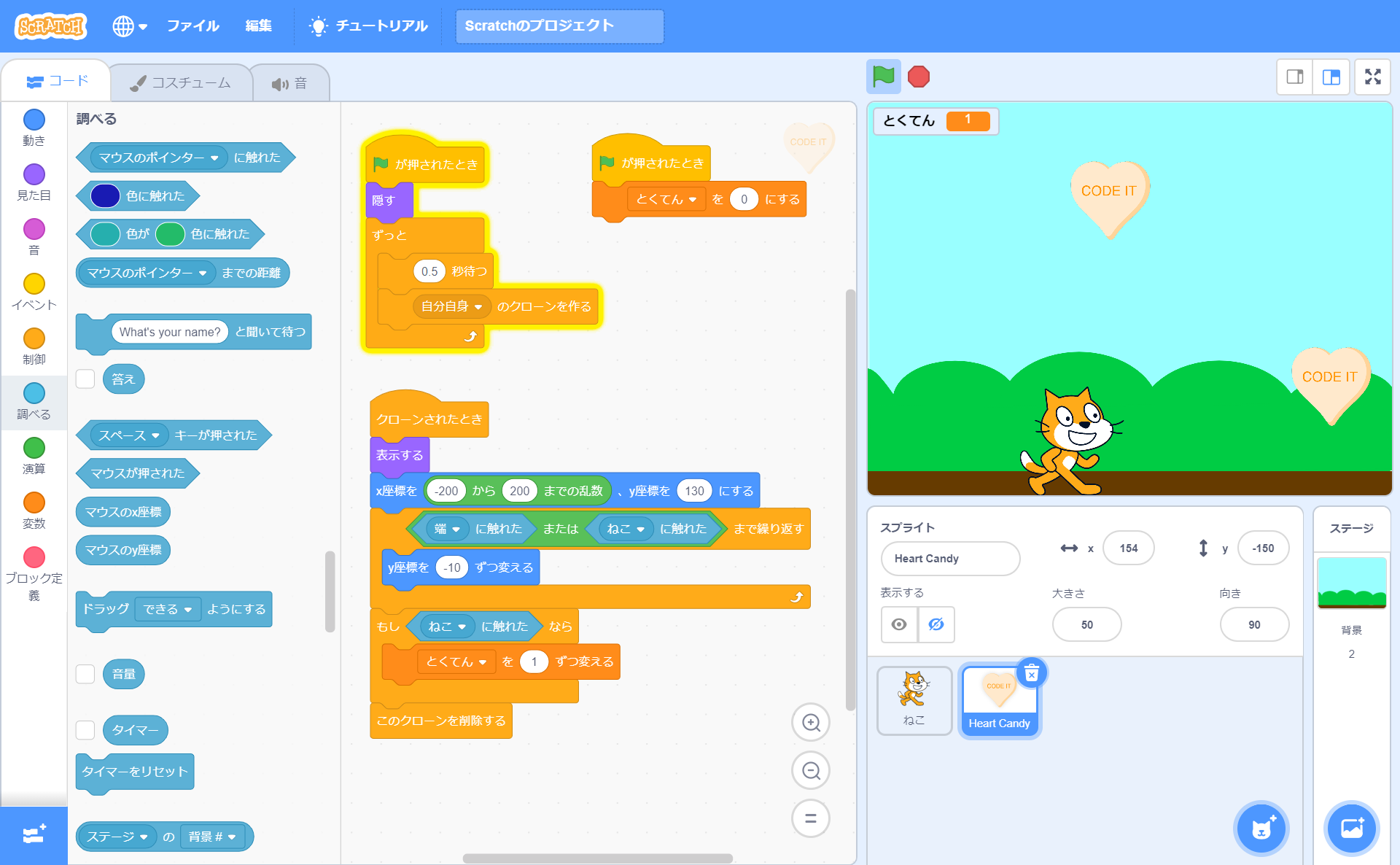
1.「表示する」を「ずっと」のブロックのかたまりから切り離し、「クローンされたとき」の下に移動。
2.「見た目」のブロックをクリック。
3.「隠す」のブロックを「緑の旗がクリックされたとき」と「ずっと」のかたまりブロックの間に入れる。

これでキャンディがランダムに出てきて降ってきたり消えたりするようになりましたね。
これでキャンディの複製(クローン)のやり方が分かりました!
最後はネコがキャンディをキャッチできれば得点が入るように作ってみましょう。
得点追加のやり方(変数)

次は得点追加のやり方を一緒にやってみましょう。
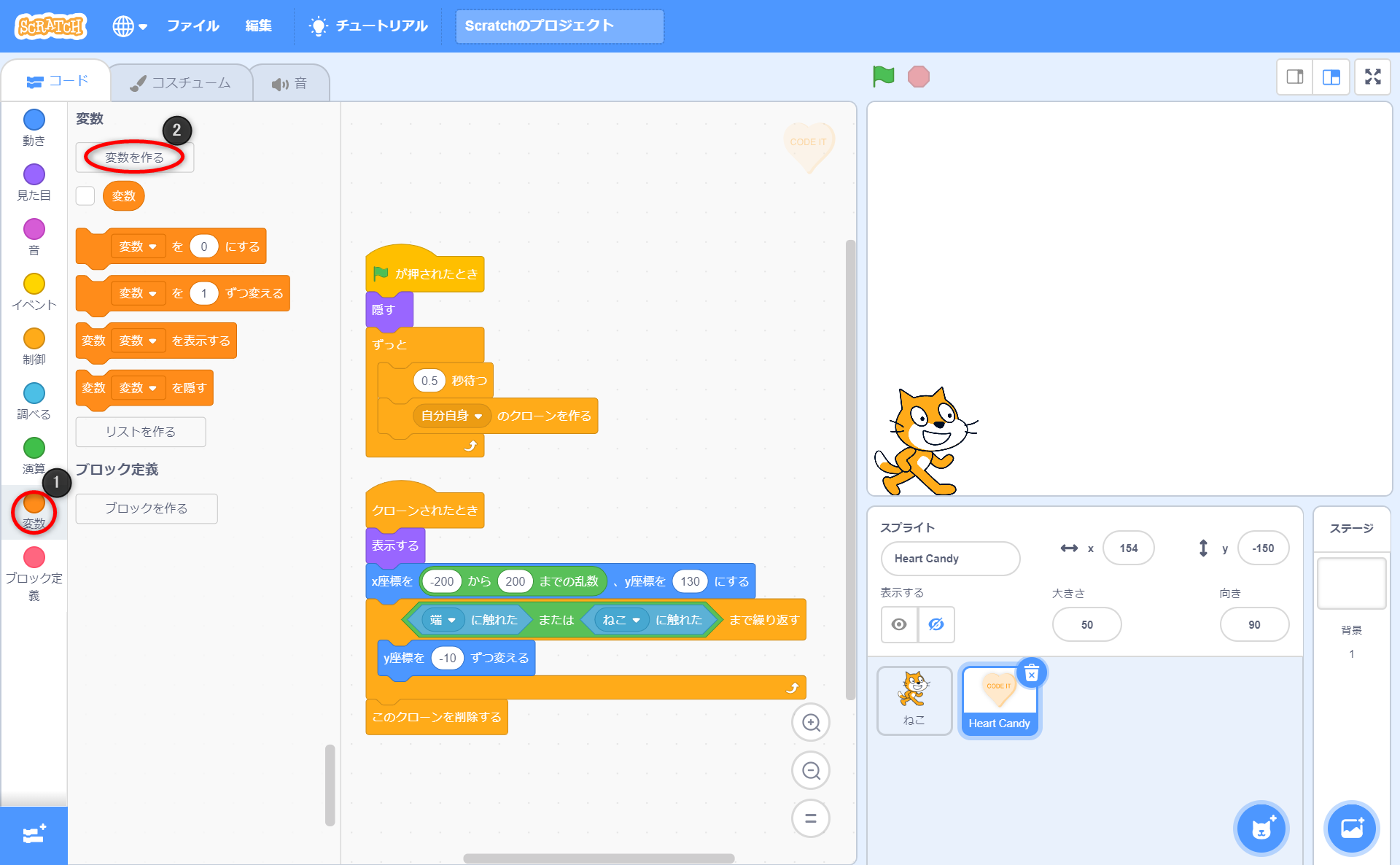
1.「変数」をクリック。
2.「変数を作る」をクリック。

すると上記の画面に切り替わります。
ここで新しい変数名を作るために「とくてん」と入力。
「すべてのスプライト用」のところにチェックが入っていますがこのままでOK。
あとはOKボタンをクリック!
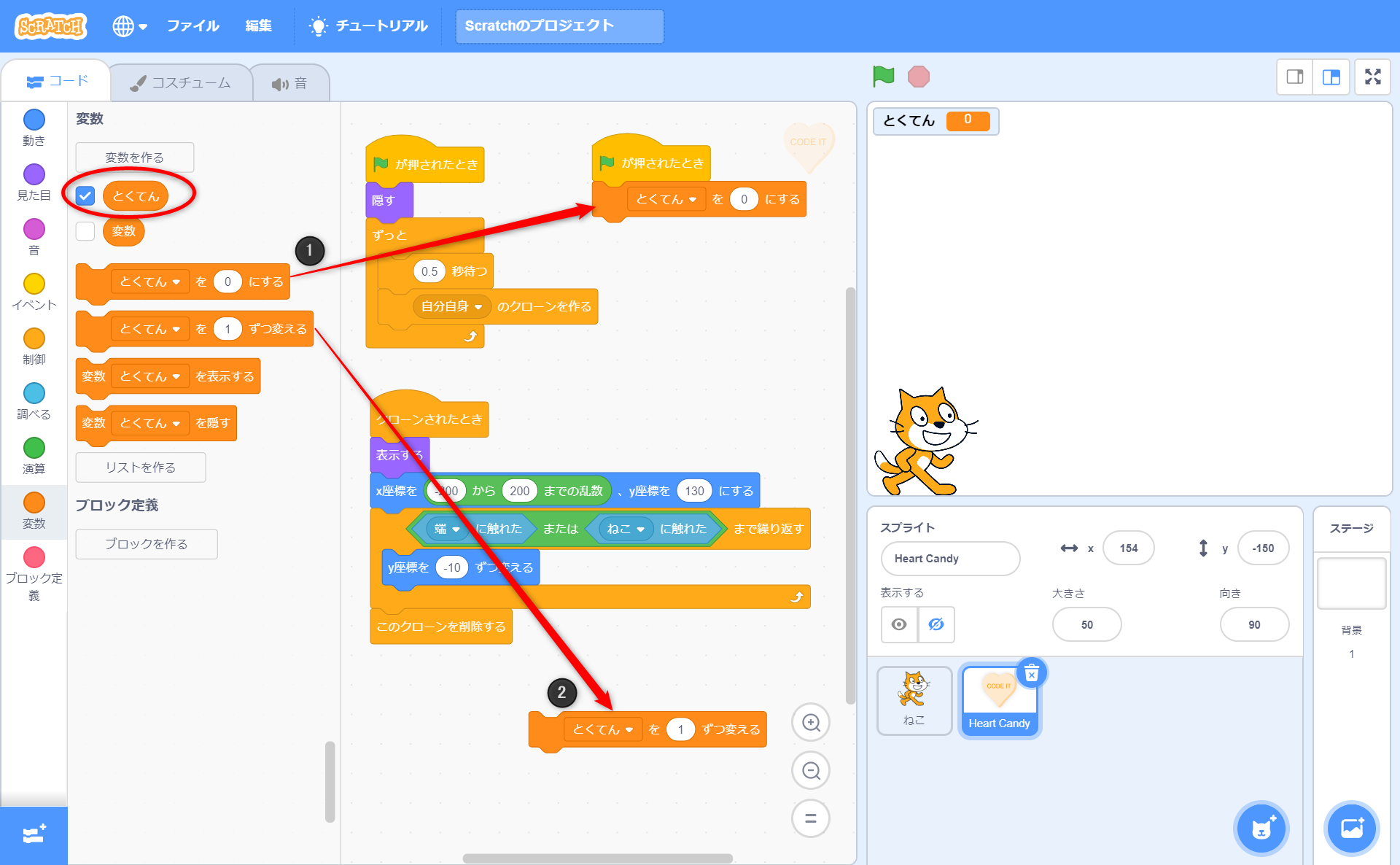
すると変数の欄に新しく「とくてん」の変数が作られました。
そして右上のネコのいるステージに得点をカウントする表が出現しました。

次は「とくてん」の変数ブロックを使ってプログラムしていきます。
1.「とくてんを0にする」のブロックを、もう一つ追加した「緑の旗がクリックされたとき」のブロックに合体。
2.「とくてんを1ずつ変える」のブロックを取り出しておく。
何回もゲームができるように、緑の旗がクリックされたとき、最初は必ず得点が0にリセットされるよう設定しておく必要があります。
さらに、得点が1点ずつ増えるようにするため、「とくてんを1ずつ変える」のブロックも用意しておきましょう。
さて、どうなった時に得点は増えるんだったかな?

もし「ねこ」にキャンディが当たったら得点が1ずつ増える、という設定にすればよいですね。
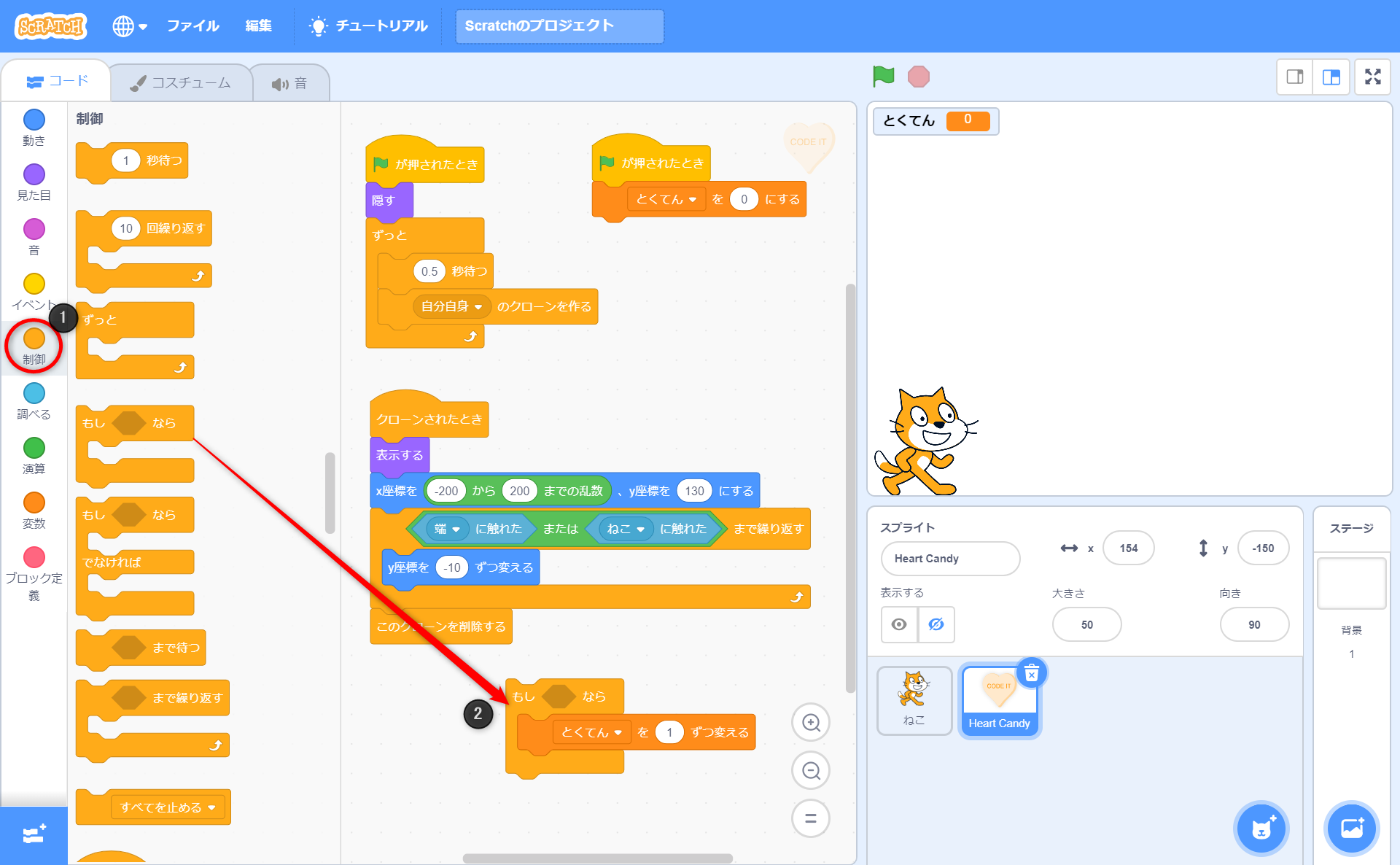
1.「制御」をクリック。
2.「もし◇なら」のブロックを取り出し、「とくてんを1ずつ変える」のブロックをパクっと合体。

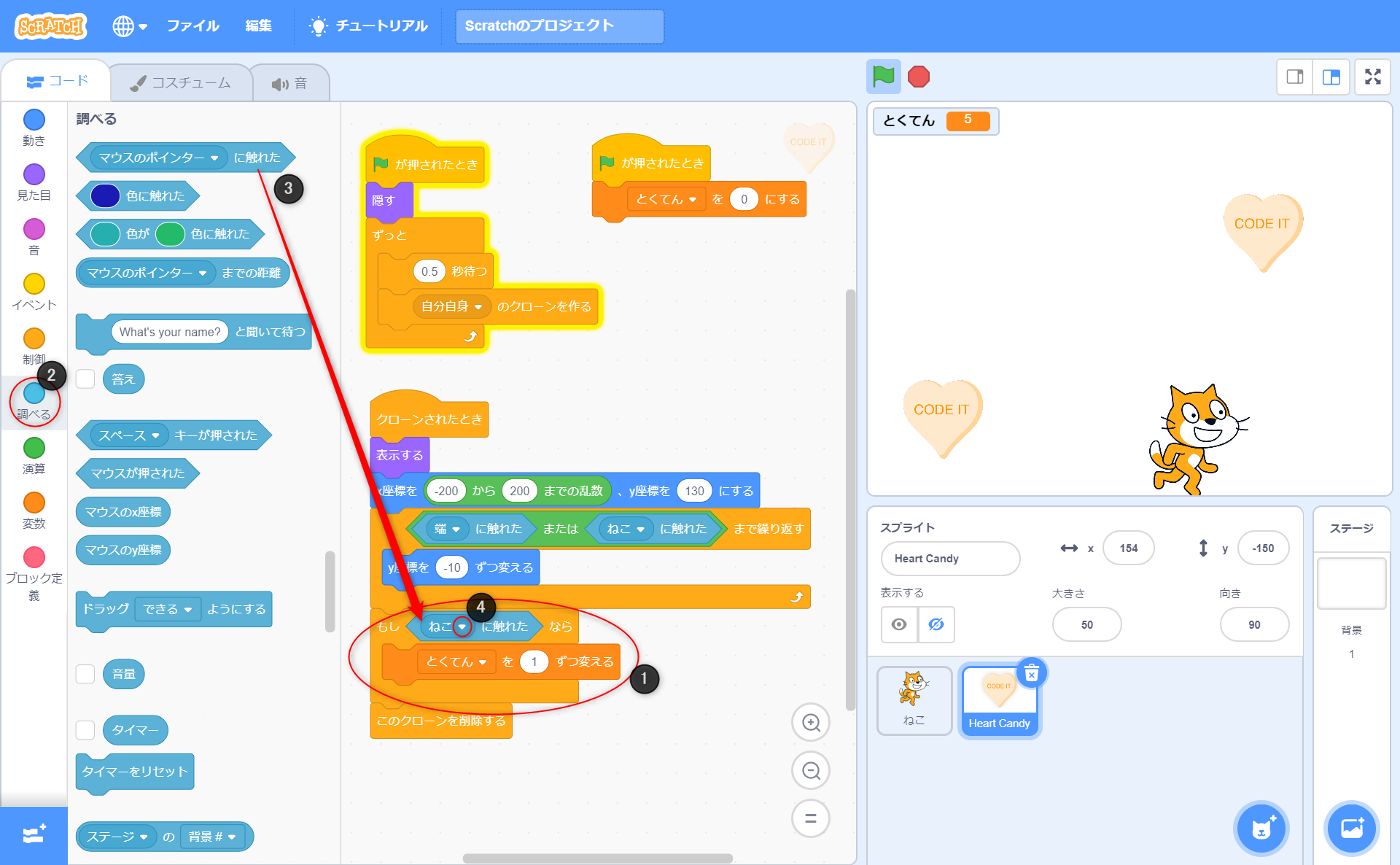
次はキャンディが落ちている時にネコに触れたら得点が入るようにしたいので
1.「もし◇なら」の合体ブロックを上記の場所に入れ込む。
2.「調べる」をクリック。
3.「もし◇なら」の◇部分に「マウスポインターに触れた」を入れ込む。
4.マウスポインターの下矢印を押し、「ねこに触れた」に変更。
これでネコがキャンディをキャッチしたら得点が1ずつ増えるやり方が完成です!
もっと、scratchのレベルアップをしたい方は、プログラミング教室に通ってみるのもおすすめです!
\子どものプログラミング教室の口コミ・評判記事/
・小学生のプログラミング教室おすすめ人気5選!
・ヒューマンアカデミープログラミング教室の評判・口コミ!
・リタリコワンダーの評判・口コミはどう?
まとめ:scratchキャッチゲームを親子で作ってみよう!

さて、Scratchを使って自分でキャンディキャッチゲームを作ることはできたでしょうか?
この記事ではScratch3.0「キャンディキャッチゲーム」を作ろう!当たり判定・複製・得点追加のやり方を紹介しました。
応用編として他にも
・背景をつける
・キャンディの速さが速くなる
・キャンディが地面に着いたらゲームオーバー
・キャンディをキャッチしたらネコが「やったー」と言う
など、今回のプログラムを基本にしてどんどんブロックを追加することができます。
あなたならどんなゲームにしたいですか?
ぜひたくさんのブロックを足していき、もっともっとおもしろいゲームを作ってみてくださいね。
それではScratch3.0「キャンディキャッチゲーム」を作ろう!当たり判定・複製・得点追加のやり方の紹介をこれで終わります。
他のscratchの教材はスクラッチなびで!
scratchなび | 子どものプログラミング教材無料ダウンロードサイト
もっとscratchのゲームを作りたい方は「scratchなびゲーム教材セット」というゲーム作りに特化した教材もおすすめです。
より本格的にプログラミングの勉強をしたい方は「Crefus」か「ヒューマンアカデミープログラミング教室」が全国に教室があり通いやすくお勧めです。
カリキュラムもしっかりしており、学年やレベルに合わせてレッスンをしてくれます!
無料体験もあるのでぜひ参加してみてください!
【Crefus】
![]()
![]()
スタペンドリルTOP | 全学年から探す
幼児 | 運筆 ・塗り絵 ・ひらがな ・カタカナ ・かず・とけい(算数) ・迷路 ・学習ポスター ・なぞなぞ&クイズ
保育無料イラスト・フリー素材
小学1年生 | 国語 ・算数 ・英語
小学2年生 | 国語 ・算数 ・英語
小学3年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・毎日計算ドリル
小学4年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・思考力
小学5年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・思考力
小学6年生 | 国語 ・算数 ・理科 ・社会 ・英語 ・音楽 ・プログラミング ・思考力
【全学年】Z会グレードアップ問題集(無料コラボ教材)
中学生 | 数学 ・英語 ・漢字 ・社会 ・理科
2025年無料カレンダー | 2026年無料カレンダー